In diesem Artikel werden die Grundlagen der Verwendung der Fetch-API erläutert, einer einfachen und intuitiven Schnittstelle zum Senden von HTTP-Anfragen. Es ist wichtig für die Arbeit mit Daten von Remote-Servern, das Scrapen von Daten zur weiteren Verarbeitung und die Bereitstellung einer bequemen und flexiblen Möglichkeit zur Interaktion mit externen Ressourcen.
Dieser Leitfaden befasst sich mit den Grundlagen der Verwendung von Fetch in Node.js, umfasst die Installation und die Erkundung wichtiger Methoden wie GET und POST. Wir stellen praktische Beispiele für die Interaktion mit einer Web-Scraping-API mithilfe der POST-Methode bereit und präsentieren die Ausführungsergebnisse. Darüber hinaus stellen wir Codeausschnitte für alle häufig verwendeten HTTP-Methoden bereit und befassen uns mit den Feinheiten der Antwortverarbeitung, der Protokollierung von Anfragen und dem mühelosen Senden von Dateien mit der Fetch-API.
Die Fetch-API verstehen
Die Fetch-API ist eine einfache und intuitive Schnittstelle zum Durchführen asynchroner HTTP-Anfragen. Es ist für die Arbeit mit Daten von Remote-Servern unerlässlich und bietet eine bequeme und flexible Möglichkeit, mit externen Ressourcen zu interagieren. Es basiert auf Versprechen und ist damit ein leistungsstarkes Werkzeug für die Arbeit mit asynchronem Code.
Im Gegensatz zu anderen Möglichkeiten, HTTP-Anfragen in Node.js zu stellen, bietet die Fetch-API mehrere Vorteile. Beispielsweise ist die Syntax der Fetch-API prägnant und verständlich, wodurch der Code besser lesbar ist. Darüber hinaus analysiert Fetch automatisch JSON-Daten und vereinfacht so die Arbeit mit Daten im JSON-Format. Schließlich unterstützt Fetch das Streamen von Daten, was für die Arbeit mit großen Dateien nützlich ist.
Grundlegende Verwendung von Fetch in Node.js
Um die Fetch-API zu verwenden, sollten Sie das entsprechende npm-Paket installieren. Dazu muss das NodeJS-Paket auf Ihrem Computer installiert sein. Wie Sie NodeJS installieren, haben wir bereits in unserem Einführungsartikel zum Scraping mit NodeJS behandelt.
Um die Fetch-API zu installieren, navigieren Sie zum Ordner Ihres Projekts und führen Sie Folgendes in der Eingabeaufforderung oder im Terminal aus:
npm install node-fetchErstellen Sie außerdem eine package.json-Datei, die das importierte Modul angibt:
{
"type": "module",
"dependencies": {
"node-fetch": "^3.3.1"
}
}Danach können Sie es in Ihrem Projekt verwenden. Die Fetch-API unterstützt alle HTTP-Methoden, einschließlich GET, POST, PUT und DELETE. Schauen wir uns Beispiele für die Verwendung der einzelnen Methoden an.
Für GET-Anfragen abrufen
GET-Anfragen sind die einfachste und häufigste Art von HTTP-Anfragen. Sie ermöglichen das einfache Extrahieren von Daten aus Webseiten und sind daher eine beliebte Wahl für Web Scraping.
Lassen Sie uns beispielsweise GET-Anfragen verwenden, um den HTML-Code einer Seite mithilfe der Fetch-API abzurufen. Um die Beispiele genauer zu machen, betrachten wir sowohl eine einfache GET-Anfrage als auch eine GET-Anfrage mit zusätzlichen Parametern.
Erstellen einer einfachen GET-Anfrage mit Fetch
Erstellen Sie nun eine Datei mit der Erweiterung *.js und importieren Sie die Fetch-API:
import fetch from 'node-fetch';Geben Sie dann die URL der Seite an, von der Sie die Daten abrufen möchten:
const url="https://demo.opencart.com/";Abschließend rufen Sie die Anforderung ab und geben die Reihenfolge der Vorgänge an, um den HTML-Code der Seite abzurufen und die empfangenen Daten auf dem Bildschirm anzuzeigen. Sorgen Sie für die Ausgabe von Fehlerinformationen im Falle ihres Auftretens:
fetch(url)
.then(response => response.text())
.then(data => console.log('Your data:', data))
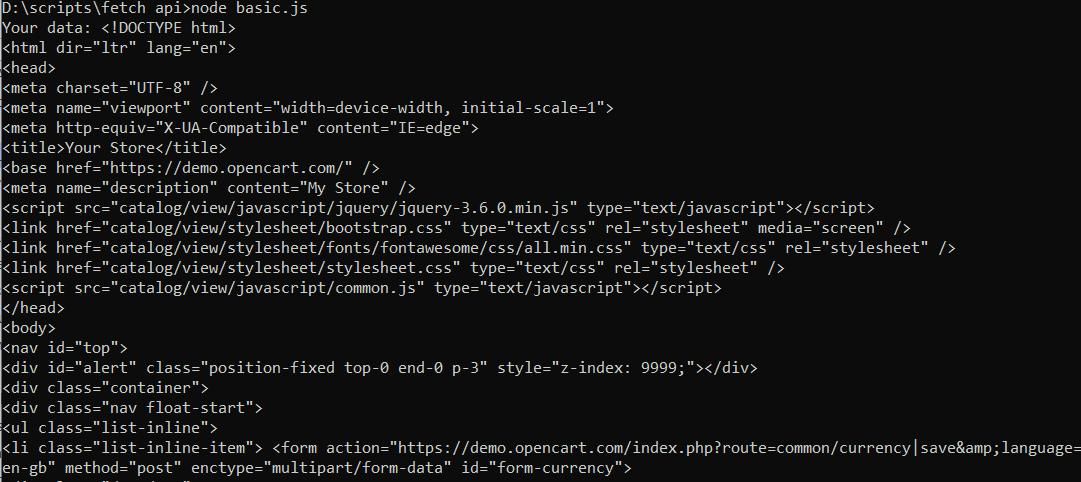
.catch(error => console.error('Error:', error));Speichern Sie die Änderungen im Projekt und führen Sie Folgendes aus:

Wie Sie sehen, haben wir die notwendigen Daten in der von uns erwarteten Form erhalten. Wenn Sie nicht den HTML-Code der Seite, sondern beispielsweise die JSON-Antwort der Anfrage erhalten möchten, reicht es aus, anstelle von „response.text()“ „response.json()“ zu verwenden, das das JSON-Antwortobjekt abruft und analysiert.
Erstellen einer GET-Anfrage mit zusätzlichen Parametern mithilfe von Fetch
Die Verwendung zusätzlicher Parameter in einer GET-Anfrage ist sehr einfach. Für dieses Beispiel verwenden wir Google SERP. Zuerst importieren wir das Modul und definieren die Basis-URL:
import fetch from 'node-fetch';
const baseUrl="https://www.google.com/search";Als Nächstes definieren wir die erforderlichen Parameter, einschließlich der Abfrage, der Domäne, der Sprache und des Lokalisierungslandes:
const queryParams="?q=Coffee&domain=google.com&gl=us&hl=en";Dann stellen wir den gesamten Link zusammen:
const url = `${baseUrl}${queryParams}`;Lassen Sie den Abruf und die Ergebnisausgabe auf dem Bildschirm unverändert:
fetch(url)
.then(response => response.text())
.then(data => console.log('Your data:', data))
.catch(error => console.error('Error:', error));GET-Anfragen sind am einfachsten zu verstehen und zu verarbeiten. Kommen wir zu komplexeren Methoden, die mehr Parameter unterstützen.
Für POST-Anfragen abrufen
POST-Anfragen senden Daten, erstellen neue Ressourcen oder aktualisieren vorhandene auf einem Server. Sie unterscheiden sich von GET-Anfragen, die nur dazu dienen, Daten von einem Server abzurufen.
Bei einer POST-Anfrage werden Daten im Anfragetext gesendet, wodurch sie sich besonders für den Versand großer Datenmengen eignet. Darüber hinaus können Daten in einer POST-Anfrage je nach Serveranforderungen in verschiedenen Formaten gesendet werden, z. B. als JSON, XML oder URL-codierte Daten.
Verwenden von Fetch für grundlegende POST-Anfragen
Schauen wir uns ein einfaches Beispiel an, wie man mit der Fetch-API eine POST-Anfrage stellt. Zuerst importieren wir das Modul und deklarieren die Basis-URL für die Anfrage:
import fetch from 'node-fetch';
const url="https://example.com/";Als Nächstes definieren wir die Parameter, die wir im Anfragetext übergeben müssen:
const postData = {
key1: 'value1',
key2: 'value2'
};Zum Schluss stellen wir die gesamte Anfrage zusammen und geben dabei die HTTP-Methode, den Anfragetext und das Header-Objekt an:
const requestOptions = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(postData)
};Die Ausführung der Anfrage und die Anzeige der Daten auf dem Bildschirm ist nahezu identisch. Die einzige Änderung besteht darin, dass wir im Fetch-Befehl nicht nur die URL, sondern auch zusätzliche Parameter angeben müssen:
fetch(url, requestOptions)
.then(response => response.json())
.then(data => console.log('Your data:', data))
.catch(error => console.error('Error:', error));Mit diesem Ansatz können Sie beispielsweise den Benutzernamen und das Kennwort des Benutzers mithilfe der POST-Methode zur Autorisierung senden. In diesem Fall antwortet der Server mit einer Meldung, ob die Autorisierung erfolgreich war.
Senden einer komplexen POST-Anfrage mit Fetch
Das vorherige Beispiel war sehr einfach und eher theoretisch. Lassen Sie uns die Web Scraping API mit einer POST-Anfrage verwenden, um eine Liste aller Titel auf der Seite der Demo-Site abzurufen. Dazu importieren wir das Fetch-Modul:
import fetch from 'node-fetch';Anschließend geben wir den Endpunkt für die Web Scraping API und den eindeutigen API-Schlüssel an:
const apiKey = "YOUR-API-KEY";
const url = "https://api.scrape-it.cloud/scrape";Als Nächstes geben wir die Header, die Methode und den Text der HTTP-Anfrage an. In diesem Fall verwenden wir die Extraktionsregeln, um nur die Produkttitel aus der HTML-Seite der Website zu extrahieren:
const requestOptions = {
method: 'POST',
headers: {
'x-api-key': apiKey,
'Content-Type': 'application/json'
},
body: JSON.stringify({
url: "https://demo.opencart.com/",
js_rendering: false,
extract_emails: false,
extract_rules: {
title: "h4"
},
proxy_type: "datacenter",
proxy_country: "US"
})
};Abschließend führen wir die Anfrage aus und geben das Ergebnis der Extraktionsregeln auf dem Bildschirm aus:
fetch(url, requestOptions)
.then(response => response.json())
.then(result => console.log(result.scrapingResult?.extractedData))
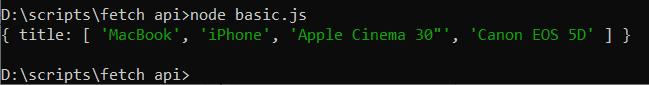
.catch(error => console.log('error', error));Wenn Sie diesen Code ausführen, wird eine Liste aller Produkttitel auf der Seite der Demo-Site ausgegeben:

Wie Sie sehen, haben wir die notwendigen Daten nur über die Web Scraping API und eine recht einfache POST-Anfrage erhalten.
Für andere HTTP-Anfragen abrufen
Wie bereits erwähnt, unterstützt die Fetch-API alle wichtigen HTTP-Methoden. Neben GET und POST werden häufig auch PUT und DELETE verwendet. Um diese Methoden zu verwenden, erstellen Sie eine neue *.js-Datei und importieren Sie das Node-Fetch-Modul. Geben Sie dann den Methodentyp an und führen Sie die Anforderung aus.
Stellen Sie eine PUT-Anfrage mit Fetch
Definieren Sie zunächst die Parameter, die Sie mit der PUT-Methode aktualisieren möchten.
const updatedData = { key: 'updatedValue' };Vereinfachen Sie dann den vorherigen Code, indem Sie die URL und andere Parameter direkt im Fetch-Befehl angeben.
fetch('https://example.com', {
method: 'PUT',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(updatedData)
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));Wie Sie sehen, unterscheidet sich die Anfrage nicht wesentlich von den vorherigen Beispielen.
Stellen Sie eine DELETE-Anfrage mit Fetch
Die letzte Methode dient zum Löschen von Daten. Lassen Sie uns das vorherige Beispiel leicht modifizieren:
fetch('https://api.example.com', {
method: 'DELETE'
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));Zusätzlich zu diesen Methoden unterstützt Fetch andere wie PATCH, HEAD und OPTIONS. Ihre Verwendung ähnelt den Methoden, die wir bereits besprochen haben.
Verarbeiten von Fetch-API-Antworten
In den vorherigen Beispielen wurden die Grundlagen der Verarbeitung von NodeJS Fetch API-Antworten behandelt. Es gibt jedoch noch ein paar zusätzliche Dinge zu beachten. Zunächst sollten Sie den Antwortstatus überprüfen, um sicherzustellen, dass die Anfrage erfolgreich war. Zweitens sollten Sie sowohl JSON- als auch Textantworten unterschiedlich behandeln. Drittens können Sie auch die Antwortheader verarbeiten.
Verarbeitung der Antwort
Wir können einen ternären Operator verwenden, um die richtige Verarbeitungslogik in einem Szenario zuzuweisen, in dem das Antwortformat unbekannt ist (JSON oder Text). Die Antwort wird im Falle einer erfolgreichen Anfrage als JSON verarbeitet. Im Fehlerfall wird die Antwort als Text verarbeitet.
fetch(url)
.then(response => response.ok ? response.json() : response.text())
.then(data => console.log('Data:', data))
.catch(error => console.error('Error:', error));Dadurch haben wir eine dynamische Verarbeitung erreicht, die sich automatisch an die Art der HTTP-Antwort anpasst.
Abrufen des Antwortstatuscodes
Der Umgang mit Statuscodes ist ein wichtiger Teil des Schreibens von gutem Code. Der Statuscode gibt das Ergebnis einer Anfrage an. Der Statuscode 200 zeigt beispielsweise an, dass die Anfrage erfolgreich war. Der Statuscode 500 weist auf einen Serverfehler hin. Der Statuscode 404 zeigt an, dass die angeforderte Seite nicht gefunden wurde. Lassen Sie uns nun das obige Beispiel in die Praxis umsetzen:
fetch(url)
.then(response => {
if (response.ok) {
// Successfull response
return response.json();
} else if (response.status === 500) {
// Retry the request
return null;
} else if (response.status === 404) {
console.log('Page not found.');
return null;
} else {
// Any other error
throw new Error(`HTTP error! Status: ${response.status}`);
}
})
.catch(error => {
console.error('Error:', error);
});Es ist wichtig zu beachten, dass .catch() am Ende der Funktion HTTP-Anforderungsfehler und alle Fehler verarbeitet, die während der Verarbeitung auftreten können. Wenn Sie diese Best Practices befolgen, können Sie Ihren Code stabiler, flexibler und zuverlässiger machen.
Manchmal kann es notwendig sein, mit Antwort-HTTP-Headern zu arbeiten. Betrachten wir zum Beispiel ein Beispiel, bei dem wir den Wert des Content-Type-Headers erhalten:
fetch(url)
.then(response => {
const headers = response.headers;
const contentType = headers.get('Content-Type');
const response = response.text();
console.log('Content-Type:', contentType);
return response.json();
})
.catch(error => {
console.error('Error:', error);
});Die restlichen Header können auf ähnliche Weise abgerufen werden.
Best Practices und Tipps
Je mehr Funktionen Sie nutzen, desto praktischer, funktionaler und benutzerfreundlicher wird Ihr Code. Betrachten wir daher als zusätzliche Möglichkeiten zur Verwendung der Fetch-API Beispiele für die Protokollierung asynchroner Webanforderungen und die Dateiübertragung.
Protokollierung von HTTP-Anfragen
Die Protokollierung von HTTP-Anfragen ist für das Debuggen und Überwachen der Anwendungsleistung unerlässlich. Typischerweise umfasst dies das Schreiben von Protokollen in die Konsole oder eine zentrale Protokolldatei. Der Einfachheit halber können wir eine separate Funktion erstellen, um uns bei der Konsole anzumelden.
function logRequest(url, method, status) {
console.log(`(HTTP Request) ${method} ${url} - Status: ${status}`);
}Um Daten zu protokollieren, rufen Sie einfach eine vordefinierte Funktion an der gewünschten Stelle auf und übergeben ihr den Link, die Methode und den Antwortstatuscode.
fetch(url)
.then(response => {
logRequest(url, 'GET', response.status);
})
.catch(error => {
console.error('Error:', error);
});Zukünftig können Sie die Protokollierungsfunktion an Ihre Bedürfnisse anpassen. Anstatt Protokolle auf dem Bildschirm anzuzeigen, können Sie beispielsweise die Protokollierung in eine Datei implementieren.
Datei mit Fetch senden
Um eine Datei mit Node.js zu senden, müssen Sie das fs-Modul verwenden, um die Datei in den Speicher zu lesen, und das node-fetch-Modul, um die HTTP-Anfrage zu stellen. Importieren Sie zunächst die Module fs und node-fetch in Ihr Projekt:
import fetch from 'node-fetch';
import fs from 'fs';Geben Sie als Nächstes den Pfad zu der Datei an, die Sie senden möchten, und die URL der Seite, die die Datei empfangen soll:
const url="https://example.com";
const filePath="path/file.txt";Dann lesen Sie die Datei im Binärformat in den Speicher:
const fileData = fs.readFileSync(filePath);
const formData = new FormData();
formData.append('file', fileData, { filename: 'file.txt' });Legen Sie die Anfrageoptionen fest, einschließlich der POST-Methode und des Anfragetextes mit der Datei:
const options = {
method: 'POST',
body: formData,
};Und schließlich führen Sie die Anfrage aus:
fetch(url, options)
.then(response => response.ok ? response.json() : Promise.reject('HTTP error!'))
.then(data => console.log('Response:', data))
.catch(error => console.error('Error:', error));Wenn die Anfrage erfolgreich ist, wird die Datei an die durch die URL angegebene Seite gesendet.
Fazit und Erkenntnisse
Die Node Fetch API bietet eine einfache und effiziente Möglichkeit, HTML-Seiten mit verschiedenen HTTP-Anfragen in Node.js zu crawlen. Zu den Vorteilen gehören eine klare und prägnante Syntax, automatische JSON-Analyse und Streaming-Unterstützung, die die Arbeit mit großen Dateien erleichtert.
Dieser Artikel bietet einen umfassenden Überblick über die primäre Verwendung von Fetch in Node.js, beginnend mit der Installation des erforderlichen Pakets mit npm und Beispielen für die wichtigsten Methoden wie GET und POST. Darüber hinaus haben wir ein Beispiel für die Interaktion mit einer Web-Scraping-API mithilfe von POST-Anfragen besprochen. Wir haben auch Beispiele für andere Methoden wie PUT und DELETE bereitgestellt.
Ein wichtiger Aspekt des Artikels ist der Umgang mit Fetch-API-Antworten. Wir behandeln Methoden zum Umgang mit Antwortstatus, verschiedene Antwortformate (JSON und Text) und die Arbeit mit Antwortheadern. Abschließend geben wir praktische Tipps, wie zum Beispiel die Protokollierung von HTTP-Anfragen zum Debuggen und Überwachen sowie Beispiele für das Senden von Dateien mit der Fetch-API.