Scraperapi ist ein zuverlässiges Tool, das Proxies, Browser und Captchas während des Schabrierens von Webseiten übernimmt. Diese Anleitung zeigt, wie Sie Scraperapi mit der zuverlässigsten und einfachsten Methode in Dramatiker integrieren.
Vor der Integration von Scraperapi finden Sie hier eine typische Dramatikeranfrage:
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await (await browser.newContext()).newPage();
await page.goto('https://httpbin.org/ip');
const content = await page.textContent('body');
console.log(content);
await browser.close();
})();
Der obige Code öffnet einen Browser, navigiert zur Seite und protokolliert die Antwort. Aber es blockiert IPS oder handelt keine Captchas und Geo-Targeting. Dort kommt Scraperapi ins Spiel.
Empfohlen: API -Endpunktmethode
Der zuverlässigste und unkomplizierteste Weg, um Scraperapi mit Dramatikern zu verwenden, besteht darin, eine Anforderung direkt an den Schaker -Endpunkt zu senden. Diese Methode sorgt für eine ordnungsgemäße Authentifizierung und behandelt das Rendering von JavaScript sowie das Proxy -Management effektiv.
Anforderungen
- Node.js v18 oder höher
playwrightdotenv
Aufstellen
Initialisieren Sie ein Node.js -Projekt:
Installieren Sie dann die Abhängigkeiten:
npm install playwright dotenv
Installieren npm Wenn Sie es noch nicht haben:
# For Ubuntu
sudo apt update
sudo apt install nodejs npm
# For macOS (includes npm)
brew install node
# For Windows
# Download and install Node.js (which includes npm) from the official website (https://nodejs.org/en/download/) and follow the installer steps.
.Env -Datei
Erstellen eine .env Datei in Ihrem Projektordner und platzieren Sie die Taste Ihres Schäkels dort. Wenn Sie keinen haben, können Sie ihn durch das Erstellen eines Kontos erhalten.
SCRAPERAPI_KEY=your_api_key_here
Stellen Sie sicher, dass es keine Zitate rund um den Schlüssel gibt!
Dein Skript
In einer Datei scraperapi-playwright.jsFügen Sie Folgendes ein:
const { chromium } = require('playwright');
require('dotenv').config();
const SCRAPERAPI_KEY = process.env.SCRAPERAPI_KEY;
const targetUrl = 'http://httpbin.org/ip';
const scraperApiUrl = `http://api.scraperapi.com?api_key=${SCRAPERAPI_KEY}&url=${encodeURIComponent(targetUrl)}`;
(async () => {
const browser = await chromium.launch();
const context = await browser.newContext();
const page = await context.newPage();
await page.goto(scraperApiUrl, { waitUntil: 'domcontentloaded' });
const content = await page.textContent('body');
console.log('IP Details:', content);
await browser.close();
})();
Der obige Code lädt Ihre API -Taste von a .env Datei. Es erstellt eine Scraperapi -URL, die die Zielstelle (http://httpbin.org/IP) umhüllt. Anschließend startet es einen Chrom -Browser mit Dramatikern, öffnet eine neue Seite, besucht die URL der Scraperapi und druckt die IP -Adresse, die sie erhält.
Optionale Parameter
Mit Scraperapi können Sie zusätzliche Optionen über Abfrageparameter übergeben:
render=true– JavaScript -Rendering aktivierencountry_code=us-Verwenden Sie eine US-amerikanische IPsession_number=123– Halten Sie sich an eine Proxy -Sitzungpremium=true– Verwenden Sie Premium -Proxys
Beispiel:
const scraperApiUrl = `http://api.scraperapi.com?api_key=${SCRAPERAPI_KEY}&render=true&country_code=us&url=${encodeURIComponent(targetUrl)}`;
Nicht empfohlen: Proxy -Modus
Möglicherweise sind Sie versucht, den Proxy -Port von Scraperapi zu verwenden (proxy-server.scraperapi.com:8001) Direkt in Dramatikern launch() Optionen. Diese Methode schlägt jedoch fehl, da Dramatiker die Anfragebringungsauthentifizierung in Proxy -URLs nicht unterstützt.
Warum es fehlschlägt
- Bei Scraperapi muss die API -Taste als Abfrageparameter übergeben werden.
- Die Proxy -Konfiguration von Dramatwrights erwartet grundlegende Auth- oder IP -Authäure, keine Abfragesträge.
Fehlerausgabe:
IP Details: Proxy Authentication Required
- Speichern Sie Ihren API -Schlüssel immer in einer Umgebungsvariablen mit .Env
- Verwenden
render=trueWenn Sie beabsichtigen, JS-hochwertige Websites abzuzielen - Vermeiden Sie Dramatiker -Proxy -Einstellungen, wenn Sie Scraperapi verwenden
- Respektratengrenzen und Parallelität
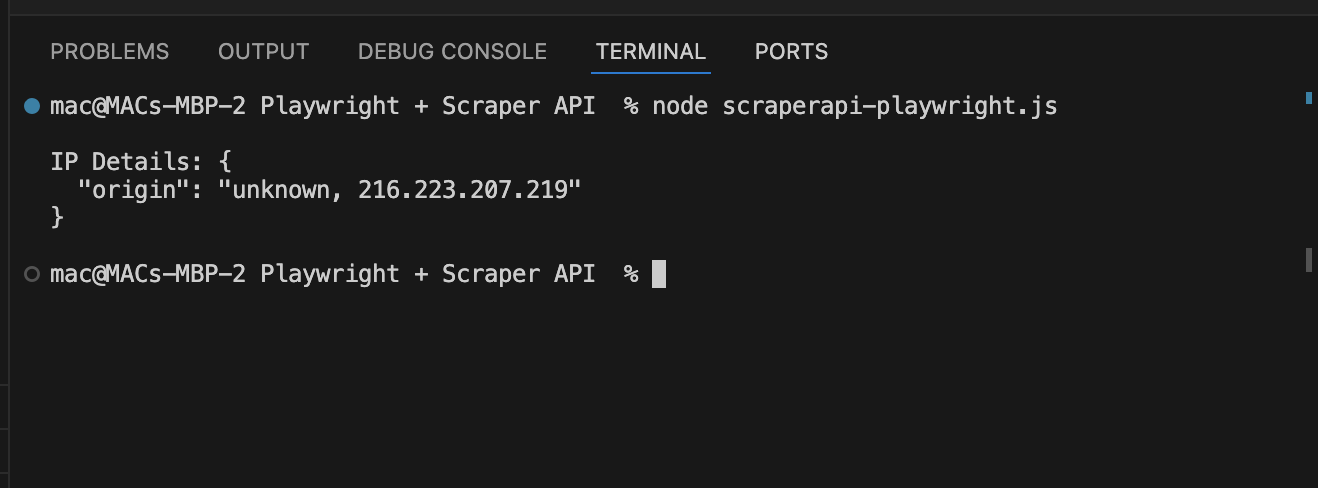
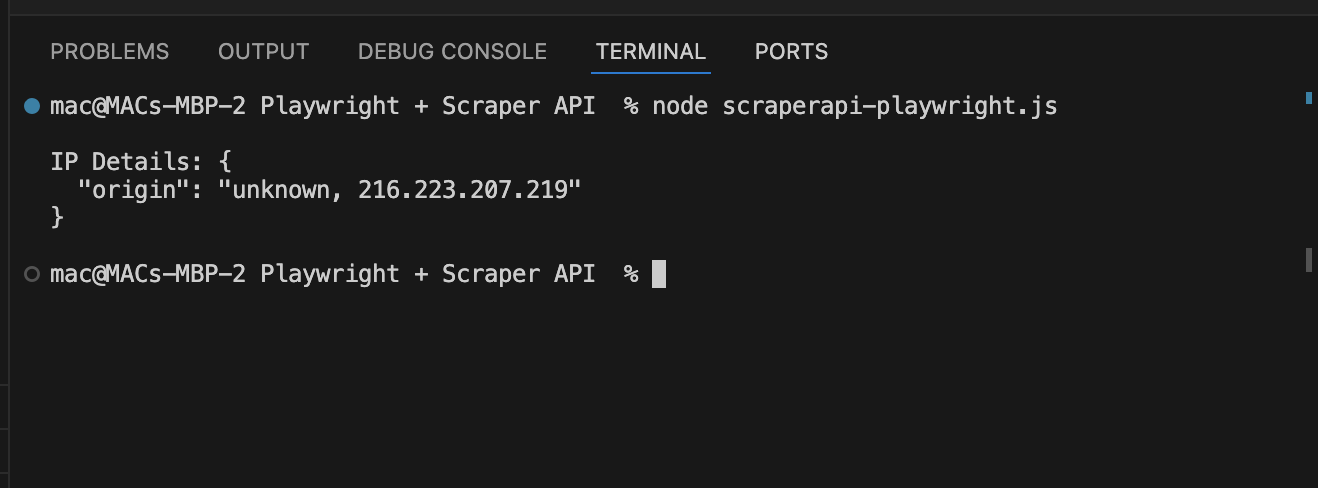
Nachdem Sie Ihr Skript gespeichert haben scraperapi-playwright.jsdann führen Sie es aus:
node scraperapi-playwright.js
Wenn alles funktioniert, zeigt Ihr Terminal Ihre IP -Adresse wie folgt an:


Dies bestätigt, dass Scraperapi die Anfrage bearbeitet.
Weitere Informationen finden Sie in diesem Leitfaden