Artikel ini menjelaskan dasar-dasar penggunaan Fetch API, antarmuka yang sederhana dan intuitif untuk mengirim permintaan HTTP. Penting untuk bekerja dengan data dari server jarak jauh, mengumpulkan data untuk diproses lebih lanjut, dan menyediakan cara yang nyaman dan fleksibel untuk berinteraksi dengan sumber daya eksternal.
Panduan ini mencakup dasar-dasar penggunaan Fetch di Node.js, termasuk instalasi dan menjelajahi metode penting seperti GET dan POST. Kami memberikan contoh praktis interaksi dengan web scraping API menggunakan metode POST dan menyajikan hasil eksekusinya. Selain itu, kami menyediakan cuplikan kode untuk semua metode HTTP yang umum digunakan dan mempelajari seluk-beluk pemrosesan respons, pencatatan permintaan, dan pengiriman file dengan mudah menggunakan Fetch API.
Daftar Isi
Memahami Ambil API
Fetch API adalah antarmuka yang sederhana dan intuitif untuk membuat permintaan HTTP asinkron. Hal ini penting untuk bekerja dengan data dari server jarak jauh dan menyediakan cara yang nyaman dan fleksibel untuk berinteraksi dengan sumber daya eksternal. Ini didasarkan pada janji, menjadikannya alat yang ampuh untuk bekerja dengan kode asinkron.
Tidak seperti cara lain untuk membuat permintaan HTTP di Node.js, Fetch API menawarkan beberapa keuntungan. Misalnya, sintaks Fetch API ringkas dan mudah dipahami, sehingga membuat kode lebih mudah dibaca. Selain itu, Fetch secara otomatis mem-parsing data JSON, membuatnya lebih mudah untuk bekerja dengan data dalam format JSON. Terakhir, Fetch mendukung streaming data, yang berguna untuk bekerja dengan file besar.
Penggunaan dasar Ambil di Node.js
Untuk menggunakan Fetch API, Anda harus menginstal paket npm yang sesuai. Untuk melakukan ini, paket NodeJS harus diinstal di komputer Anda. Kami telah membahas cara menginstal NodeJS di artikel pengantar kami tentang scraping dengan NodeJS.
Untuk menginstal Fetch API, navigasikan ke folder proyek Anda dan jalankan perintah berikut di Command Prompt atau Terminal:
npm install node-fetchBuat juga file package.json yang menentukan modul yang diimpor:
{
"type": "module",
"dependencies": {
"node-fetch": "^3.3.1"
}
}Setelah itu Anda dapat menggunakannya dalam proyek Anda. Fetch API mendukung semua metode HTTP termasuk GET, POST, PUT dan DELETE. Mari kita lihat contoh penggunaan masing-masing metode.
Ambil untuk permintaan GET
Permintaan GET adalah jenis permintaan HTTP yang paling sederhana dan paling umum. Mereka memungkinkan Anda mengekstrak data dengan mudah dari halaman web, menjadikannya pilihan populer untuk web scraping.
Misalnya, mari kita gunakan permintaan GET untuk mengambil HTML halaman menggunakan Fetch API. Untuk membuat contoh lebih spesifik, kami akan mempertimbangkan permintaan GET sederhana dan permintaan GET dengan parameter tambahan.
Membuat permintaan GET sederhana dengan Fetch
Sekarang buat file dengan ekstensi *.js dan impor Fetch API:
import fetch from 'node-fetch';Kemudian tentukan URL halaman tempat Anda ingin mengambil datanya:
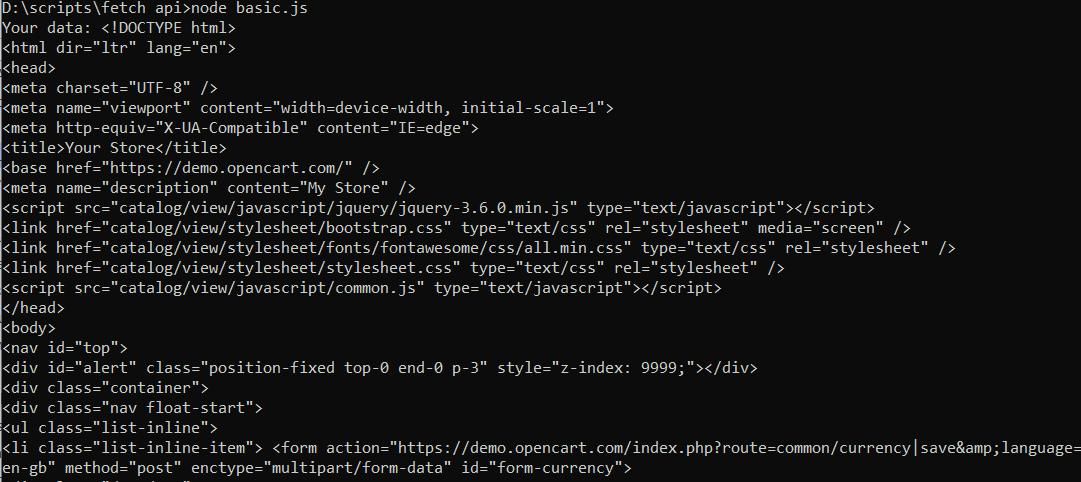
const url="https://demo.opencart.com/";Terakhir, ambil permintaan dan tentukan urutan operasi untuk mengambil kode HTML halaman dan menampilkan data yang diterima di layar. Berikan informasi kesalahan ketika itu terjadi:
fetch(url)
.then(response => response.text())
.then(data => console.log('Your data:', data))
.catch(error => console.error('Error:', error));Simpan perubahan pada proyek dan lakukan hal berikut:

Seperti yang Anda lihat, kami menerima data yang diperlukan dalam bentuk yang kami harapkan. Jika Anda tidak ingin mendapatkan kode HTML halaman tersebut, tetapi, misalnya, respons permintaan JSON, cukup menggunakan "response.json()" alih-alih "response.text()", yang akan menghasilkan objek respons JSON dan dianalisis.
Membuat permintaan GET dengan parameter tambahan menggunakan Fetch
Menggunakan parameter tambahan dalam permintaan GET sangat sederhana. Untuk contoh ini kita akan menggunakan Google SERP. Pertama kita mengimpor modul dan menentukan URL dasar:
import fetch from 'node-fetch';
const baseUrl="https://www.google.com/search";Selanjutnya, kami menentukan parameter yang diperlukan, termasuk kueri, domain, bahasa, dan negara pelokalan:
const queryParams="?q=Coffee&domain=google.com&gl=us&hl=en";Lalu kami mengumpulkan seluruh tautan:
const url = `${baseUrl}${queryParams}`;Biarkan pengambilan dan keluaran hasil di layar tidak berubah:
fetch(url)
.then(response => response.text())
.then(data => console.log('Your data:', data))
.catch(error => console.error('Error:', error));Permintaan GET adalah yang paling mudah untuk dipahami dan diproses. Mari beralih ke metode yang lebih kompleks yang mendukung lebih banyak parameter.
Ambil untuk permintaan POST
Permintaan POST mengirim data, membuat sumber daya baru, atau memperbarui sumber daya yang sudah ada di server. Permintaan ini berbeda dengan permintaan GET, yang hanya digunakan untuk mengambil data dari server.
Permintaan POST mengirimkan data dalam isi permintaan, sehingga sangat cocok untuk mengirim data dalam jumlah besar. Selain itu, data dalam permintaan POST dapat dikirim dalam format berbeda bergantung pada kebutuhan server, seperti: B. sebagai data yang disandikan JSON, XML, atau URL.
Menggunakan Ambil untuk permintaan POST dasar
Mari kita lihat contoh sederhana cara membuat permintaan POST menggunakan Fetch API. Pertama kita mengimpor modul dan mendeklarasikan URL dasar untuk permintaan tersebut:
import fetch from 'node-fetch';
const url="https://example.com/";Selanjutnya, mari kita tentukan parameter yang perlu kita sampaikan di badan permintaan:
const postData = {
key1: 'value1',
key2: 'value2'
};Terakhir, kami membuat seluruh permintaan, menentukan metode HTTP, isi permintaan, dan objek header:
const requestOptions = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(postData)
};Mengeksekusi permintaan dan menampilkan data di layar hampir sama. Satu-satunya perubahan adalah dalam perintah Ambil kita perlu menentukan tidak hanya URL, tetapi juga parameter tambahan:
fetch(url, requestOptions)
.then(response => response.json())
.then(data => console.log('Your data:', data))
.catch(error => console.error('Error:', error));Misalnya, pendekatan ini memungkinkan Anda mengirimkan nama pengguna dan kata sandi pengguna untuk otorisasi menggunakan metode POST. Dalam hal ini, server merespons dengan pesan yang menunjukkan apakah otorisasi berhasil.
Mengirim permintaan POST yang kompleks menggunakan Fetch
Contoh sebelumnya sangat sederhana dan agak teoretis. Mari gunakan Web Scraping API dengan permintaan POST untuk mendapatkan daftar semua judul di halaman situs demo. Untuk melakukan ini, kami mengimpor modul Ambil:
import fetch from 'node-fetch';Kami kemudian menentukan titik akhir untuk Web Scraping API dan kunci API unik:
const apiKey = "YOUR-API-KEY";
const url = "https://api.scrape-it.cloud/scrape";Selanjutnya, kami menentukan header, metode, dan isi permintaan HTTP. Dalam hal ini, kami menggunakan aturan ekstraksi untuk mengekstrak hanya judul produk dari halaman HTML situs web:
const requestOptions = {
method: 'POST',
headers: {
'x-api-key': apiKey,
'Content-Type': 'application/json'
},
body: JSON.stringify({
url: "https://demo.opencart.com/",
js_rendering: false,
extract_emails: false,
extract_rules: {
title: "h4"
},
proxy_type: "datacenter",
proxy_country: "US"
})
};Terakhir, kami menjalankan permintaan dan menampilkan hasil aturan ekstraksi di layar:
fetch(url, requestOptions)
.then(response => response.json())
.then(result => console.log(result.scrapingResult?.extractedData))
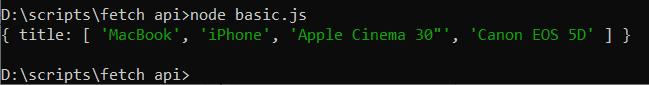
.catch(error => console.log('error', error));Menjalankan kode ini akan menampilkan daftar semua judul produk di halaman situs demo:

Seperti yang Anda lihat, kami mendapatkan data yang diperlukan hanya melalui Web Scraping API dan permintaan POST yang cukup sederhana.
Ambil untuk permintaan HTTP lainnya
Seperti disebutkan sebelumnya, Fetch API mendukung semua metode HTTP utama. Selain GET dan POST, PUT dan DELETE juga sering digunakan. Untuk menggunakan metode ini, buat file *.js baru dan impor modul Node Fetch. Kemudian tentukan jenis metode dan jalankan permintaan.
Buat permintaan PUT menggunakan Fetch
Pertama, tentukan parameter yang ingin Anda perbarui menggunakan metode PUT.
const updatedData = { key: 'updatedValue' };Kemudian sederhanakan kode sebelumnya dengan menentukan URL dan parameter lainnya langsung di perintah Fetch.
fetch('https://example.com', {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(updatedData)
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));Seperti yang Anda lihat, permintaannya tidak jauh berbeda dengan contoh sebelumnya.
Buat permintaan DELETE menggunakan Fetch
Cara terakhir adalah menghapus data. Mari kita ubah sedikit contoh sebelumnya:
fetch('https://api.example.com', {
method: 'DELETE'
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));Selain metode ini, Fetch mendukung metode lain seperti PATCH, HEAD dan OPTIONS. Penggunaannya mirip dengan metode yang telah kita bahas.
Memproses respons Ambil API
Contoh sebelumnya mencakup dasar-dasar pemrosesan respons NodeJS Fetch API. Namun, ada beberapa hal tambahan yang perlu dipertimbangkan. Pertama, Anda harus memeriksa status respons untuk memastikan permintaan berhasil. Kedua, Anda harus memperlakukan JSON dan respons teks secara berbeda. Ketiga, Anda juga dapat memproses header respons.
Memproses respons
Kita dapat menggunakan operator ternary untuk menetapkan logika pemrosesan yang benar dalam skenario di mana format respons tidak diketahui (JSON atau teks). Responsnya diproses sebagai JSON jika permintaan berhasil. Jika terjadi kesalahan, respons diproses sebagai teks.
fetch(url)
.then(response => response.ok ? response.json() : response.text())
.then(data => console.log('Data:', data))
.catch(error => console.error('Error:', error));Ini berarti kami telah mencapai pemrosesan dinamis yang secara otomatis beradaptasi dengan jenis respons HTTP.
Dapatkan kode status respons
Berurusan dengan kode status adalah bagian penting dalam menulis kode yang baik. Kode status menunjukkan hasil permintaan. Misalnya, kode status 200 menunjukkan bahwa permintaan berhasil. Kode status 500 menunjukkan kesalahan server. Kode status 404 menunjukkan bahwa halaman yang diminta tidak ditemukan. Sekarang mari kita praktikkan contoh di atas:
fetch(url)
.then(response => {
if (response.ok) {
// Successfull response
return response.json();
} else if (response.status === 500) {
// Retry the request
return null;
} else if (response.status === 404) {
console.log('Page not found.');
return null;
} else {
// Any other error
throw new Error(`HTTP error! Status: ${response.status}`);
}
})
.catch(error => {
console.error('Error:', error);
});Penting untuk dicatat bahwa .catch() di akhir fungsi menangani kesalahan permintaan HTTP dan kesalahan apa pun yang mungkin terjadi selama pemrosesan. Dengan mengikuti praktik terbaik ini, Anda dapat membuat kode Anda lebih stabil, fleksibel, dan andal.
Terkadang mungkin perlu bekerja dengan header HTTP respons. Sebagai contoh, mari kita pertimbangkan contoh di mana kita mendapatkan nilai header Content-Type:
fetch(url)
.then(response => {
const headers = response.headers;
const contentType = headers.get('Content-Type');
const response = response.text();
console.log('Content-Type:', contentType);
return response.json();
})
.catch(error => {
console.error('Error:', error);
});Header lainnya dapat diperoleh dengan cara serupa.
Praktik dan tip terbaik
Semakin banyak fitur yang Anda gunakan, kode Anda akan semakin praktis, fungsional, dan mudah digunakan. Oleh karena itu, sebagai cara tambahan untuk menggunakan Fetch API, mari pertimbangkan contoh pencatatan permintaan web asinkron dan transfer file.
Mencatat permintaan HTTP
Mencatat permintaan HTTP sangat penting untuk melakukan debug dan memantau kinerja aplikasi. Biasanya ini melibatkan penulisan log ke konsol atau file log pusat. Untuk kenyamanan, kita dapat membuat fungsi terpisah untuk login ke konsol.
function logRequest(url, method, status) {
console.log(`(HTTP Request) ${method} ${url} - Status: ${status}`);
}Untuk mencatat data, cukup panggil fungsi yang telah ditentukan sebelumnya di lokasi yang diinginkan dan berikan tautan, metode, dan kode status respons ke dalamnya.
fetch(url)
.then(response => {
logRequest(url, 'GET', response.status);
})
.catch(error => {
console.error('Error:', error);
});Nantinya, Anda dapat menyesuaikan fungsi logging dengan kebutuhan Anda. Misalnya, alih-alih menampilkan log di layar, Anda bisa menerapkan pembuatan log ke file.
Kirim file dengan Ambil
Untuk mengirim file menggunakan Node.js, Anda perlu menggunakan modul fs untuk membaca file ke dalam memori dan modul node-fetch untuk membuat permintaan HTTP. Pertama impor modul fs dan node-fetch ke dalam proyek Anda:
import fetch from 'node-fetch';
import fs from 'fs';Selanjutnya, tentukan jalur ke file yang ingin Anda kirim dan URL halaman yang akan menerima file tersebut:
const url="https://example.com";
const filePath="path/file.txt";Kemudian baca file tersebut ke dalam memori dalam format biner:
const fileData = fs.readFileSync(filePath);
const formData = new FormData();
formData.append('file', fileData, { filename: 'file.txt' });Atur opsi permintaan, termasuk metode POST dan isi permintaan dengan file:
const options = {
method: 'POST',
body: formData,
};Dan terakhir, jalankan permintaan:
fetch(url, options)
.then(response => response.ok ? response.json() : Promise.reject('HTTP error!'))
.then(data => console.log('Response:', data))
.catch(error => console.error('Error:', error));Jika permintaan berhasil, file dikirim ke halaman yang ditentukan oleh URL.
Kesimpulan dan temuan
Node Fetch API menyediakan cara sederhana dan efisien untuk meng-crawl halaman HTML dengan berbagai permintaan HTTP di Node.js. Keuntungannya mencakup sintaksis yang jelas dan ringkas, penguraian JSON otomatis, dan dukungan streaming, sehingga lebih mudah untuk bekerja dengan file besar.
Artikel ini memberikan gambaran komprehensif tentang penggunaan utama Fetch di Node.js, dimulai dengan menginstal paket yang diperlukan dengan npm dan contoh metode utama seperti GET dan POST. Selain itu, kami membahas contoh interaksi dengan API web scraping menggunakan permintaan POST. Kami juga telah menyediakan contoh metode lain seperti PUT dan DELETE.
Aspek penting dari artikel ini adalah cara menangani respons Fetch API. Kami membahas metode untuk menangani status respons, format respons yang berbeda (JSON dan teks), dan bekerja dengan header respons. Terakhir, kami memberikan tips praktis seperti mencatat permintaan HTTP untuk debugging dan pemantauan, serta contoh pengiriman file menggunakan Fetch API.