In diesem Tutorial zeigen wir Ihnen, wie Sie mit Node.js Immobilienlisten aus Redfin extrahieren und so den Datenerfassungsprozess automatisieren, ohne blockiert zu werden.
TL;DR: Vollständiger Redfin-Schaber
Für diejenigen, die es eilig haben, finden Sie hier den vollständigen Node.js-Code
const axios = require('axios');
const cheerio = require('cheerio');
const REDFIN_PAGE_URL = 'https://www.redfin.com/city/5155/CO/Denver/apartments-for-rent';
const API_URL = 'https://api.scraperapi.com';
const API_KEY = '' // <--- Enter your API key here
const webScraper = async () => {
console.log('Fetching data with ScraperAPI...');
const queryParams = new URLSearchParams({
api_key: API_KEY,
url: REDFIN_PAGE_URL,
country_code: 'us'
});
try {
const response = await axios.get(`${API_URL}?${queryParams.toString()}`);
const html = response.data;
const $ = cheerio.load(html);
const propertyList = ();
console.log('Extracting information from the HTML...');
$(".HomeCardContainer").each((_, el) => {
const price = $(el).find('.homecardV2Price span').text();
const beds = $(el).find('.HomeStatsV2 .stats:first-child').text();
const bath = $(el).find('.HomeStatsV2 .stats:nth-child(2)').text();
const space = $(el).find('.HomeStatsV2 .stats:last-child').text();
const address = $(el).find('.homeAddressV2 .fullAddress').text().substring(2);
const link = $(el).find('a:has(div.link-and-anchor)').attr('href');
const linkText = $(el).find('a:has(div.link-and-anchor)').text();
const contact = $(el).find('a.large-phone-cta').text();
if (!price) {
return
}
propertyList.push({
price,
address: address ?? linkText,
beds,
bath,
space,
link: link ? `https://www.redfin.com${link}` : null,
contact
});
});
console.log('JSON result:', propertyList);
} catch (error) {
console.log(error)
}
};
void webScraper();
Bevor Sie diesen Code ausführen, installieren Sie die Abhängigkeiten und legen Sie Ihren API-Schlüssel fest, den Sie in Ihrem ScraperAPI-Dashboard finden.
Sie haben noch keinen API-Schlüssel? Erstellen Sie ein kostenloses ScraperAPI-Konto und erhalten Sie 5.000 API-Credits mit Ihrer 7-tägigen kostenlosen Testversion.
Scraping von Redfin-Immobilieneinträgen
Für dieses Tutorial schreiben wir einen Scraper, der Mietobjekte in der Stadt Denver, Colorado, findet. Für jede zum Verkauf stehende Immobilie erheben wir folgende Informationen:
- Adresse
- Preis
- Anzahl der Betten
- Anzahl der Bäder
- Oberfläche
- Immobilienlink
- Kontakt Telefonnummer
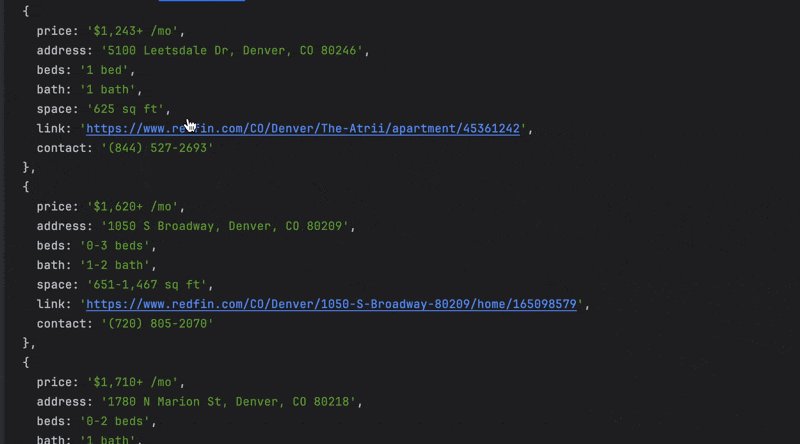
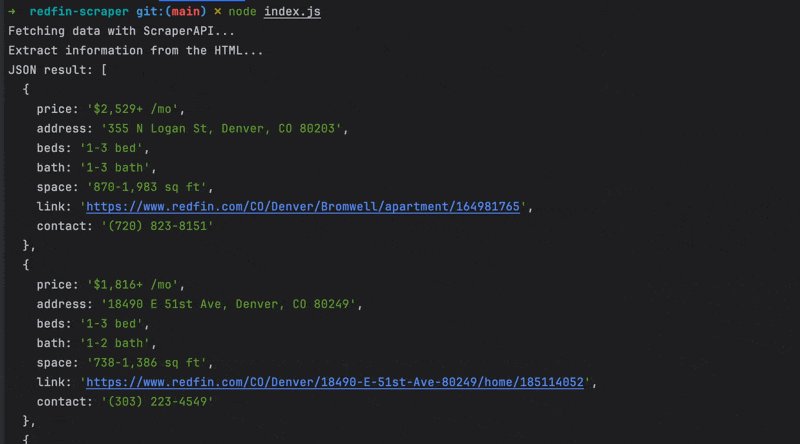
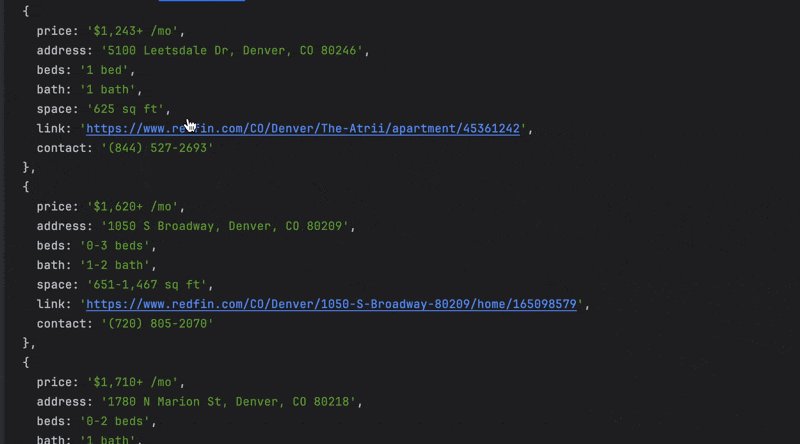
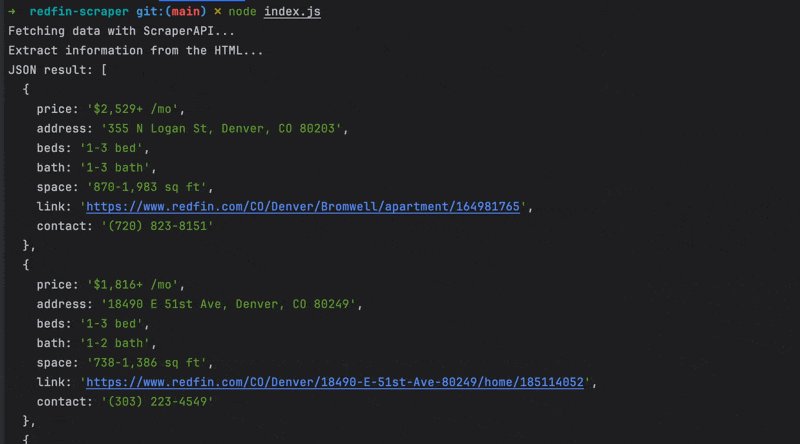
Das Skript gibt die extrahierte Eigenschaftenliste im JSON-Format zurück, sodass Sie sie problemlos für andere Zwecke verwenden können.


Voraussetzungen
Um diesem Tutorial folgen zu können, müssen diese Tools auf Ihrem Computer installiert sein.
Schritt 1: Richten Sie Ihr Projekt ein
Erstellen wir einen Ordner, der den Quellcode des Refin Web Scrapers enthält.
Geben Sie den Ordner ein und initialisieren Sie ein neues Node.js-Projekt. Der zweite Befehl oben erstellt eine package.json Datei im Ordner.
cd redfin-scraper
npm init -y
Als nächstes erstellen Sie eine index.js Datei und fügen Sie darin eine einfache JavaScript-Anweisung hinzu.
touch index.js
echo "console.log('Hello world!');" > index.js
Führen Sie die Datei aus index.js mit der Node.js-Laufzeitumgebung.
Bei dieser Ausführung wird die Nachricht gedruckt Hallo Welt! Im Terminal wird überprüft, ob die Installation erfolgreich war.
Schritt 2: Installieren Sie die Abhängigkeiten
Bevor wir Redfin-Seiten scrapen können, müssen wir zwei Node.js-Pakete installieren:
- Axios – um die HTTP-Anfrage zu erstellen (Header, Text, Parameter der Abfragezeichenfolge usw.), sie an die ScraperAPI-Standard-API zu senden und den HTML-Inhalt herunterzuladen.
- Cheerio – um die Informationen aus dem mit der Axios-Anfrage heruntergeladenen HTML zu extrahieren.
Führen Sie den folgenden Befehl aus, um diese Pakete zu installieren:
npm install axios cheerio
Schritt 3: Überprüfen Sie die Redfin-Ergebnisseite
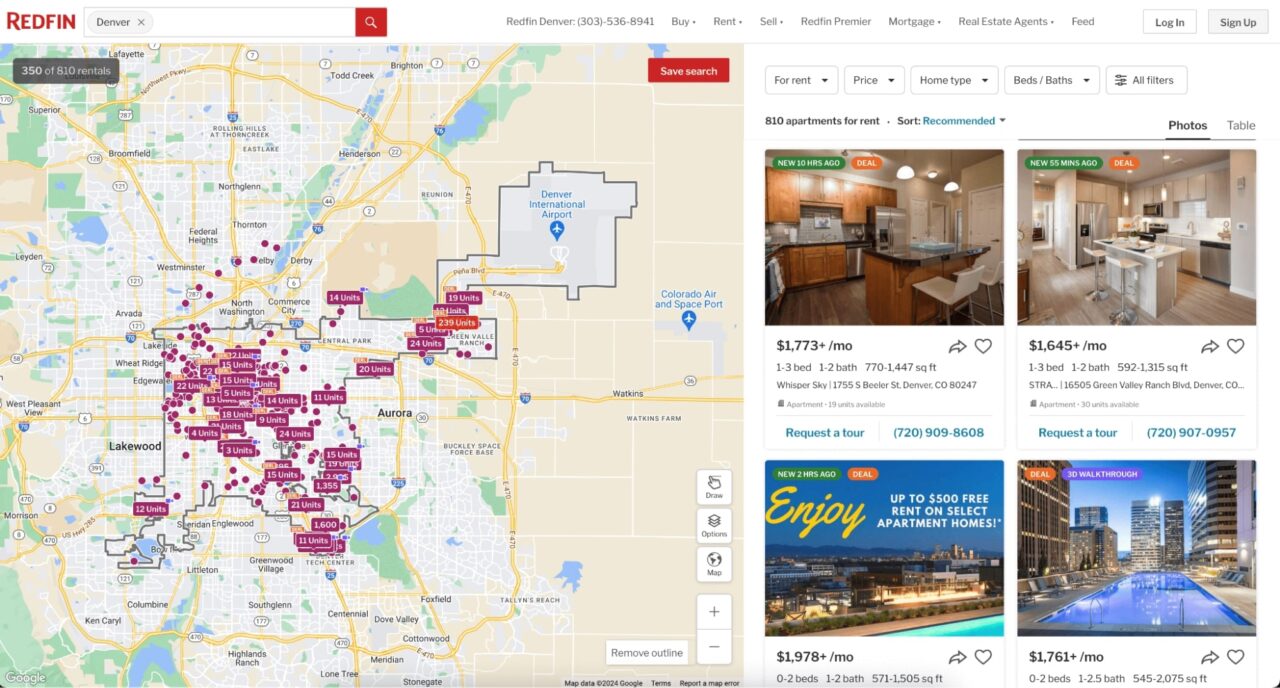
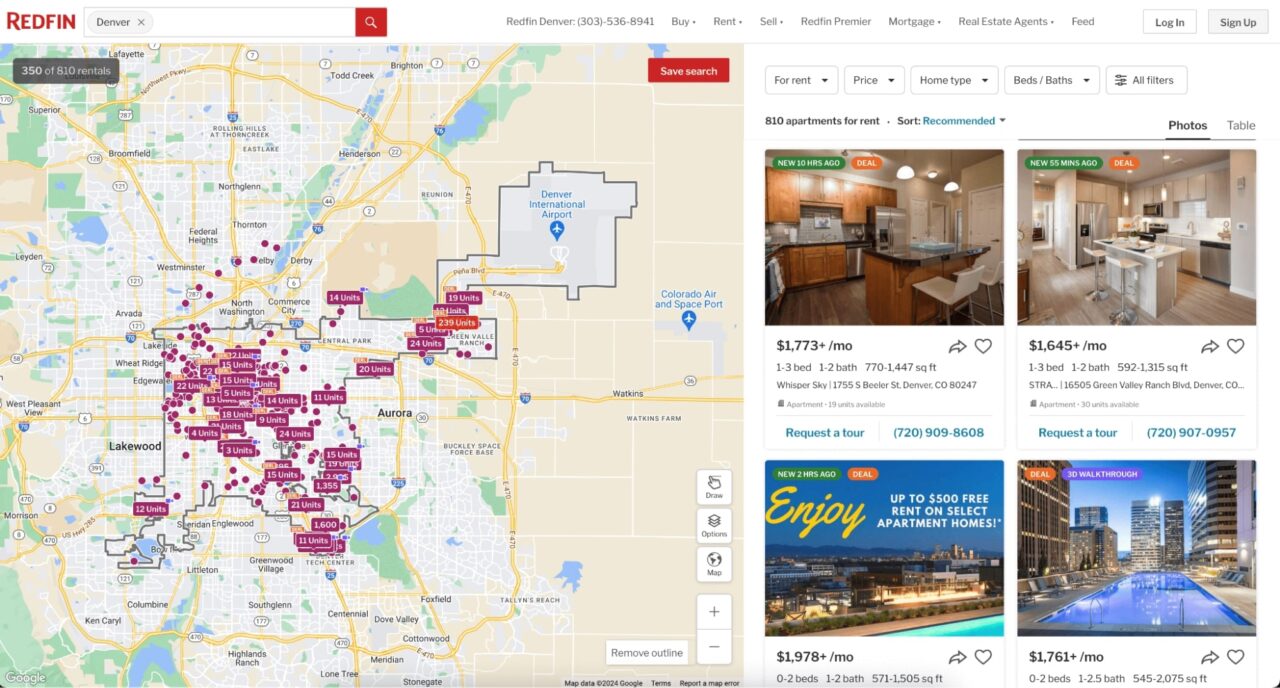
Navigieren Sie zu https://www.redfin.com. Die zum Verkauf stehende Immobilie ist die Standardoption; Wählen Sie die Option „Mieten“, um gezielt Häuser zur Miete auszuwählen. Typ „Denver“ in der Suchleiste ein und drücken Sie die Eingabetaste.
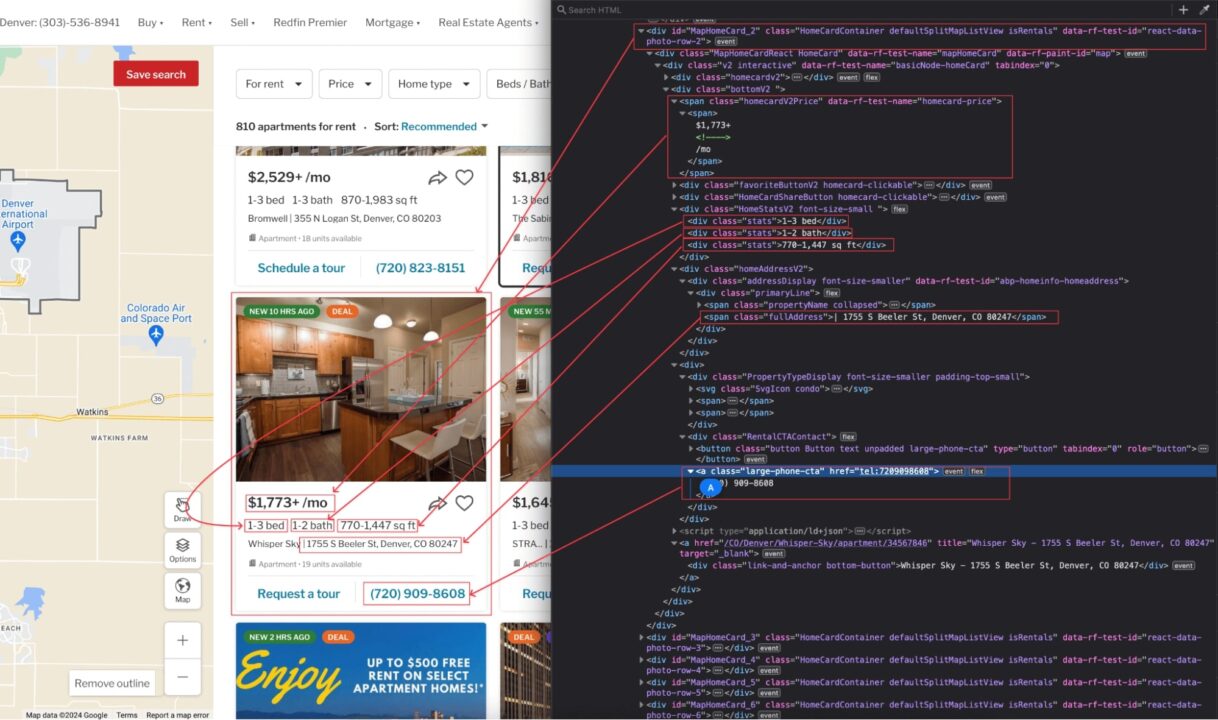
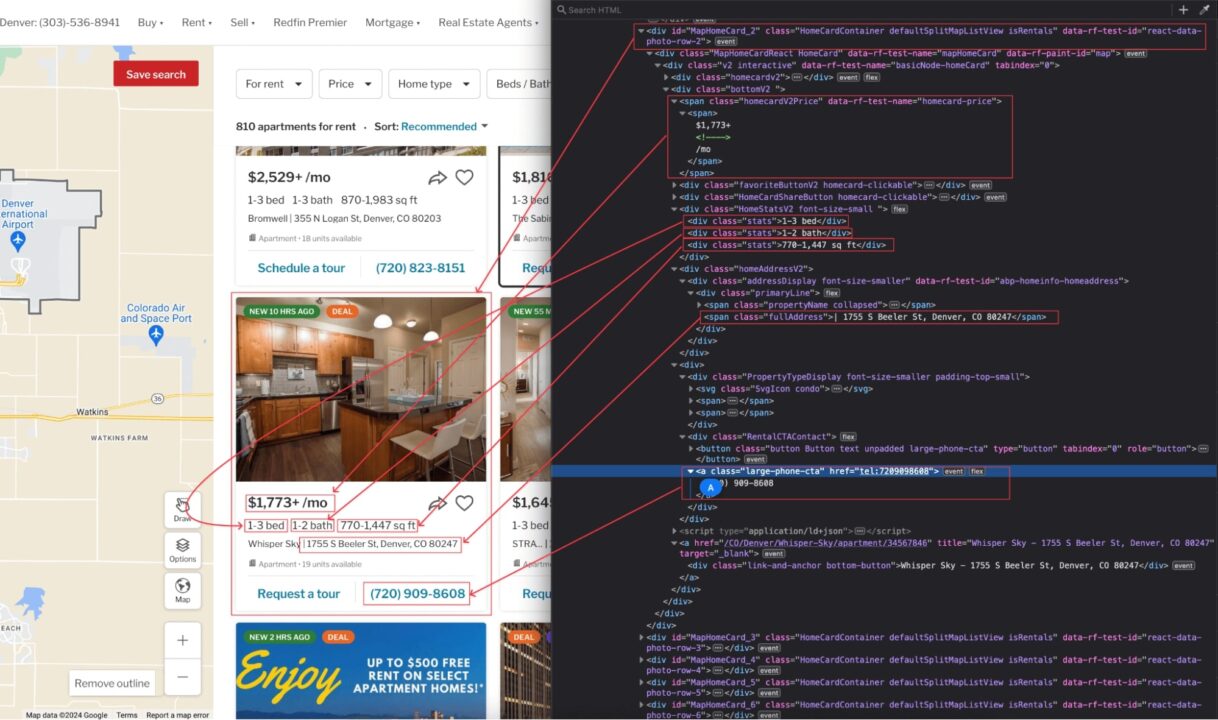
Sobald die Eigenschaftenlisten geladen sind, überprüfen Sie die Seite, um die HTML-Struktur anzuzeigen und den DOM-Selektor zu identifizieren, der mit dem HTML-Tag verknüpft ist, der die Informationen umschließt, die wir extrahieren möchten.


Im obigen Bild sind hier alle DOM-Selektoren aufgeführt, auf die der Web Scraper abzielt, um die Informationen zu jeder Eigenschaft zu extrahieren.
| Information | DOM-Selektor |
| Adresse | .HomeCardContainer .homeAddressV2 .fullAddress |
| Preis | .HomeCardContainer .homecardV2Preisspanne |
| Anzahl der Betten | .HomeCardContainer .HomeStatsV2 .stats:erstes Kind |
| Anzahl der Bäder | .HomeCardContainer .HomeStatsV2 .stats:nth-child(2) |
| Oberfläche | .HomeCardContainer .HomeStatsV2 .stats:last-child |
| Immobilienlink | .HomeCardContainer a:has(div.link-and-anchor) |
| Kontakt Telefonnummer | .HomeCardContainer a.large-phone-cta |
Seien Sie beim Schreiben des Selektors vorsichtig, da ein Rechtschreibfehler verhindert, dass das Skript den richtigen Wert abruft.
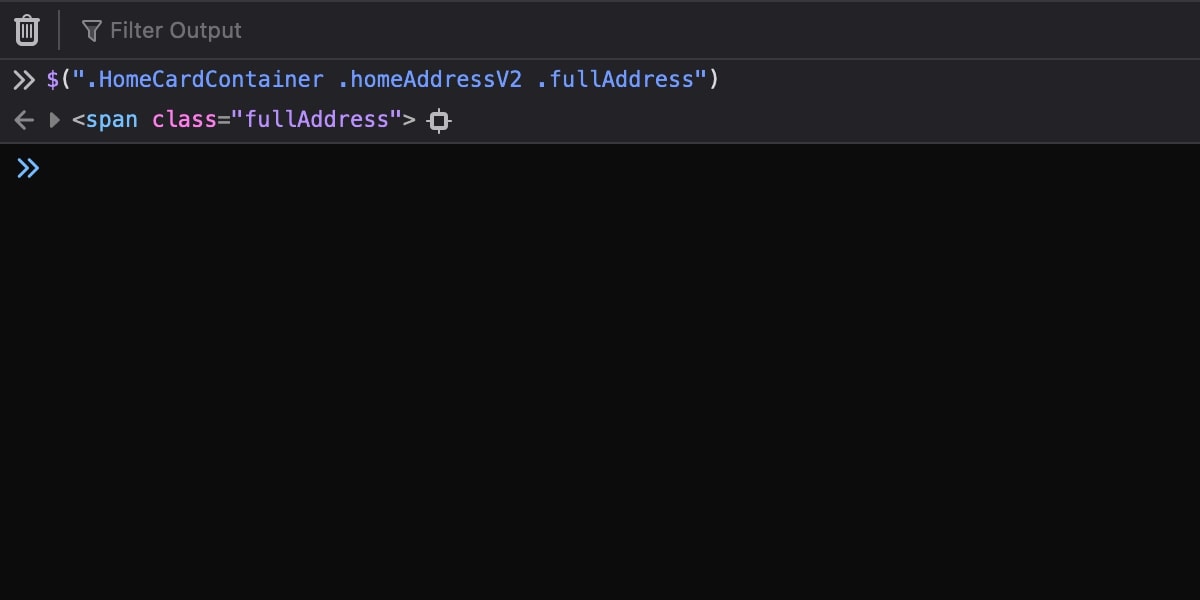
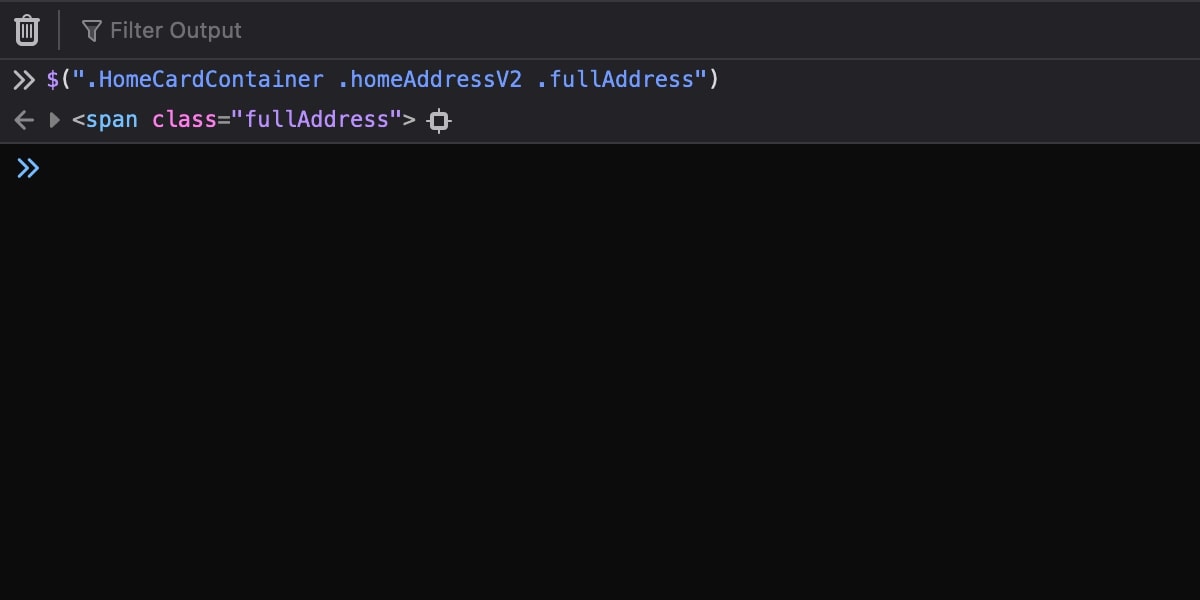
Notiz: Eine gute Methode, Fehler beim Erstellen Ihrer Selektoren zu vermeiden, besteht darin, sie zuerst mit jQuery auszuprobieren. Geben Sie in der Konsole des Browsers Ihren Selektor ein $(".HomeCardContainer .homeAddressV2 .fullAddress"). Wenn das richtige DOM-Element zurückgegeben wird, können Sie loslegen.


Schritt 4: Durchsuchen Sie die Eigenschaftenseite von Redfin
Um auf die Daten zuzugreifen, müssen wir eine senden get() Anfrage zum Herunterladen des HTML-Inhalts der Seite.
Nach dem Senden einiger weniger Anfragen identifiziert Redfin jedoch unseren Bot und blockiert alle Anfragen, die von unserer IP-Adresse ausgehen.
Um diese Herausforderung zu meistern, verwenden wir Axios, um unsere Anfragen über ScraperAPI zu senden. Diese Scraping-API rotiert unsere IP und Header bei Bedarf automatisch, verarbeitet CAPTCHAs usw. und ermöglicht es uns, die Anti-Bot-Erkennung von Redfin zu umgehen.
Die Anfrage benötigt die folgenden Abfrageparameter:
- Die URL zum Scrapen: Dies ist die URL der Redfin-Eigenschaftssuchseite. Sie können es in die Adressleiste Ihres Browsers kopieren.
- Der API-Schlüssel: um sich bei der Scraping-API zu authentifizieren und das Scraping durchzuführen.
Notiz: Erstellen Sie ein kostenloses ScraperAPI-Konto, um Ihren eindeutigen API-Schlüssel zu erhalten.
Profi-Tipp: Scraping lokalisierter Redfin-Daten
In der Immobilienbranche ist der Standort einer der kritischsten Faktoren für Immobilienkäufer oder -mieter. Redfin ist in den USA und Kanada tätig und der Einsatz von Geo-Targeting in unserem Web Scraper hilft dabei, präzise Daten für Gebiete dieser beiden Länder zu sammeln.
Mit der API der ScraperAPI können Sie den Ländercode angeben, aus dem die Anfrage kommen muss. Im Abfrageparameter der HTTP-Anfrage müssen Sie den Schlüssel festlegen
country_codemit dem Wertusum anzugeben, dass die Anfrage aus den Vereinigten Staaten kommt.Notiz: Sehen Sie sich die Scraping-API-Dokumentation an, um alle unterstützten Ländercodes anzuzeigen.
Bearbeiten Sie die index.js Fügen Sie in der Datei den folgenden Code hinzu, der die HTTP-Anfrage erstellt, sendet, die Antwort empfängt und im Terminal ausgibt.
const axios = require('axios');
const REDFIN_PAGE_URL = 'https://www.redfin.com/city/5155/CO/Denver/apartments-for-rent';
const API_URL = 'https://api.scraperapi.com';
const API_KEY = ''
const webScraper = async () => {
console.log('Fetching data with ScraperAPI...');
const queryParams = new URLSearchParams({
api_key: API_KEY,
url: REDFIN_PAGE_URL,
country_code: 'us'
});
try {
const response = await axios.get(`${API_URL}?${queryParams.toString()}`);
const html = response.data;
console.log("HTML content", html);
} catch (error) {
console.log(error)
}
};
void webScraper();
Schritt 5: Analysieren Sie die Immobilienlisten von Redfin
Nachdem wir nun den HTML-Inhalt der Seite haben, analysieren wir ihn mit Cheerio, um einfach durch das DOM zu navigieren und alle gewünschten Informationen zu extrahieren.
Cheerio bietet Funktionen zum Laden von HTML-Text und zum anschließenden Navigieren durch die Struktur, um mithilfe der DOM-Selektoren Informationen zu extrahieren.
Der folgende Code durchläuft jedes Element, extrahiert die Informationen und gibt ein Array zurück, das alle Eigenschaften enthält.
const cheerio = require('cheerio');
const $ = cheerio.load(html);
const propertyList = ();
console.log('Extract information from the HTML...');
$(".HomeCardContainer").each((_, el) => {
const price = $(el).find('.homecardV2Price span').text();
const beds = $(el).find('.HomeStatsV2 .stats:first-child').text();
const bath = $(el).find('.HomeStatsV2 .stats:nth-child(2)').text();
const space = $(el).find('.HomeStatsV2 .stats:last-child').text();
const address = $(el).find('.homeAddressV2 .fullAddress').text().substring(2);
const link = $(el).find('a:has(div.link-and-anchor)').attr('href');
const linkText = $(el).find('a:has(div.link-and-anchor)').text();
const contact = $(el).find('a.large-phone-cta').text();
if (!price) {
return
}
propertyList.push({
price,
address: address ?? linkText,
beds,
bath,
space,
link: link ? `https://www.redfin.com${link}` : null,
contact
});
});
console.log('JSON result:', propertyList);
Notiz: Zu diesem Zeitpunkt haben wir denselben Schaber gebaut, der im TL;DR dieses Artikels gezeigt wird.
Führen Sie den Code mit dem Befehl aus node index.jsund schätze das Ergebnis.