Automatisieren Sie die Datenübermittlung durch Webhooks
Was ich an DataPipeline besonders schätze, ist die Möglichkeit, Daten mithilfe von Webhooks direkt an meine Anwendungen zu übermitteln. Dieser Webhook fungiert als Endpunkt, an den die DataPipeline die Scraped-Daten sendet, sodass das manuelle Herunterladen und Übertragen von Daten entfällt.
Einrichten eines Webhooks
Bevor Sie die Webhook-Funktionalität in DataPipeline nutzen können, müssen Sie eine Webhook-URL eingerichtet haben. Um es einfacher zu machen, zeige ich Ihnen zwei Optionen:
-
Eine No-Code-Option – ideal zum Testen oder für ernsthafte Projekte in der kostenpflichtigen Version
- Erweitertes Webhook-Setup mit Flask und Ngrok
Webhook-Einrichtung ohne Code
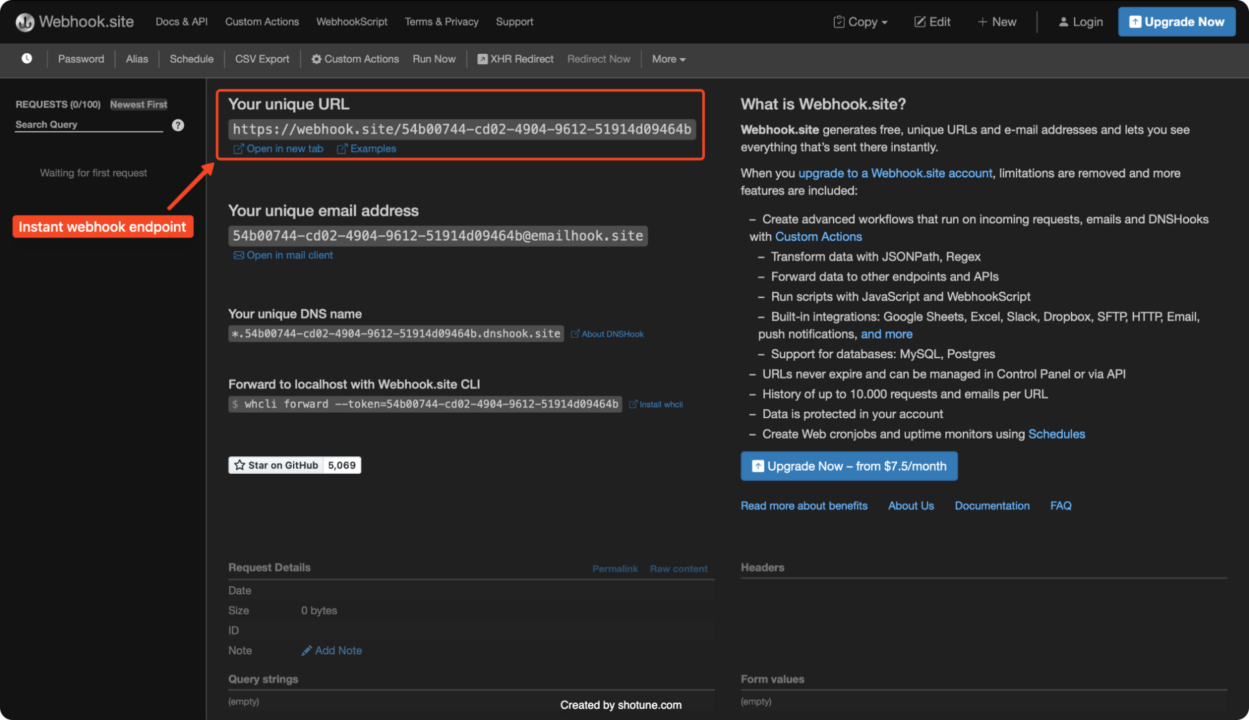
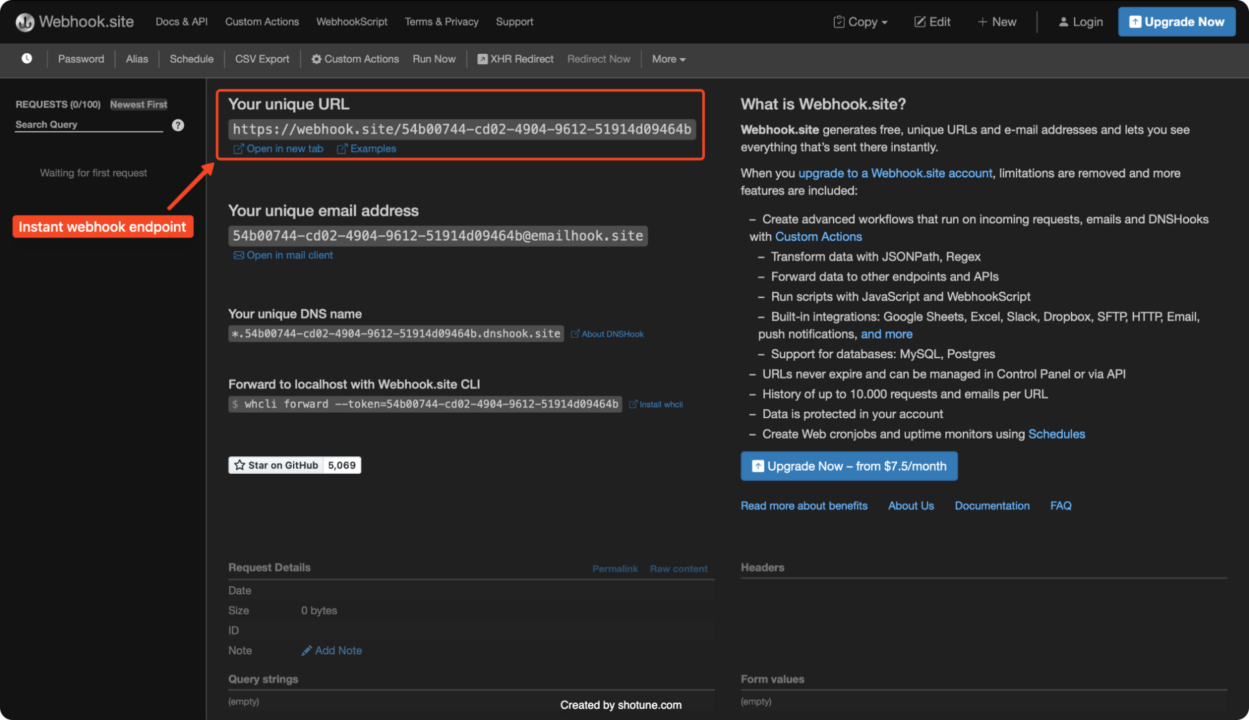
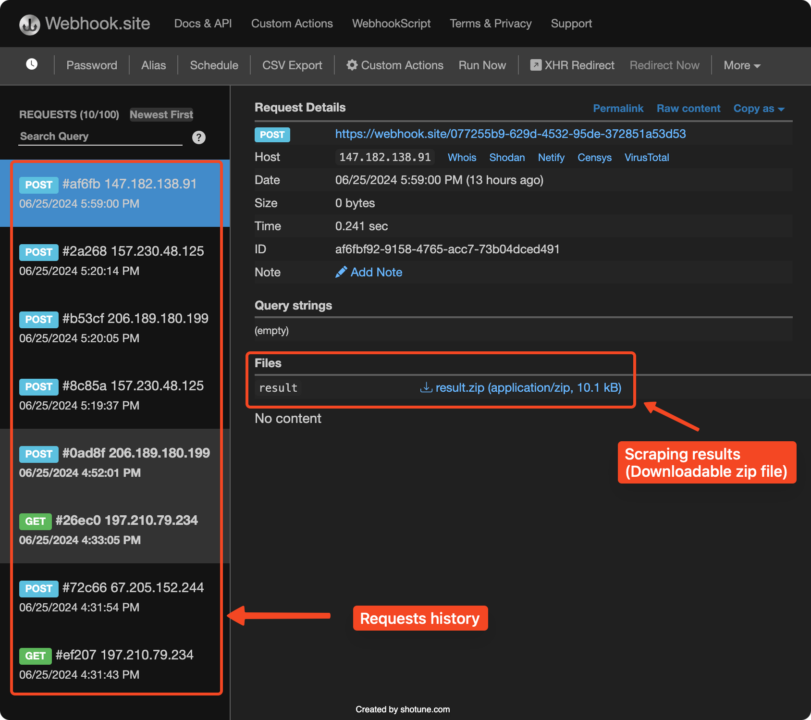
Eine einfache Lösung für den schnellen Einstieg in Webhooks ist die Verwendung von Webhook.site. Wenn Sie die Site besuchen, wird automatisch eine eindeutige Webhook-URL generiert. Kopieren Sie diese URL als Ihren Webhook-Endpunkt, um die Scraping-Ergebnisse zu erhalten.


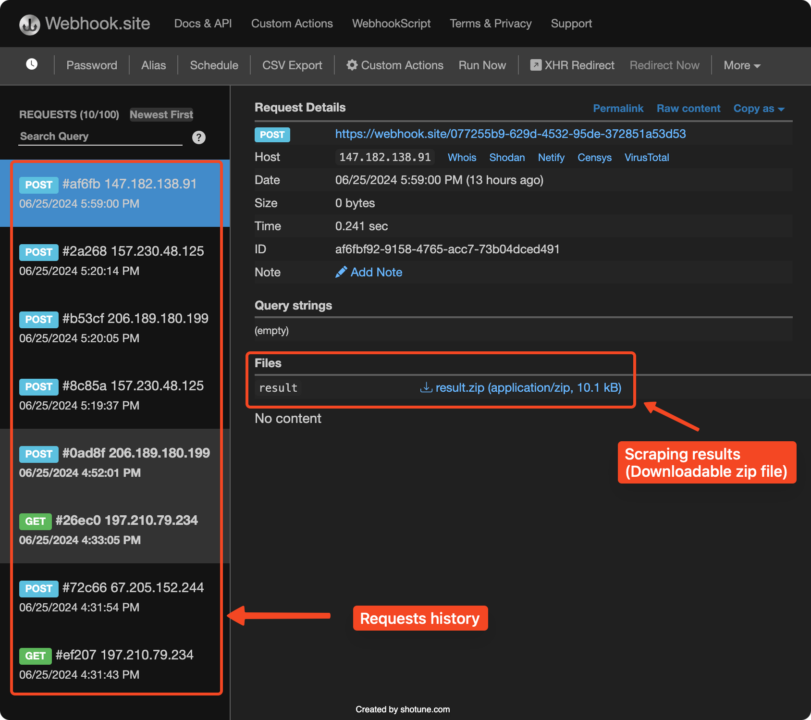
Auf diese Weise können Sie die eingehenden Daten schnell und einfach testen und anzeigen.


Ohne einen kostenpflichtigen Plan speichert Webhook.site die Daten jedoch nur 7 Tage lang, danach werden sie verworfen.
Einrichten eines Webhooks mit Flask und Ngrok
Während die Überprüfung des Inhalts einer Webhook-Nutzlast nützlich sein kann (z. B. durch Weiterleiten des Webhooks an Tools wie webhook.site), benötigen Entwickler auch die Möglichkeit, eingehende Webhooks direkt in ihrer Anwendung zu empfangen.
So können Sie dies mit Flask, einem leichten Web-Framework für Python, und Ngrok, einem Tool, das lokale Server dem öffentlichen Internet zugänglich macht, tun:
- Installieren Flasche Und Ngrok
Sie können Flask mit pip installieren:
So installieren Sie Ngrok
- Unter Windows (mit Chocolatey):
- Unter macOS (mit Homebrew):
Sie können Ngrok für andere Betriebssysteme direkt von der offiziellen Website herunterladen.
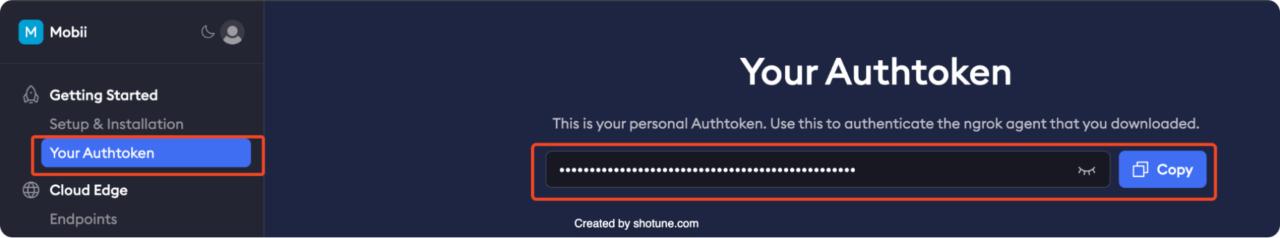
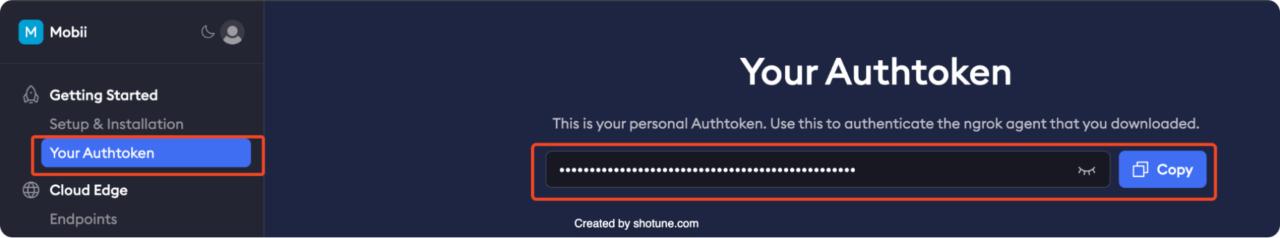
- Konfigurieren Sie Ihr Authentifizierungstoken (einmalige Einrichtung)
Um Ngrok zu verwenden, müssen Sie es mithilfe eines Authentifizierungstokens mit Ihrem Konto verbinden. Holen Sie sich Ihr Authtoken von Ihrem Ngrok-Dashboard.


Öffnen Sie Ihr Terminal oder Ihre Eingabeaufforderung und führen Sie den folgenden Befehl aus.
$YOUR_AUTHTOKEN mit Ihrem tatsächlichen Authentifizierungstoken:
ngrok config add-authtoken $YOUR_AUTHTOKEN
- Erstellen Sie einen Flask-Webhook-Server
Lassen Sie uns eine einfache Flask-Anwendung erstellen, um eingehende Webhook-Anfragen zu verarbeiten. Speichern Sie den folgenden Code in einer Datei namens webhook.py
from flask import Flask, request, jsonify
import csv
import io
import zipfile
from werkzeug.utils import secure_filename
app = Flask(__name__)
@app.route('/webhook', methods=('POST'))
def webhook():
content_type = request.headers.get('Content-Type')
if content_type == 'application/json':
data = request.json
print("Received JSON data:", data)
elif content_type == 'text/csv':
data = request.data.decode('utf-8')
csv_reader = csv.reader(io.StringIO(data))
csv_data = (row for row in csv_reader)
print("Received CSV data:", csv_data)
elif content_type.startswith('multipart/form-data'):
files = request.files
for filename, file in files.items():
print(f"Received file: {filename}")
file.save(secure_filename(file.filename))
if filename.endswith('.zip'):
with zipfile.ZipFile(file, 'r') as zip_ref:
zip_ref.extractall('extracted_files')
print(f"Extracted files: {zip_ref.namelist()}")
elif content_type == 'application/zip':
file = request.data
with open('received.zip', 'wb') as f:
f.write(file)
with zipfile.ZipFile(io.BytesIO(file), 'r') as zip_ref:
zip_ref.extractall('extracted_files')
print(f"Extracted files: {zip_ref.namelist()}")
else:
data = request.data.decode('utf-8')
print("Received raw data:", data)
# process the data as needed - eg add to a database/ perform analysis
return jsonify({'status': 'success', 'data': 'Processed data'}), 200
if __name__ == '__main__':
app.run(port=5000)
Dieser Code erstellt eine einfache Flask-Anwendung, die auf eingehende POST-Anfragen am Endpunkt „/webhook“ wartet. Sie kann verschiedene Inhaltstypen verarbeiten, z. B. JSON, CSV, Rohdaten und ZIP-Dateien. Außerdem extrahiert und speichert sie die empfangenen Daten im aktuellen Arbeitsverzeichnis. Die Daten können bei Bedarf weiterverarbeitet werden, z. B. indem sie in einer Datenbank gespeichert oder analysiert werden.
- Ausführen der Flask-Anwendung
Sie können jetzt Ihre Flask-Anwendung ausführen:
- Starten Sie Ngrok
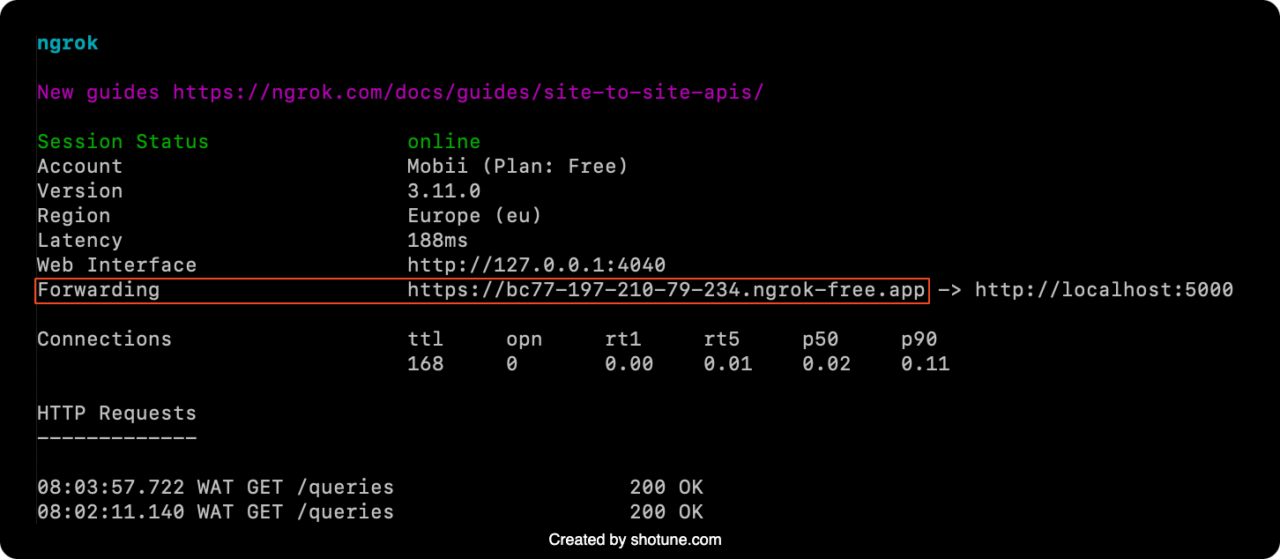
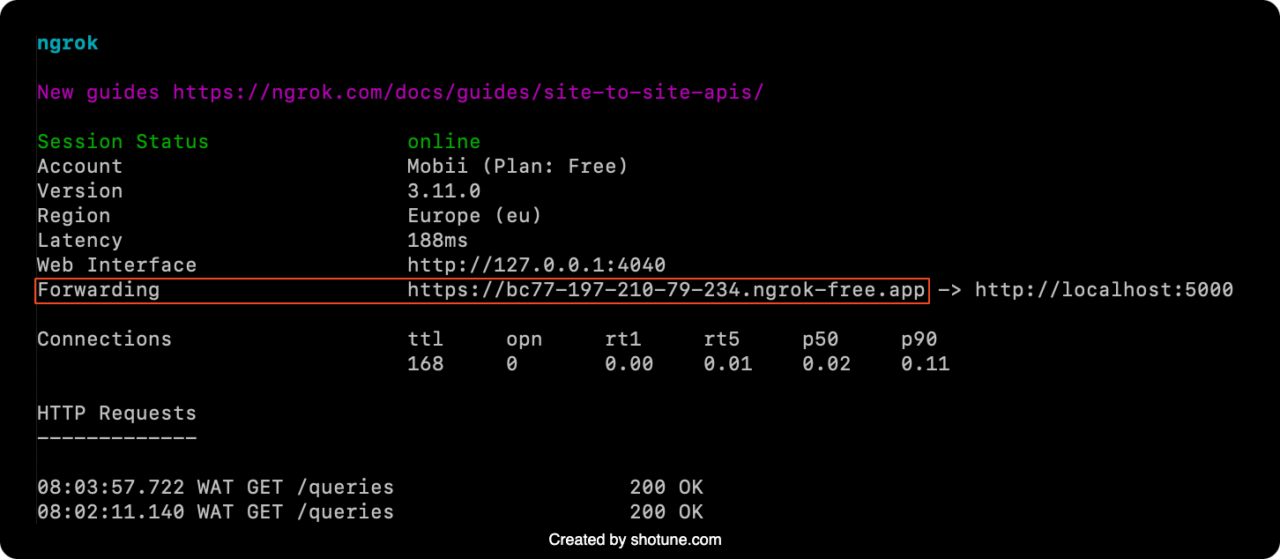
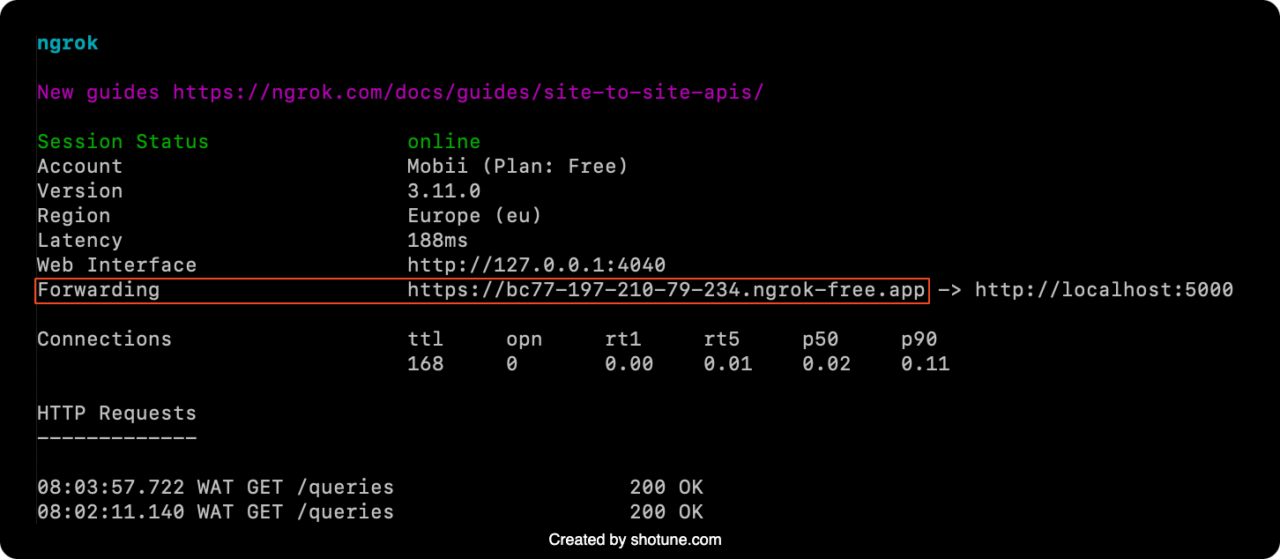
Öffnen Sie ein neues Terminalfenster und starten Sie Ngrok, um Ihren lokalen Flask-Server verfügbar zu machen:
Ngrok generiert eine öffentliche URL, die Anfragen an Ihre lokale Flask-Anwendung weiterleitet. Kopieren Sie die „Weiterleitung„“ URL, die Ngrok bereitstellt; Sie verwenden diese URL als Ihren Webhook-Endpunkt in DataPipeline.


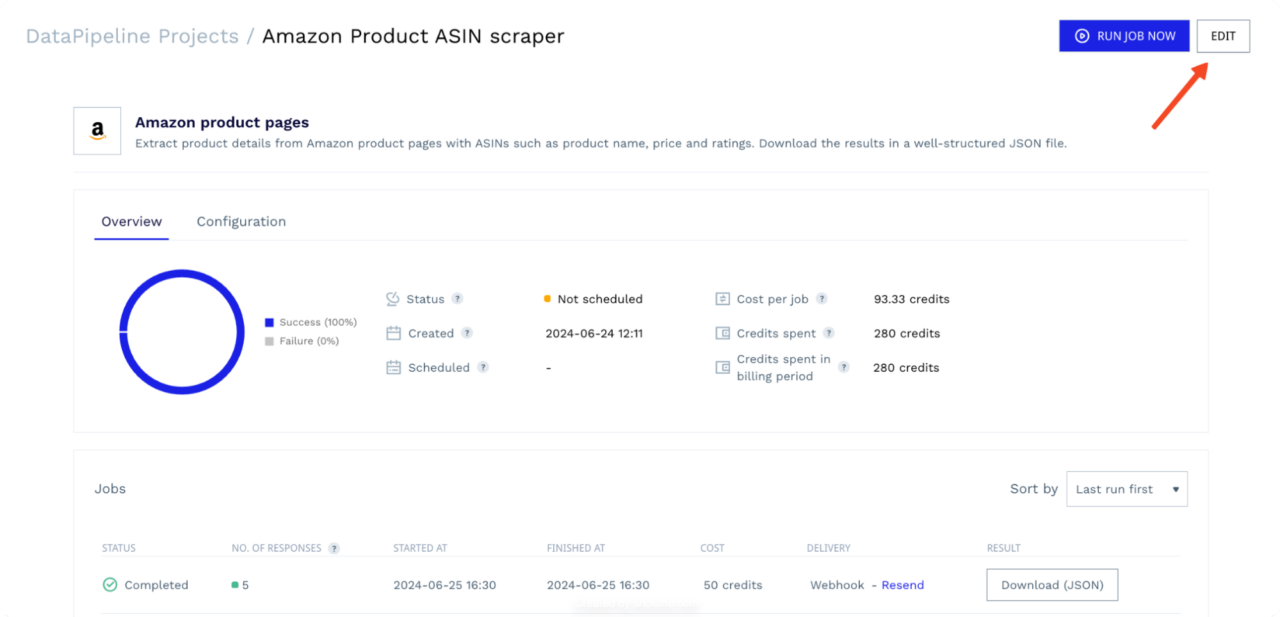
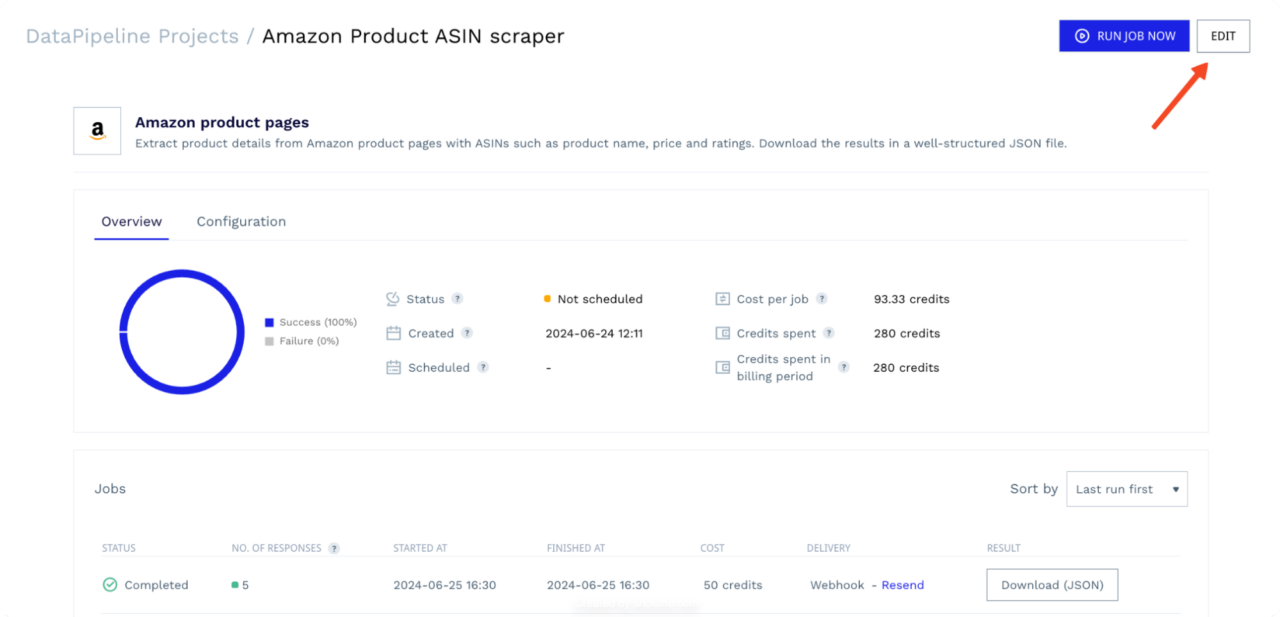
- Fügen Sie den Webhook zu DataPipeline hinzu
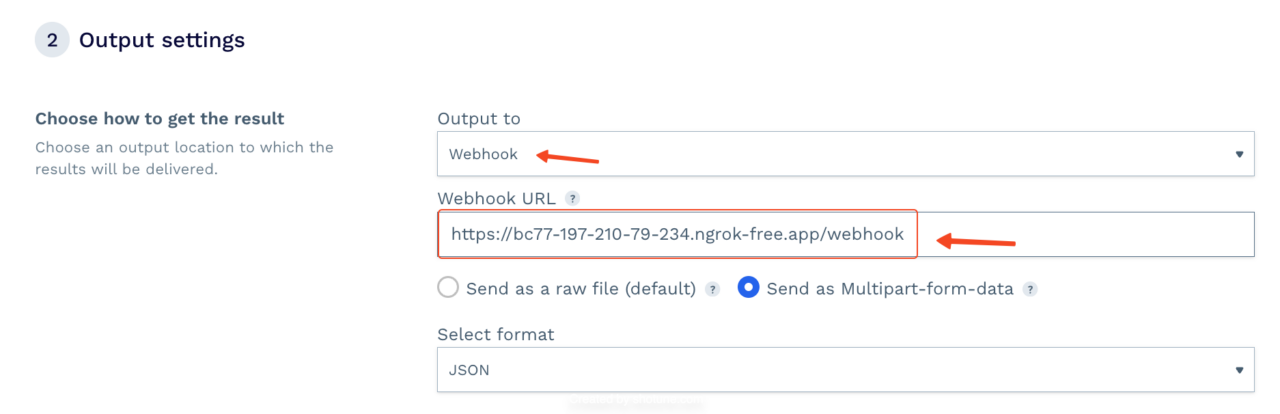
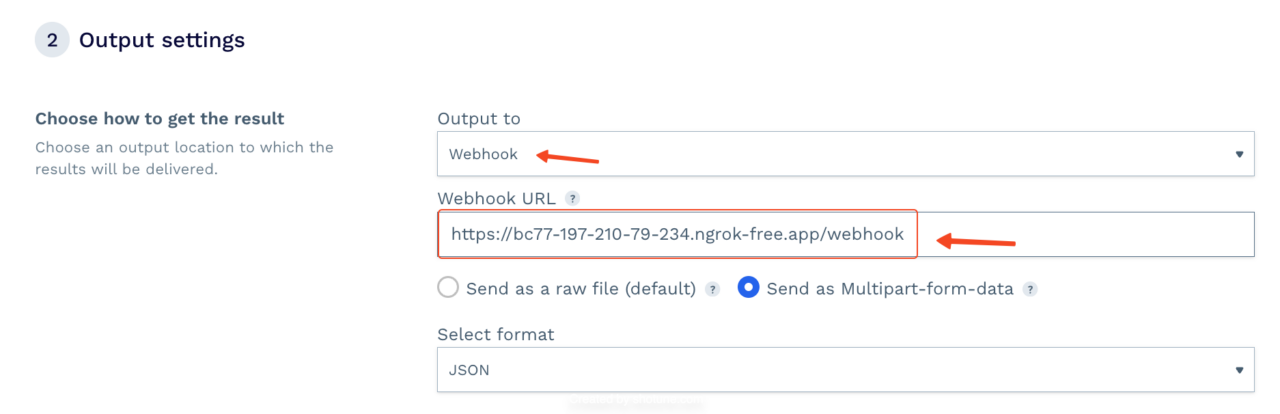
Suchen Sie in Ihren DataPipeline-Projekteinstellungen nach den Ausgabeeinstellungen:


Wählen Sie „Webhook“ als bevorzugte Methode, fügen Sie die von Ngrok bereitgestellte Webhook-URL ein und hängen Sie den Endpunkt „/webhook“ daran an.


DataPipeline sendet die Scraped-Daten automatisch an Ihre Webhook-URL.
Received file: result
127.0.0.1 - - (25/Jun/2024 15:32:36) "POST /webhook HTTP/1.1" 200 -
Extracted files: ('job-11814822-result.jsonl')
Sie können Ihren Webhook-Dienst oder Server so konfigurieren, dass die Daten nach Bedarf verarbeitet werden, sei es durch Speichern in einer Datenbank, Senden von Benachrichtigungen oder Auslösen anderer automatisierter Aktionen.
(
{
"input": "B0CHJ5LJZG",
"result": {
"name": "Wireless Earbuds, 2024 Wireless Headphones HiFi Stereo Earphones with 4 ENC Noise Canceling Mic, 42Hs Playtime In Ear Earbud, Bluetooth 5.3 Sport Earphones with LED Power Display for Android iOS White",
"product_information": {
"model_name": "A60PW-USM",
"connectivity_technology": "Wireless",
"wireless_communication_technology": "Bluetooth",
"special_feature": "Lightweight, Noise Isolation, Volume-Control, Microphone Feature, Sports & Exercise",
"included_components": "Charging case *1, Type-C Charging Cable*1, User Manual*1, 3 Pairs of Ear Tips(S M L ), Wireless Earbuds*2",
"age_range_description": "Adult",
"material": "Plastic",
"specific_uses_for_product": "Sports & Exercise, Running",
"charging_time": "1.5 Hours",
"compatible_devices": "Compatible devices with Bluetooth 5.3 or earlier, … (TRUNCATED)",
"control_type": "Media Control",
"cable_feature": "Without Cable",
"item_weight": "0.634 ounces",
"control_method": "Touch, Voice",
"number_of_items": "1",
"audio_driver_type": "Dynamic Driver",
"bluetooth_range": "15 Meters",
"bluetooth_version": "5.3",
"carrying_case_battery_charging_time": "1.5 Hours",
"audio_driver_size": "13 Millimeters",
"earpiece_shape": "Rounded Tip",
"manufacturer": "Aoslen",
"package_dimensions": "4.17 x 3.27 x 1.46 inches",
"asin": "B0CHJ5LJZG",
"item_model_number": "A60Pro",
"batteries": "1 Lithium Ion batteries required. (included)",
"customer_reviews": {
"ratings_count": 3154,
"stars": 4.5
},
"best_sellers_rank": (
"#267 in Electronics (See Top 100 in Electronics)",
"#48 in Earbud & In-Ear Headphones"
),
"date_first_available": "September 7, 2023"
},
"brand": "Brand: Aoslen",
"brand_url": "https://www.amazon.com/Aoslen/b/ref=bl_dp_s_web_38765055011?ie=UTF8&node=38765055011&field-lbr_brands_browse-bin=Aoslen",
"full_description": "From the brand Aoslen Wireless Earbuds If you have any questions, … (TRUNCATED)",
"pricing": "$19.99",
"list_price": "$49.99",
"shipping_price": "FREE",
"availability_status": "In Stock",
"is_coupon_exists": false,
"images": (
"https://m.media-amazon.com/images/I/41nBiguTHfL.jpg", (TRUNCATED)
),
"product_category": "Electronics \u203a Headphones, Earbuds & Accessories \u203a Headphones & Earbuds \u203a Earbud Headphones",
"average_rating": 4.5,
"feature_bullets": (
"2024 New Bluetooth 5.3 Technology: Bluetooth in ear headphones equipped with new version of bluetooth 5.3 chip, using better chip and technology. Transmit high quality lossless audio coding, ensure more stable connection, lower latency and lower power consumption during data transmission. With a stable connection distance of up to 15 meters, you can easily control your music and phone at home, in the office and on the go", (TRUNCATED)
),
"total_reviews": 3154,
"model": "A60Pro",
"customization_options": {
"color": (
{
"is_selected": false,
"url": "https://www.amazon.com/dp/B0BVQG2LVW/ref=twister_B0D14MT3VB?_encoding=UTF8&psc=1",
"value": "Black",
"price_string": "$19.99",
"price": 19.99,
"image": "https://m.media-amazon.com/images/I/41cGPiRmLHL.jpg"
}, (TRUNCATED)
)
},
"ships_from": "Amazon",
"sold_by": "Aoslen US",
"aplus_present": true
}
},
)
Scrapen einer dynamischen Liste von Webseiten
Die Fähigkeit von DataPipeline, Webhooks als Eingabe zu akzeptieren, eröffnet eine völlig neue Ebene der Automatisierung für Ihre Web-Scraping-Projekte. Jetzt können Sie dynamische Listen von URLs, ASINs, Produkt-IDs oder sogar Suchanfragen scrapen, ohne Ihre DataPipeline-Projekte manuell aktualisieren zu müssen.
Stellen Sie sich vor, Sie möchten Google-Suchergebnisse für eine Liste mit Parfümanfragen verfolgen, die sich regelmäßig ändern. Anstatt Ihr Projekt in DataPipeline bei jeder Änderung Ihrer Liste manuell zu aktualisieren, können Sie den gesamten Prozess automatisieren.
Erstellen Sie einen Webhook zum Bereitstellen von Suchanfragen
Erstellen wir mit Flask einen Webhook-Endpunkt, um der DataPipeline eine Liste mit Suchanfragen bereitzustellen. Ich speichere meine Suchanfragen in einer CSV-Datei, aber Sie können dies problemlos anpassen, um Abfragen aus einer Datenbank oder einer anderen dynamischen Quelle abzurufen.
- Ein … kreieren parfüm_queries.csv Datei
Erstellen Sie eine CSV-Datei mit dem Namen parfüm_queries.csv und fügen Sie Ihre Liste mit Suchanfragen hinzu, eine pro Zeile (ohne Kopfzeile). Beispiel:
Perfume
Blue de Chanel
Dior Sauvage
Gucci Guilty
Versace Eros
Calvin Klein Euphoria
Marc Jacobs Daisy
Yves Saint Laurent Black Opium
Tom Ford Black Orchid
Initio Oud For Greatness
Paco Rabanne 1 Million
- Erstellen Sie den Flask-Webhook:
Erstellen Sie eine Python-Datei (z. B. querys_webhook.py) und fügen Sie den folgenden Flask-Code hinzu:
from flask import Flask, jsonify
import csv
app = Flask(__name__)
def read_queries_from_csv(filepath):
with open(filepath, newline='', encoding='utf-8') as csvfile:
reader = csv.reader(csvfile)
next(reader) # Skip the header row
queries = (row(0) for row in reader if row) # One query per row
return queries
@app.route('/queries', methods=('GET'))
def provide_queries():
queries = read_queries_from_csv('perfume_queries.csv')
return jsonify(queries)
if __name__ == '__main__':
app.run(debug=True, port=5000)
Hier definieren wir eine Flask-App mit einem „Route /Abfragen“, das die Suchanfragen aus Ihrer CSV-Datei liest und sie im JSON-Format zurückgibt.
- Führen Sie die Flask-App aus:
Starten Sie Ihre Flask-Anwendung:
python queries_webhook.py
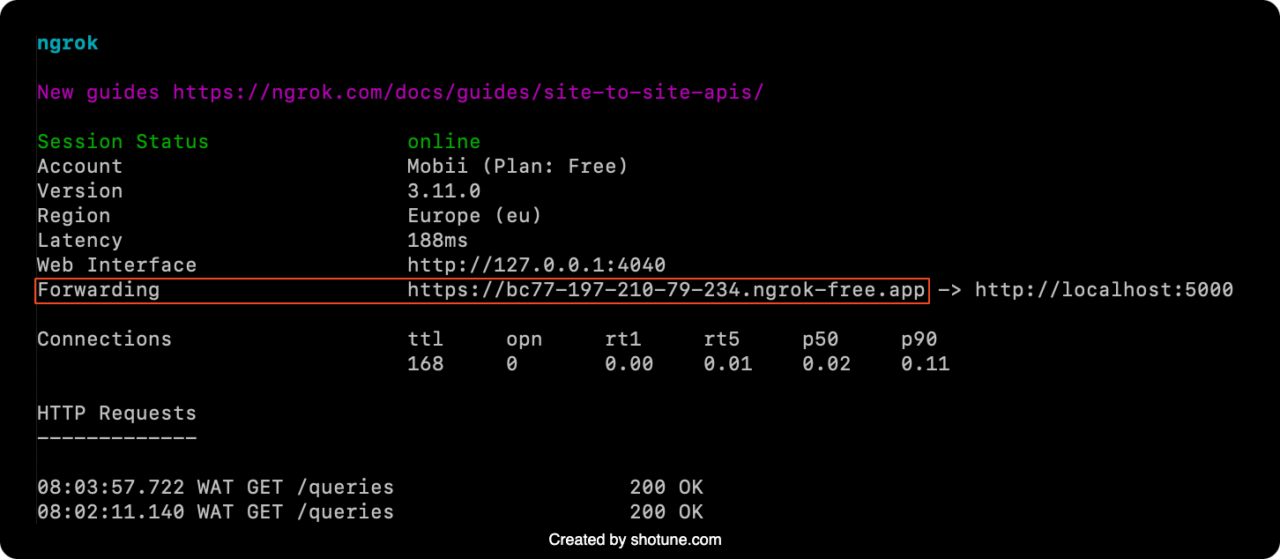
- Ausstellen mit Ngrok:
Verwenden Sie Ngrok (wie im vorherigen Abschnitt erläutert), um eine öffentlich zugängliche URL für Ihren lokalen Flask-Webhook zu erstellen:
Kopieren Sie die von Ngrok bereitgestellte Weiterleitungs-URL.


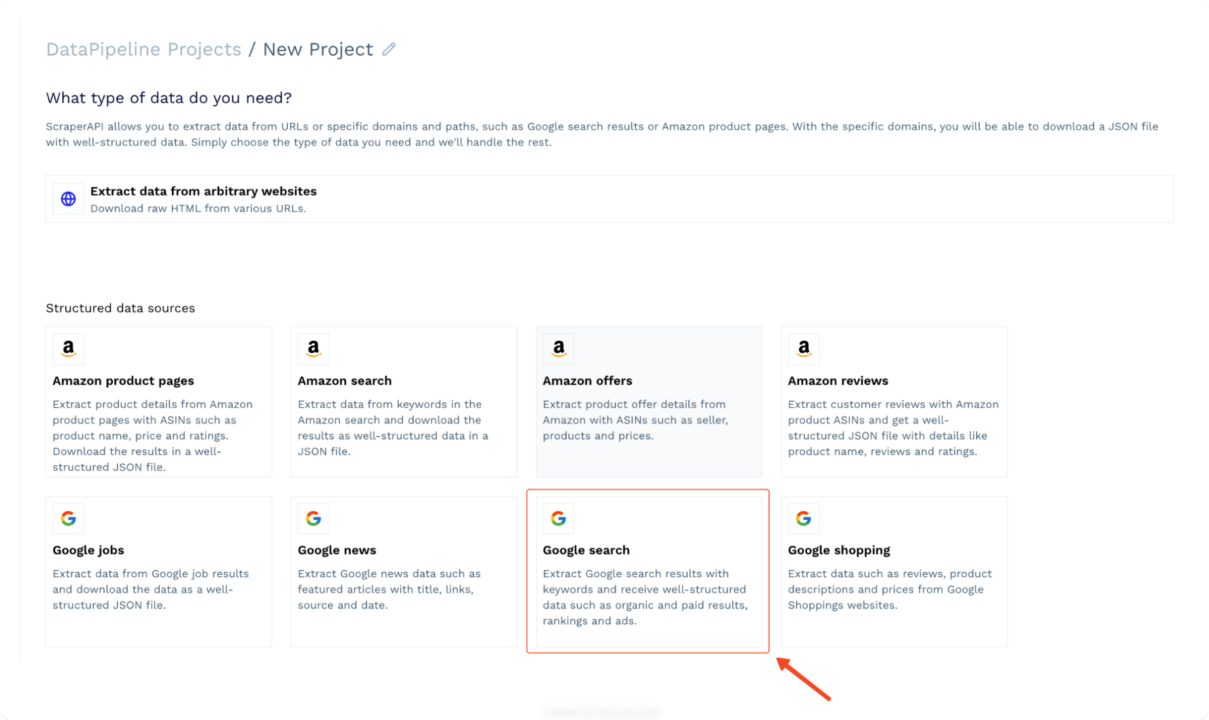
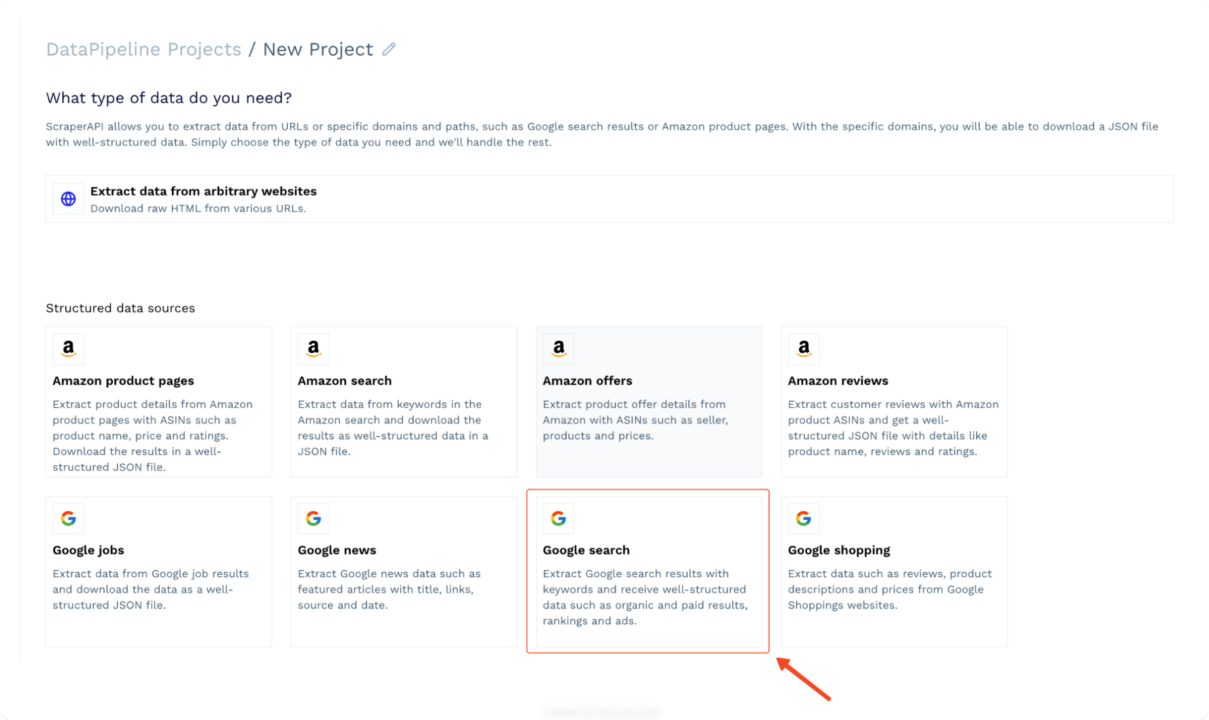
Erstellen Sie ein Google-Suchprojekt in DataPipeline
Gehen Sie zu Ihrem DataPipeline-Dashboard und erstellen Sie ein neues Projekt mit dem „Google-Suche“ Vorlage.


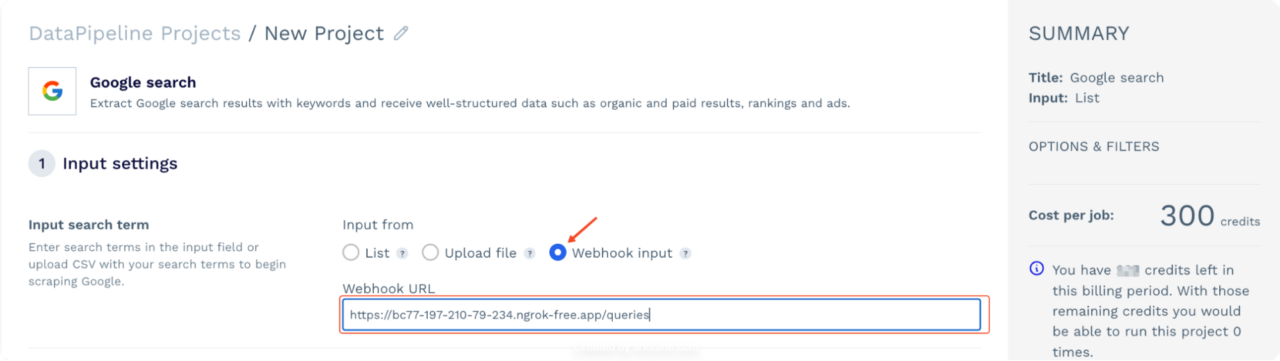
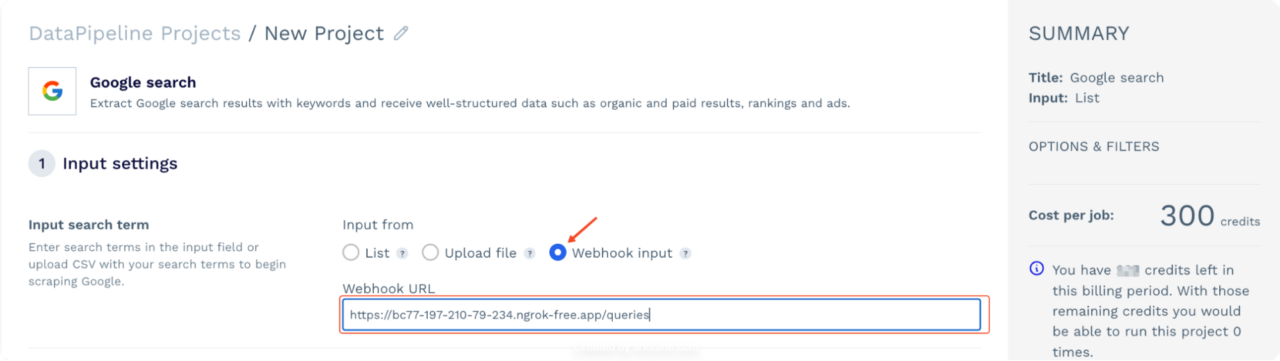
Anstatt Suchbegriffe manuell einzugeben, fügen Sie die Ngrok-Weiterleitungs-URL (die auf Ihren /queries-Webhook verweist) in das Eingabefeld in DataPipeline ein.


DataPipeline ruft automatisch Ihren Webhook auf, holt die neueste Liste der Suchanfragen ab und verwendet sie als Eingabe zum Scraping der Google-Suchergebnisse. Jetzt haben Sie eine vollautomatische Pipeline, in der alle Aktualisierungen Ihrer
parfüm_queries.csv Die Datei wird ohne manuelles Eingreifen in Ihren Scraped-Daten angezeigt!
Lesen Sie auch: So scrapen Sie Google Shopping mit Python
Einpacken
In diesem Handbuch habe ich Ihnen gezeigt, wie Sie Web Scraping mit ScraperAPIs DataPipeline automatisieren können.
- Sie haben gelernt, wie Sie Scraping-Projekte mit DataPipeline automatisieren,
- Eingabedaten dynamisch mit Webhooks konfigurieren,
- Automatisieren Sie die Datenübermittlung durch Webhooks
DataPipelines vereinfacht das Web Scraping und erleichtert das Sammeln der benötigten Daten in großem Umfang. Bereit, es auszuprobieren? Registrieren Sie sich für ein kostenloses ScraperAPI-Konto und probieren Sie DataPipeline noch heute aus. Bis zum nächsten Mal, viel Spaß beim Scraping!