Semua browser modern memiliki alat pengembang bawaan atau hanya DevTools. DevTools adalah seperangkat utilitas pengembang yang terpasang di browser yang membuat pekerjaan lebih nyaman. Beberapa pengguna menyebutnya “konsol pengembang”.
Artikel ini menjelaskan 5 tips dan trik Chrome DevTools yang kami gunakan untuk mengikis dan mengembangkan aplikasi frontend atau backend.
Ada beberapa cara untuk membuka konsol pengembang, dan semuanya sama efektifnya.
Daftar Isi
Metode #1: Buka “Periksa dari Situs Web”.
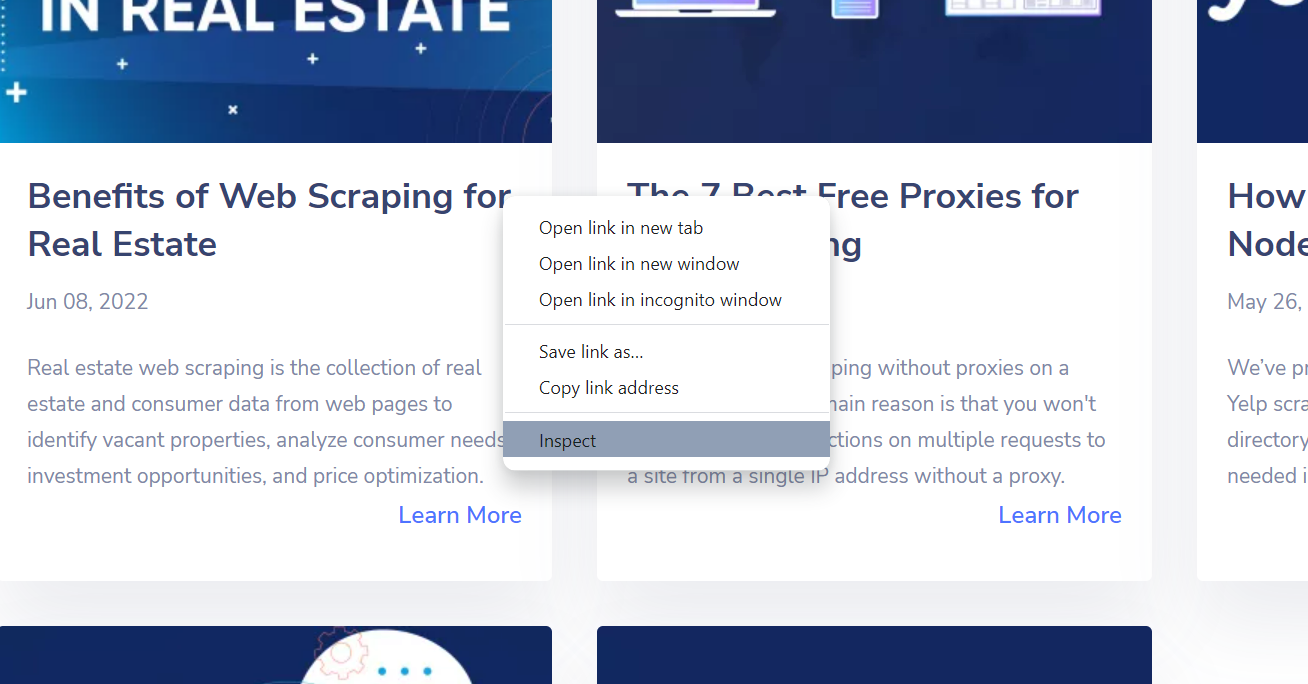
Klik kanan area mana pun di halaman web dan klik Periksa dari menu konteks.

Metode nomor 2. Menggunakan tombol pintas
Ada juga cara yang lebih cepat untuk membuka konsol pengembang menggunakan tombol pintas. Namun, mungkin berbeda tergantung pada sistem operasi dan browser.
Tombol pintas untuk macOS:
- Untuk membuka tab Aset:
command ⌘+option+C - Untuk membuka tab Konsol:
command ⌘+option+J
Tombol pintas untuk Windows/Linux/ChromeOS:
- Untuk membuka tab Aset:
Ctrl+Shift+C - Untuk membuka tab Konsol:
Ctrl+Shift+J
Selain itu, di sebagian besar browser pada sistem operasi Windows dan Linux, Anda dapat beralih ke konsol pengembang dengan menekan tombol F12 Kunci.
Ada beberapa tab di konsol pengembang: Item, Konsol, Sumber, Jaringan, Aplikasi, dll. Di bawah ini kami akan mempertimbangkan masing-masing tab.
elemen

Kode HTML halaman ditampilkan di sana. Penting untuk dicatat bahwa kode ini diperbarui secara real time. Misalnya, jika Anda membuka SPA (Aplikasi Halaman Tunggal), Anda dapat melihat semua elemen HTML, termasuk elemen yang ditambahkan secara dinamis menggunakan JavaScript.
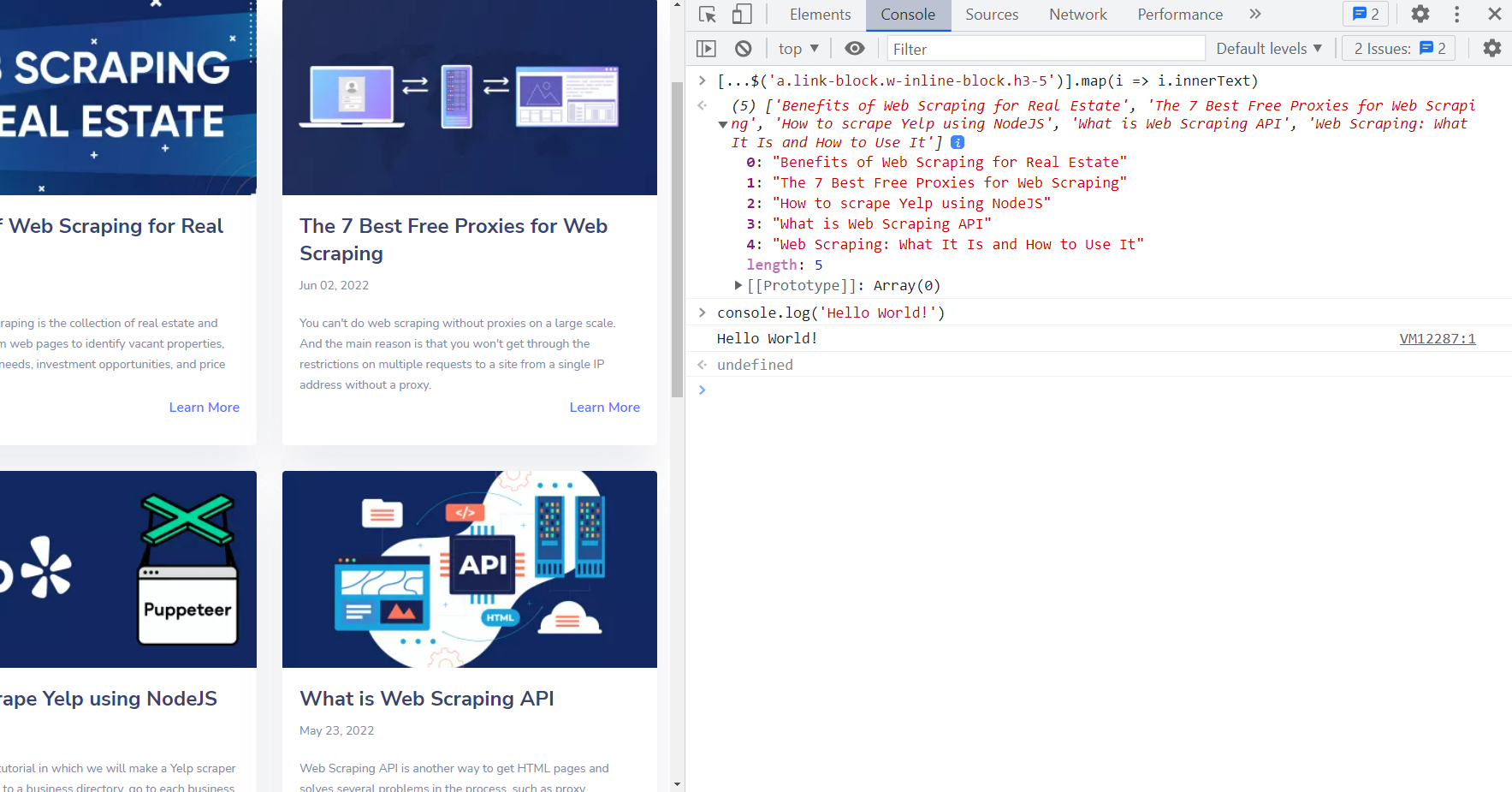
menghibur
Saat metode konsol objek dipanggil dalam kode JavaScript situs, pesan yang diteruskan ke metode tersebut akan muncul di tab ini.
Misalnya:
console.log('Hello World!')
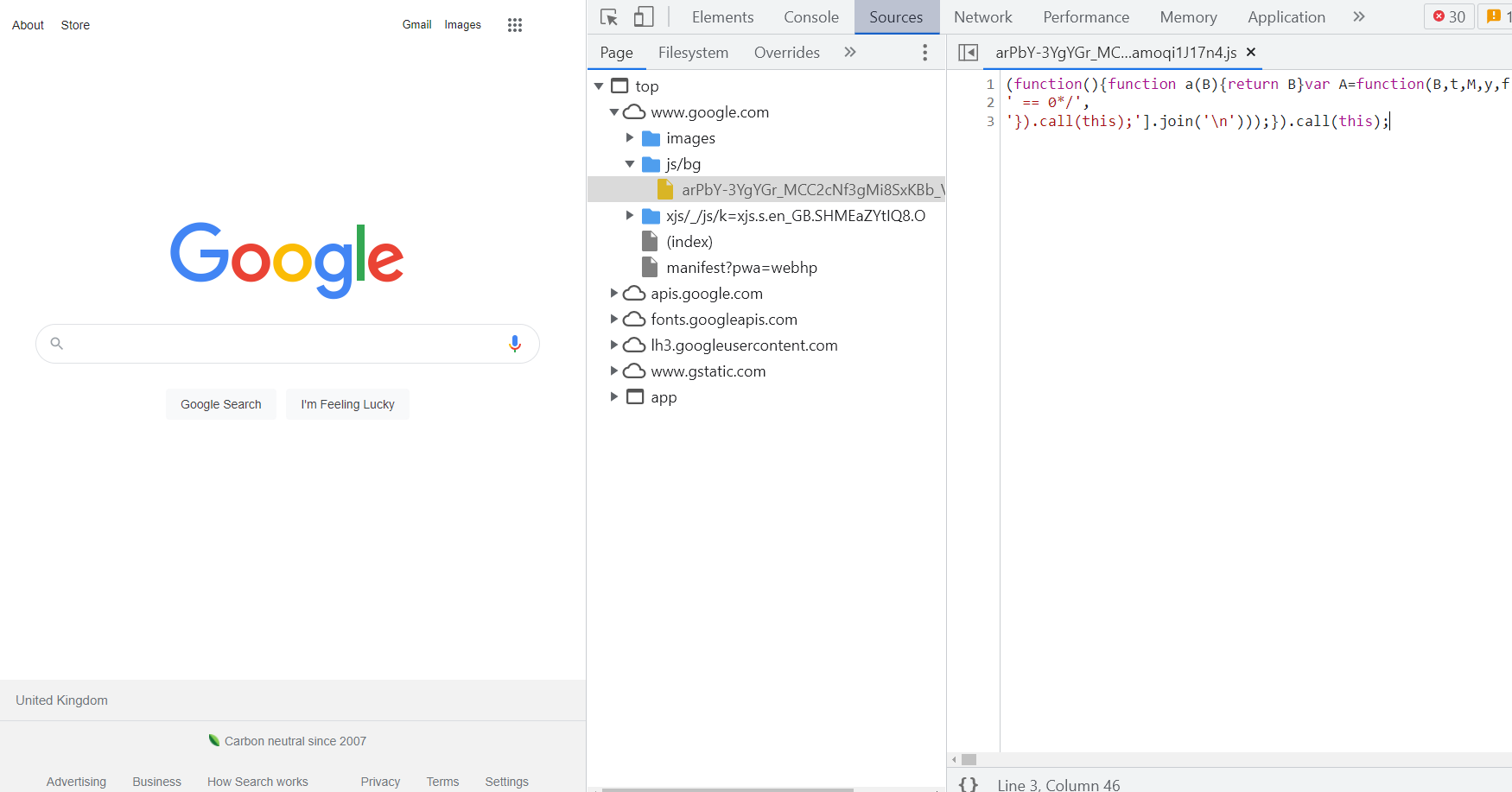
Sumber
Sumber berisi semua JavaScript, CSS, font, gambar, dll. yang dimuat Chrome saat menampilkan halaman web.
Tangkapan layar di bawah ini menunjukkan kode sumber salah satu skrip yang diunduh browser saat membuka halaman google.com.

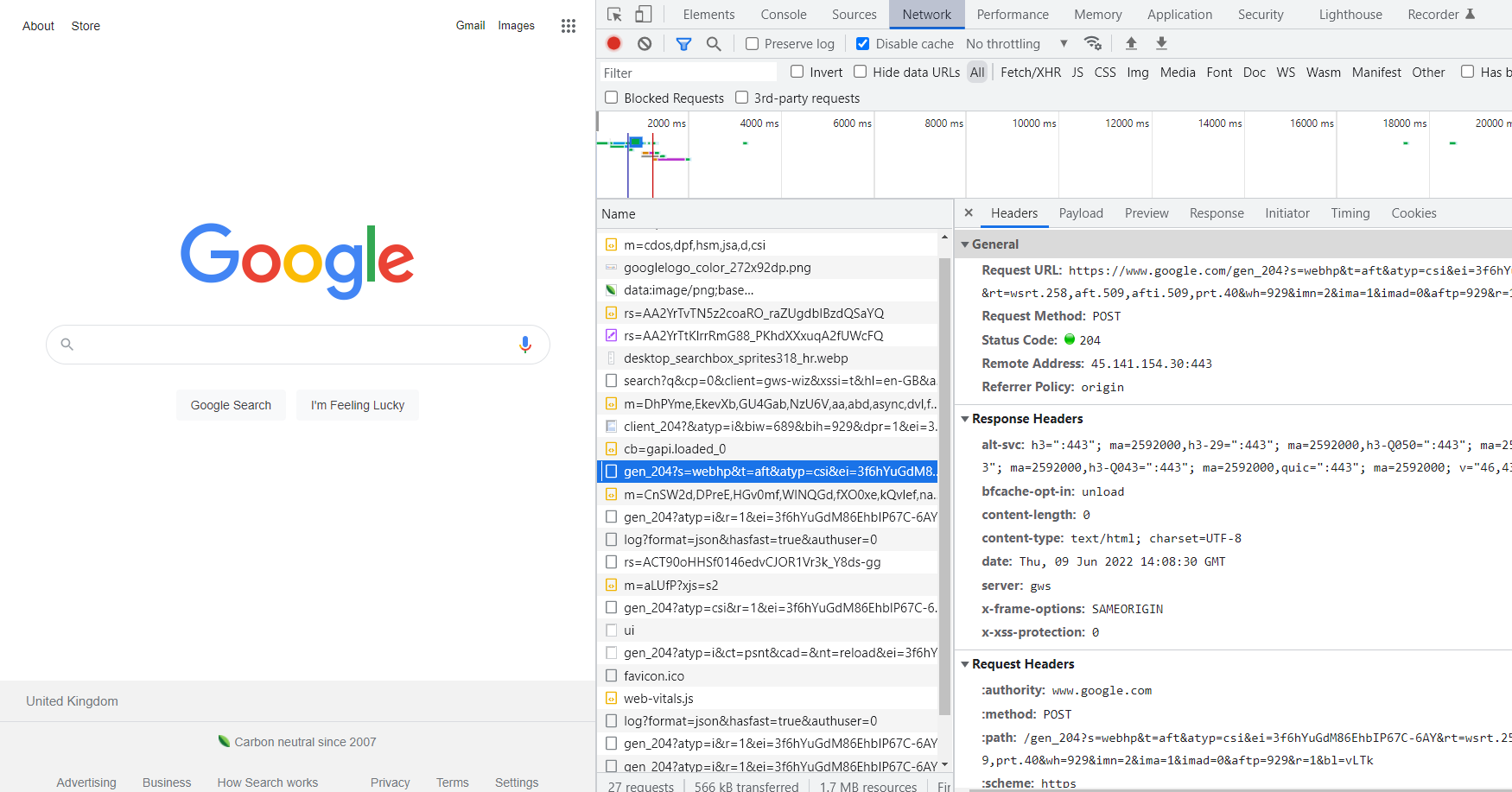
jaringan
Semua permintaan yang dibuat oleh browser saat DevTools terbuka akan dicatat. Ini membantu tidak hanya mengumpulkan catatan permintaan tetapi juga menyimpan parameter yang digunakan dalam permintaan tersebut. Misalnya header permintaan dan respon serta respon.

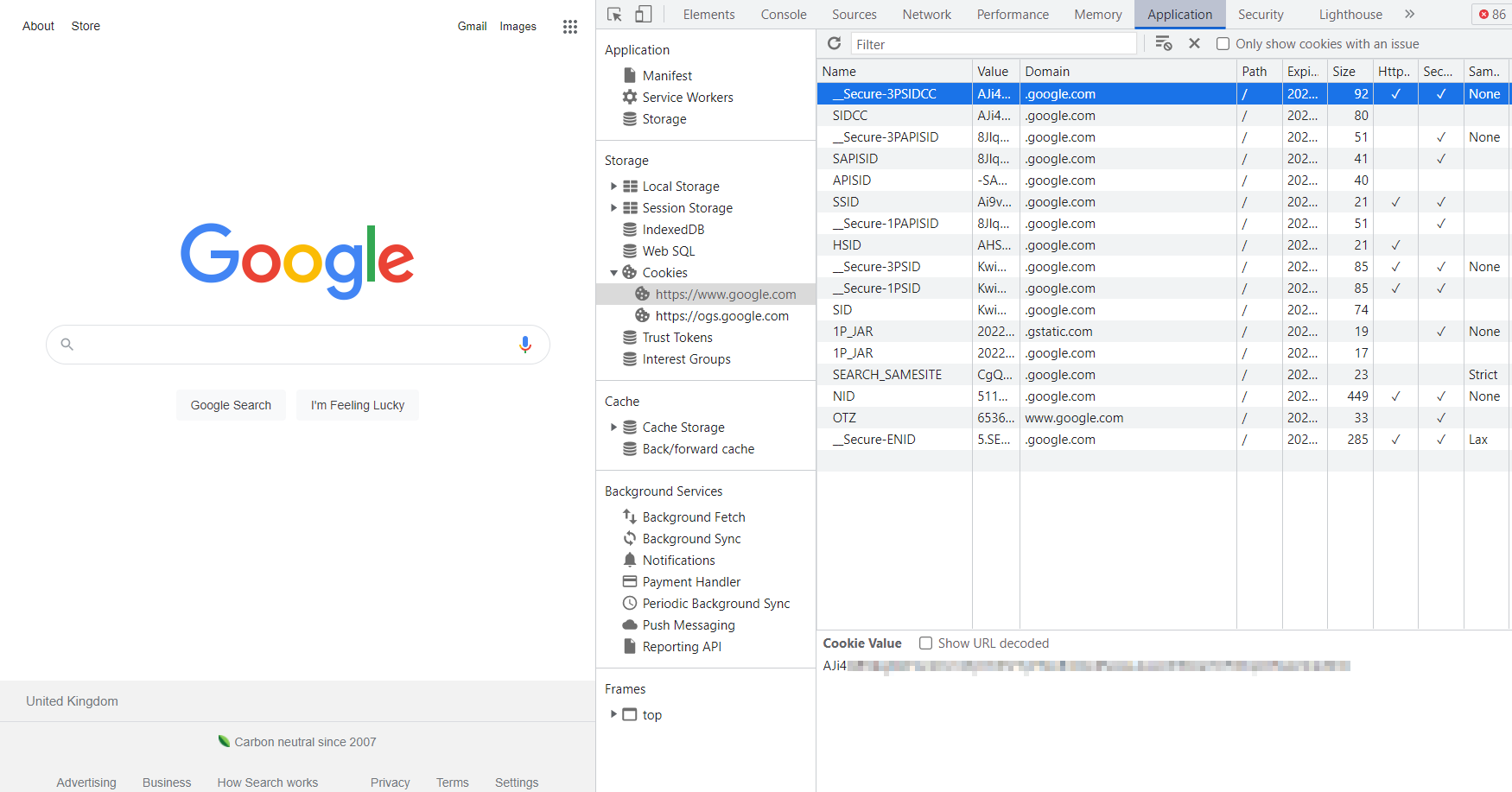
Aplikasi
Di bagian ini Anda dapat melihat semua data yang disimpan situs web selama proses kerjanya di Penyimpanan Lokal, Penyimpanan Sesi, IndexedDB, WebSQL, dan Cookie.

Tab lainnya
Sehubungan dengan Pengikisan web Kami tidak akan membahasnya secara detail, namun berikut penjelasan singkat masing-masingnya:
- Kinerja. Di sana Anda dapat mengukur kecepatan memuat situs web menggunakan bingkai. Browser mengukur aliran sumber daya jaringan, prosesor dan RAM.
- Penyimpanan. Memungkinkan Anda mengambil snapshot dari memori halaman web yang digunakan saat bekerja.
- Keamanan. Berisi informasi tentang sertifikat domain tempat halaman dijalankan dan domain lain tempat sumber daya diunduh.
- Mercu suar. Memungkinkan Anda membuat laporan dengan metrik Core Web Vitals.
Kiat
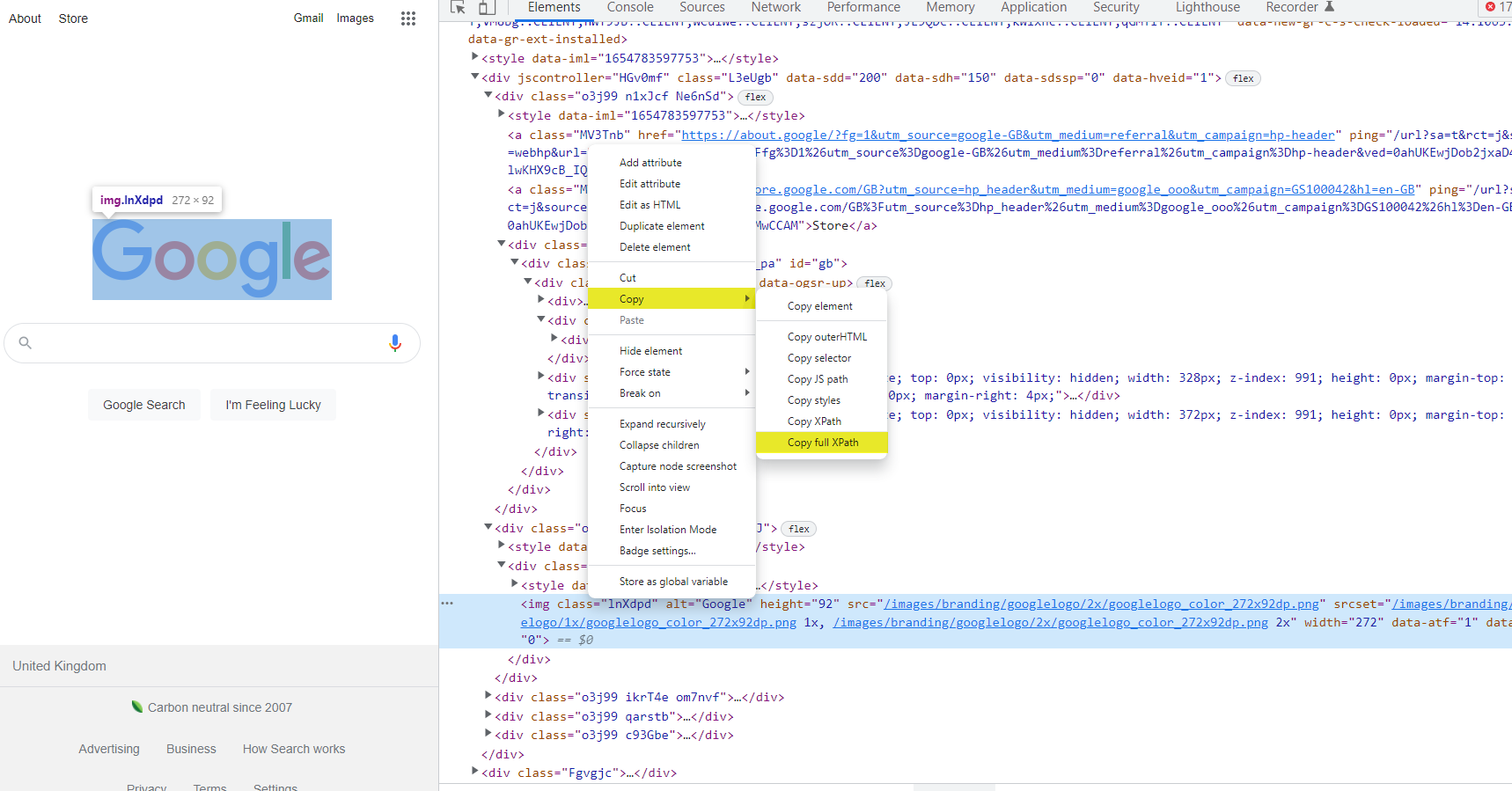
1. Salin XPath atau pemilih elemen
Buka panel Elemen, pilih elemen HTML yang pemilihnya ingin Anda dapatkan, klik kanan padanya dan pilih Salin dari menu yang terbuka. Di menu drop-down Anda dapat memilih apa yang ingin Anda salin: pemilih CSS atau XPath.

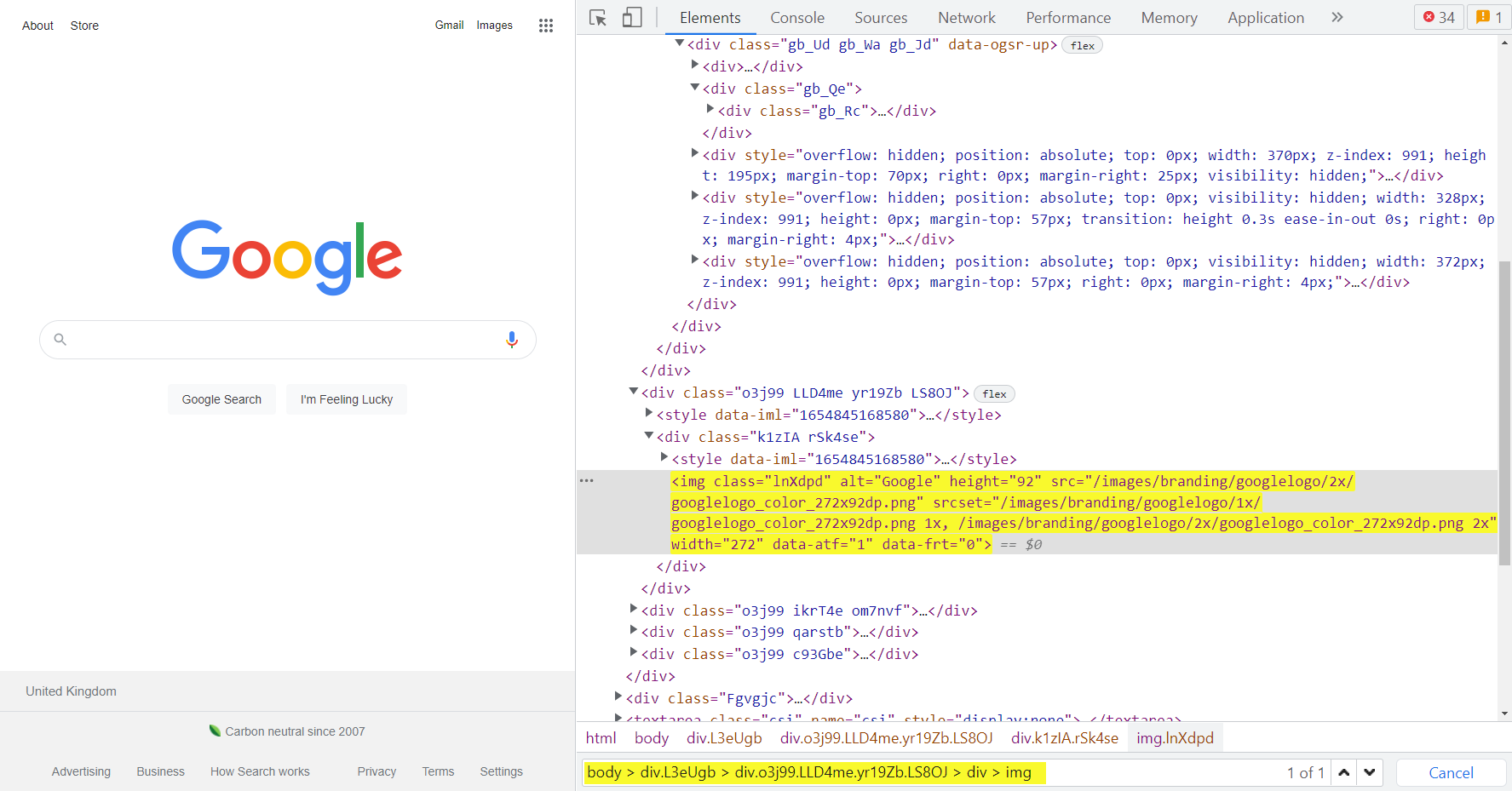
2. Cari elemen berdasarkan pemilih atau XPath
Terkadang saat mengembangkan scraper, Anda perlu memastikan bahwa pemilih sudah benar dan ada elemen yang sesuai pada halaman. Dalam hal ini, Anda dapat mencari elemen menggunakan pemilih pada tab Elemen.
Untuk melakukan ini, Anda harus memasukkan pemilih di bilah pencarian. Jika ada dalam kode, konsol akan menemukannya dan menyorotnya.

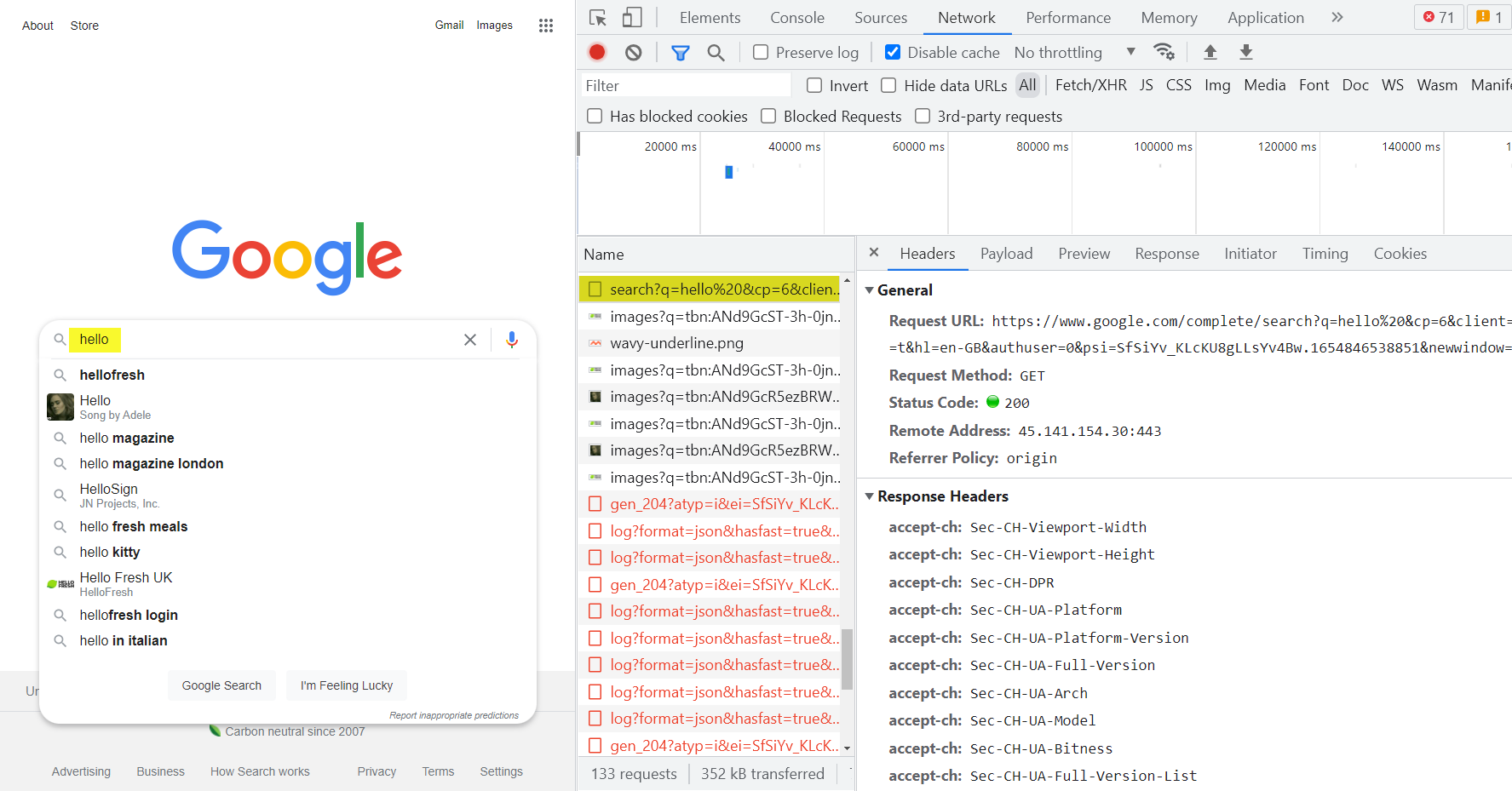
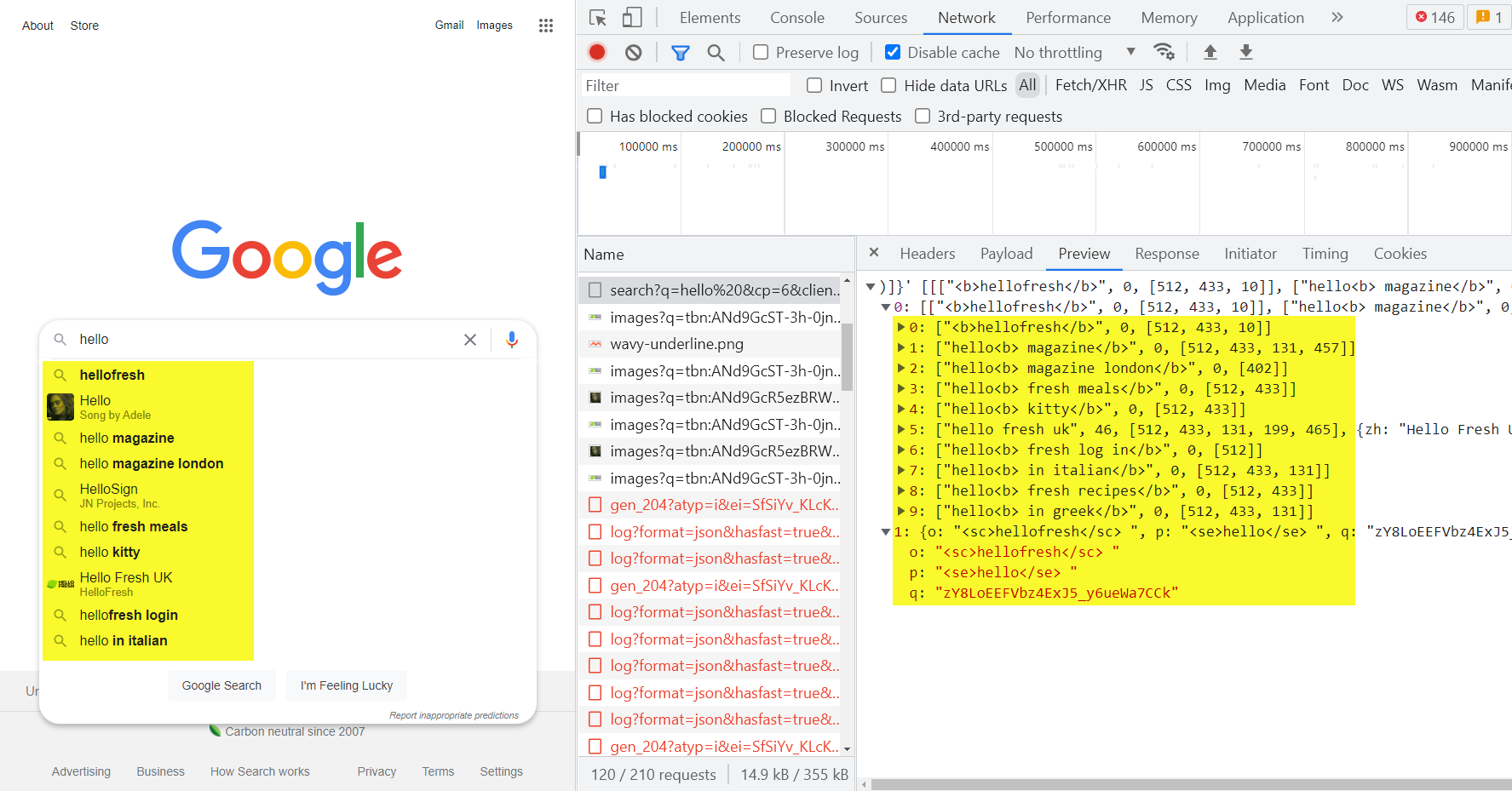
3. Lihatlah pertanyaan yang dibuat halaman tersebut saat berfungsi
Tab Header berisi metode permintaan URL dan HTTP, serta header respons dan permintaan.

Tab Payload menampilkan parameter yang digunakan untuk melakukan kueri. Contoh ini mengirimkan kueri dengan parameter q=hello untuk mendapatkan saran penelusuran.

Tab Pratinjau menampilkan respons server.

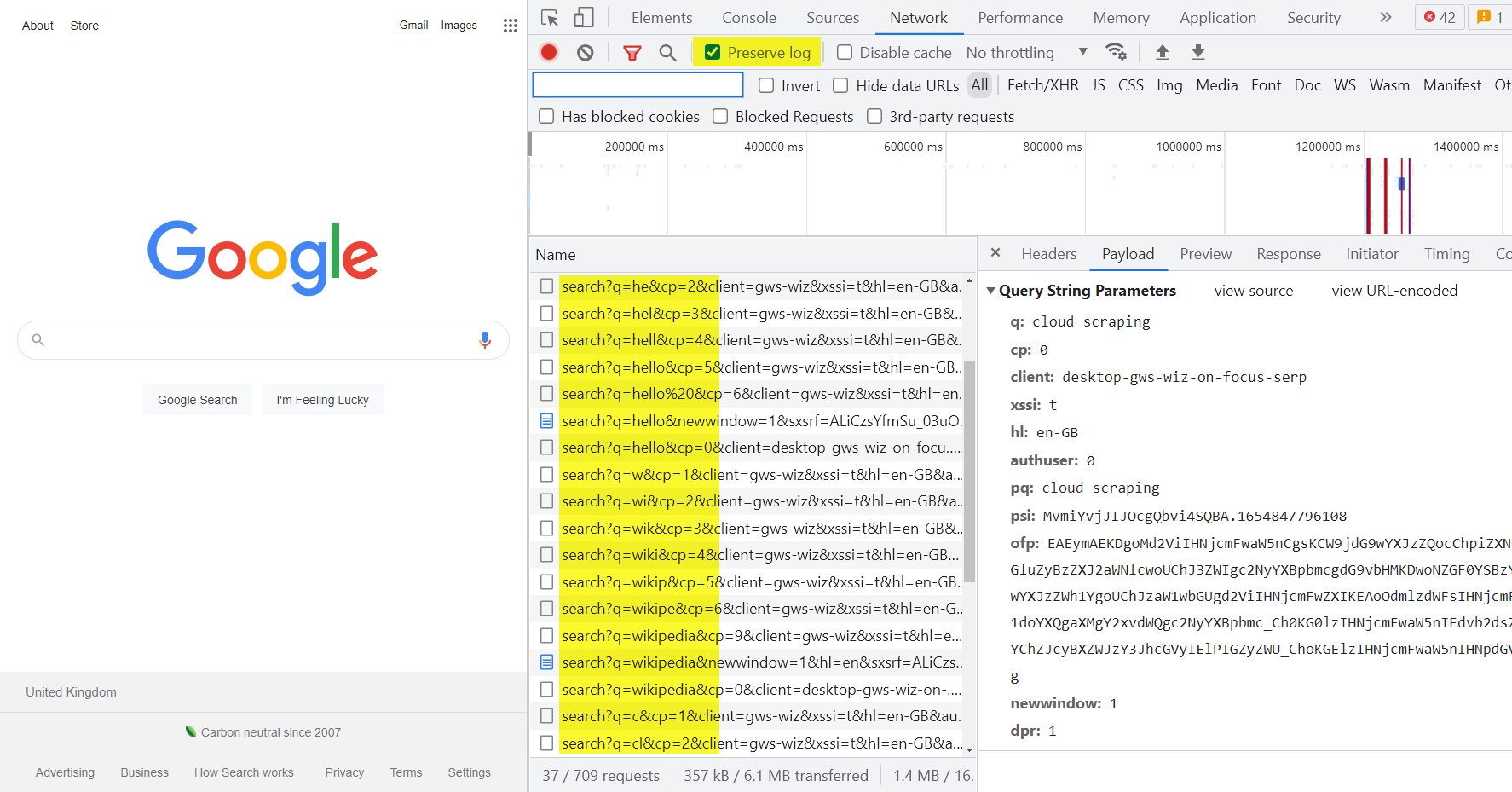
4. Pertahankan permintaan saat halaman diperbarui
Untuk mencegah permintaan dihapus setelah halaman dimuat ulang, klik kotak centang Pertahankan log.

5. Ubah query dari jaringan menjadi kode
Dalam daftar kueri, klik kanan kueri tersebut, lalu klik Salin di menu konteks dan opsi yang diinginkan di submenu.

Kesimpulan dan temuan
Jadi kita dapat mengatakan bahwa konsol pengembang bawaan adalah alat yang sangat sederhana dan praktis untuk menyalin situs web dan mengembangkan aplikasi frontend atau backend.
Hal ini memungkinkan seseorang untuk memeriksa kebenaran pemilih yang dipilih dan menyalin pemilih CSS atau XPath alih-alih membuatnya sendiri.

