Alle modernen Browser verfügen über integrierte Entwicklertools oder einfach DevTools. DevTools ist eine Reihe von Entwicklerdienstprogrammen, die in den Browser integriert sind und die Arbeit komfortabler machen. Einige Benutzer nennen es „die Entwicklerkonsole“.
In diesem Artikel werden 5 Tipps und Tricks für Chrome DevTools beschrieben, die wir zum Scrapen und Entwickeln von Frontend- oder Backend-Anwendungen verwenden.
Es gibt mehrere Möglichkeiten, die Entwicklerkonsole zu öffnen, und alle sind gleichermaßen effektiv.
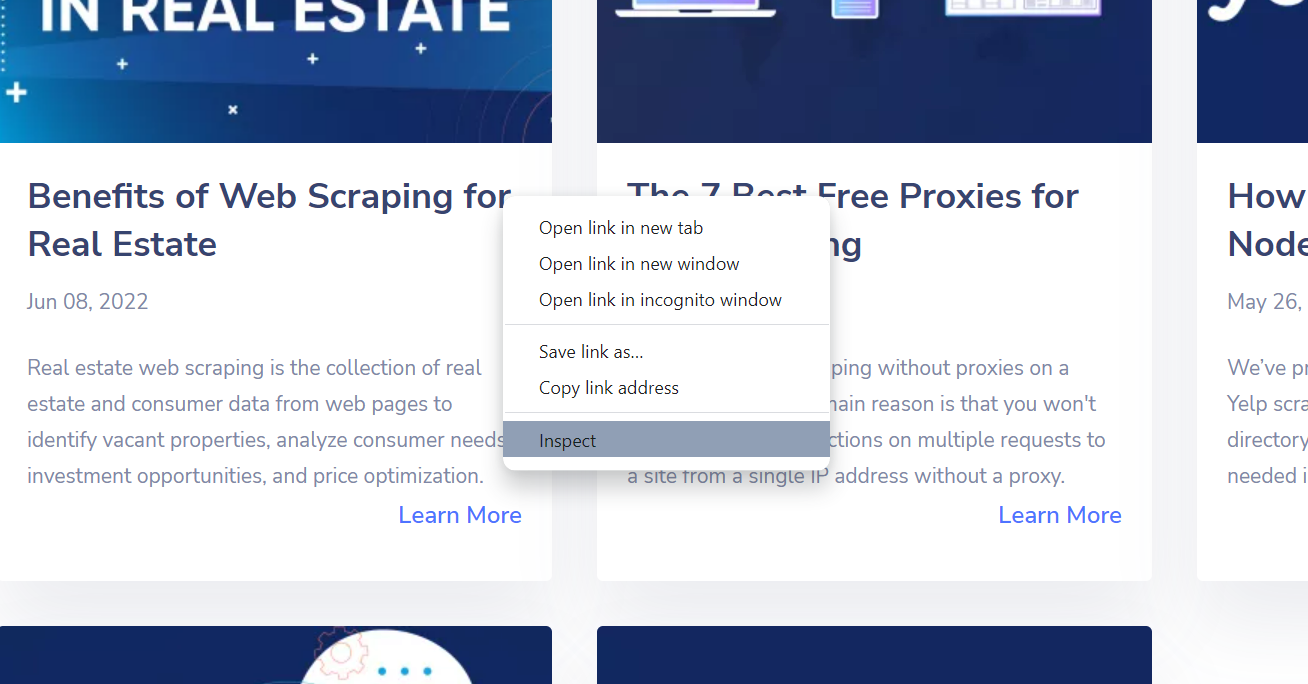
Methode Nr. 1: Gehen Sie zu „Von Webseite prüfen“.
Klicken Sie mit der rechten Maustaste auf einen beliebigen Bereich der Webseite und klicken Sie im Kontextmenü auf „Inspizieren“.

Methode Nr. 2. Verwendung von Hotkeys
Es gibt auch eine schnellere Möglichkeit, die Entwicklerkonsole mithilfe von Hotkeys zu öffnen. Sie können jedoch je nach Betriebssystem und Browser unterschiedlich sein.
Hotkeys für macOS:
- So öffnen Sie die Registerkarte „Elemente“:
command ⌘+option+C - So öffnen Sie die Registerkarte „Konsole“:
command ⌘+option+J
Hotkeys für Windows/Linux/ChromeOS:
- So öffnen Sie die Registerkarte „Elemente“:
Ctrl+Shift+C - So öffnen Sie die Registerkarte „Konsole“:
Ctrl+Shift+J
Außerdem kann man bei den meisten Browsern unter Windows- und Linux-Betriebssystemen durch Drücken der Taste zur Entwicklerkonsole wechseln F12 Schlüssel.
In der Entwicklerkonsole gibt es mehrere Registerkarten: Elemente, Konsole, Quellen, Netzwerk, Anwendung usw. Im Folgenden betrachten wir jede davon.
Elemente

Dort wird der HTML-Code der Seite angezeigt. Es ist wichtig zu beachten, dass dieser Code in Echtzeit aktualisiert wird. Öffnet man beispielsweise die SPA (Single Page Application), sieht man alle HTML-Elemente, auch die, die dynamisch per JavaScript hinzugefügt wurden.
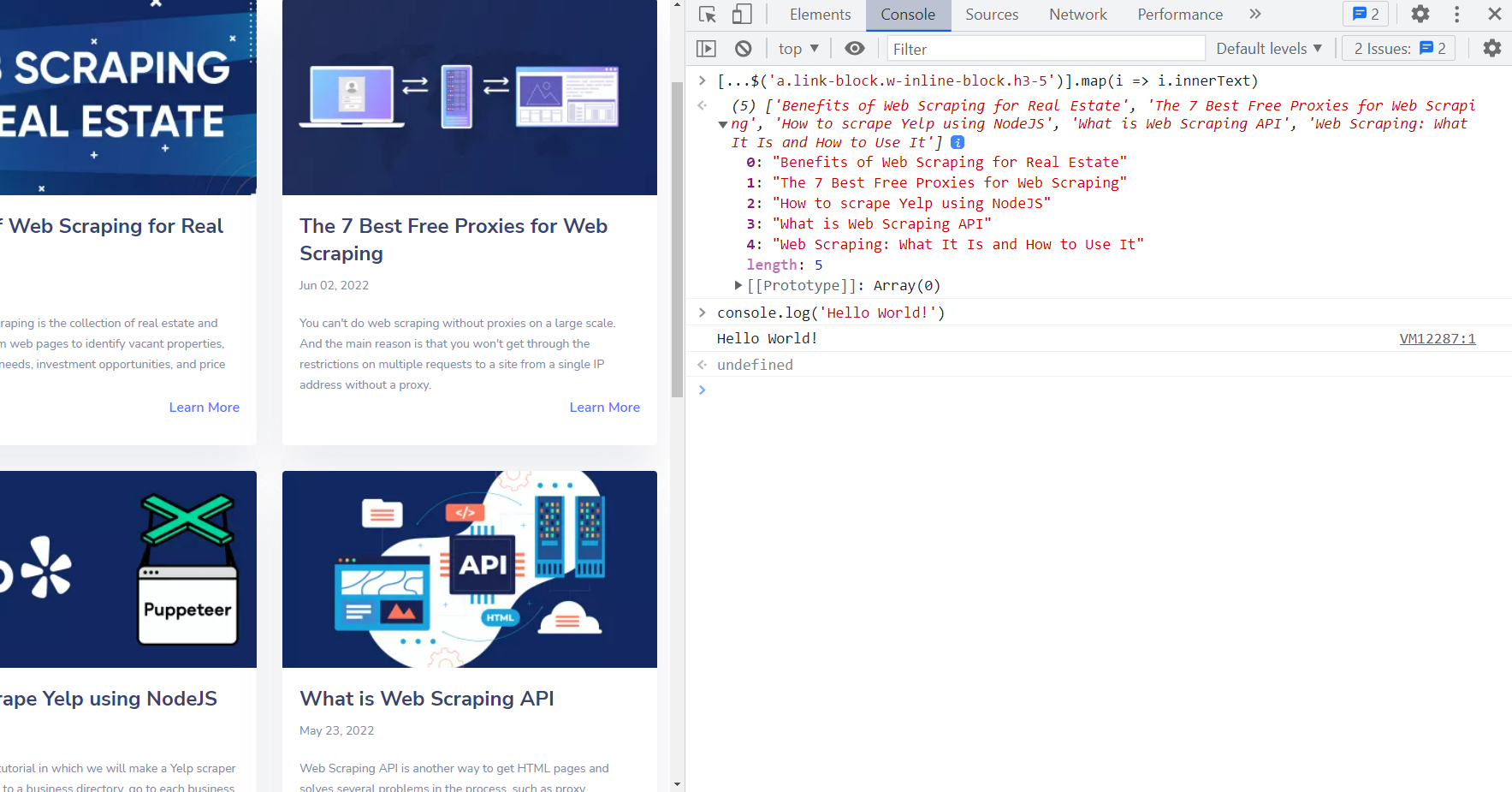
Konsole
Wenn die Konsolenmethoden des Objekts im JavaScript-Code der Site aufgerufen werden, werden die an diese Methoden übergebenen Nachrichten auf dieser Registerkarte angezeigt.
Zum Beispiel:
console.log('Hello World!')
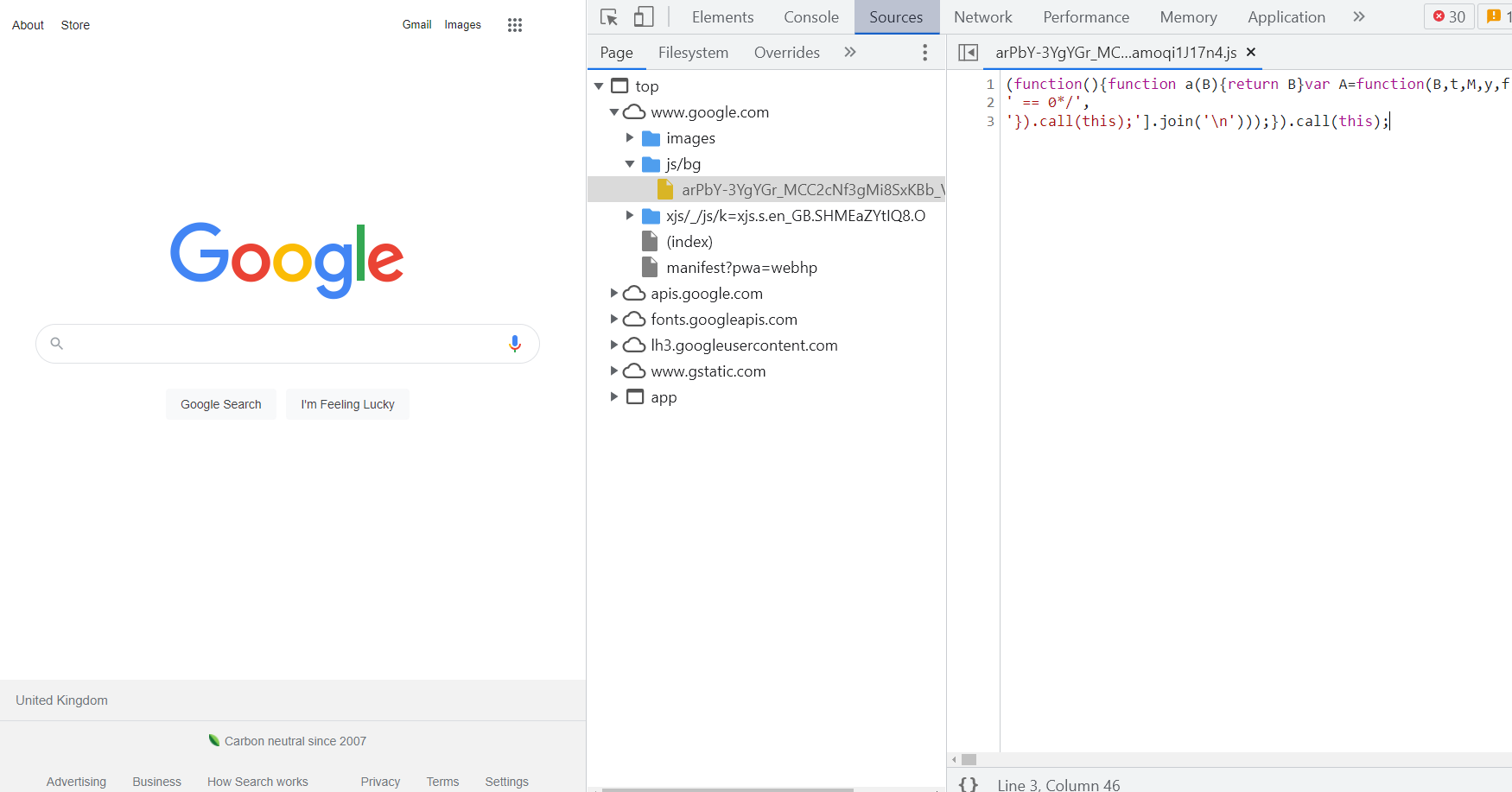
Quellen
Die Quellen enthalten sämtliches JavaScript, CSS, Schriftarten, Bilder usw., die Chrome während der Anzeige der Webseite geladen hat.
Der Screenshot unten zeigt den Quellcode eines der Skripte, die der Browser beim Öffnen der Seite google.com heruntergeladen hat.

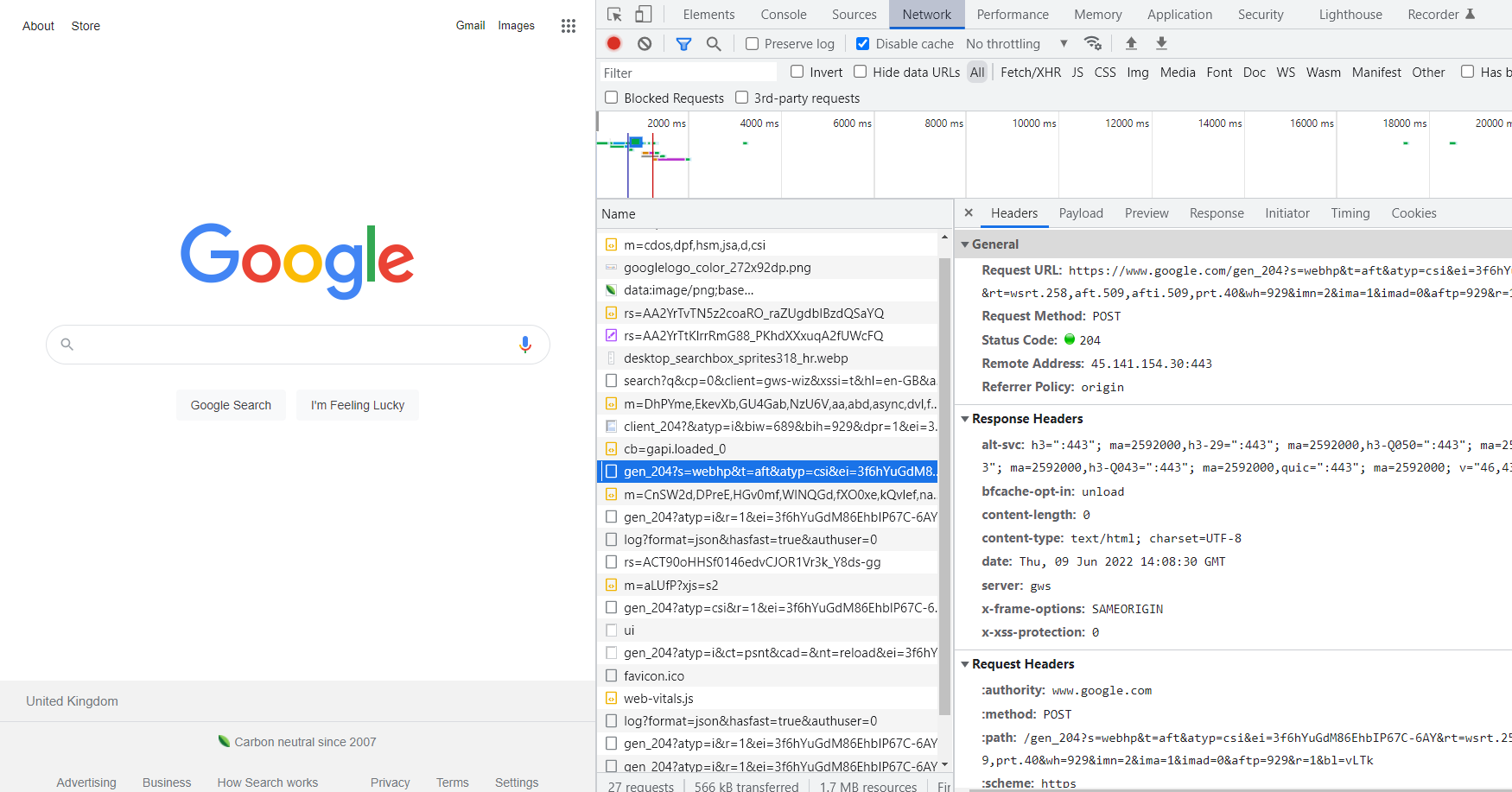
Netzwerk
Alle Anfragen, die vom Browser gestellt werden, während DevTools geöffnet ist, werden protokolliert. Es hilft dabei, nicht nur Aufzeichnungen über die Anfragen zu sammeln, sondern speichert auch Parameter, die bei diesen Anfragen verwendet wurden. Zum Beispiel Anfrage- und Antwortheader sowie Antwort.

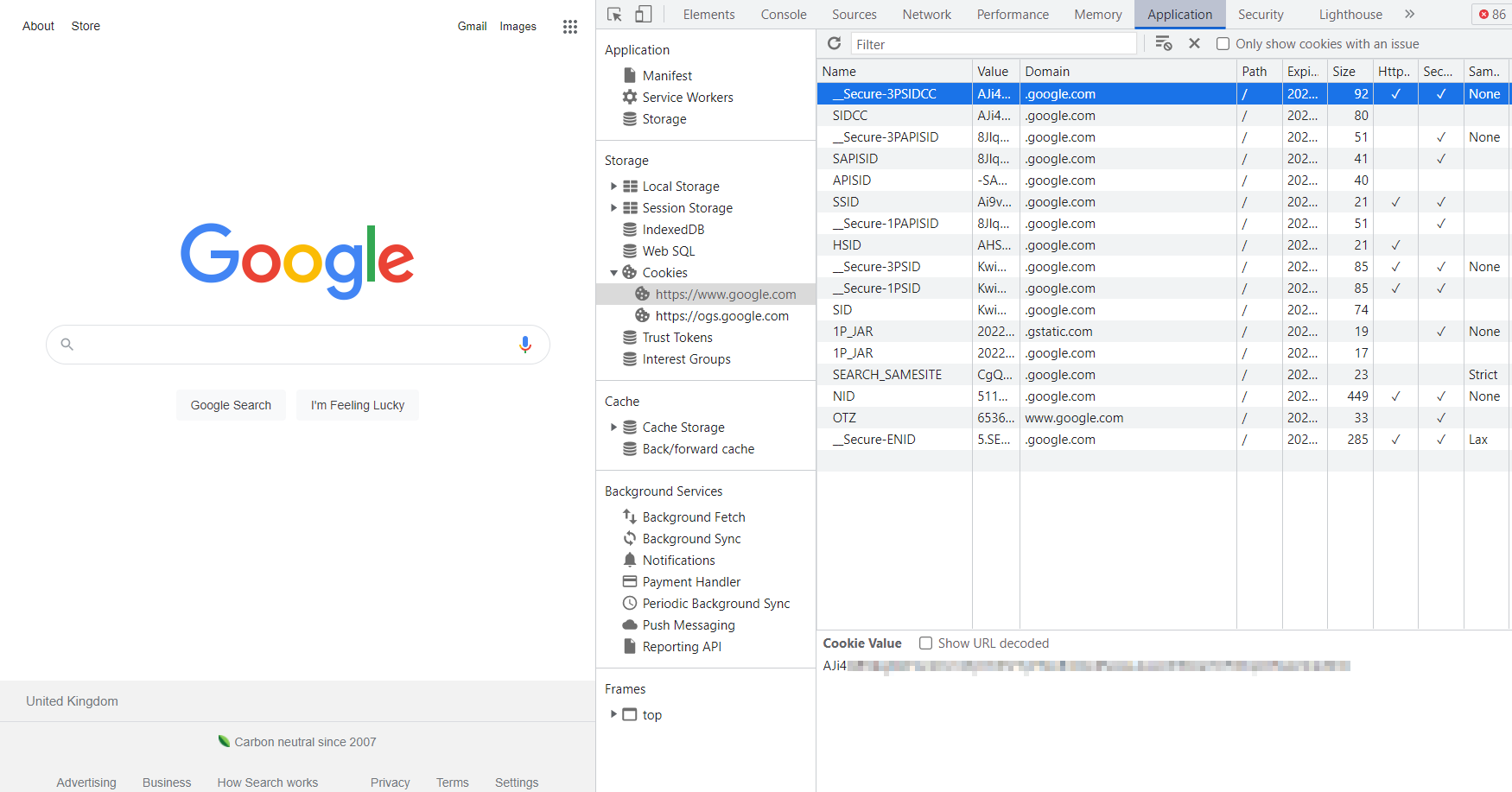
Anwendung
In diesem Abschnitt kann man alle Daten sehen, die eine Webseite während ihres Arbeitsprozesses in Local Storage, Session Storage, IndexedDB, WebSQL und Cookies gespeichert hat.

Andere Registerkarten
Im Zusammenhang mit Web Scraping werden wir sie nicht im Detail betrachten, aber hier ist eine kurze Beschreibung jeder einzelnen davon:
- Leistung. Dort kann man die Geschwindigkeit des Ladens einer Webseite anhand von Frames messen. Der Browser misst den Strom an Netzwerkressourcen, Prozessor und RAM.
- Erinnerung. Ermöglicht die Erstellung einer Momentaufnahme des Speichers, den die Webseite während der Arbeit verwendet hat.
- Sicherheit. Enthält Informationen zum Zertifikat der Domäne, auf der die Seite ausgeführt wird, und aller anderen Domänen, von denen die Ressourcen heruntergeladen wurden.
- Leuchtturm. Ermöglicht Ihnen, einen Bericht mit Core Web Vitals-Metriken zu erstellen.
Tipps
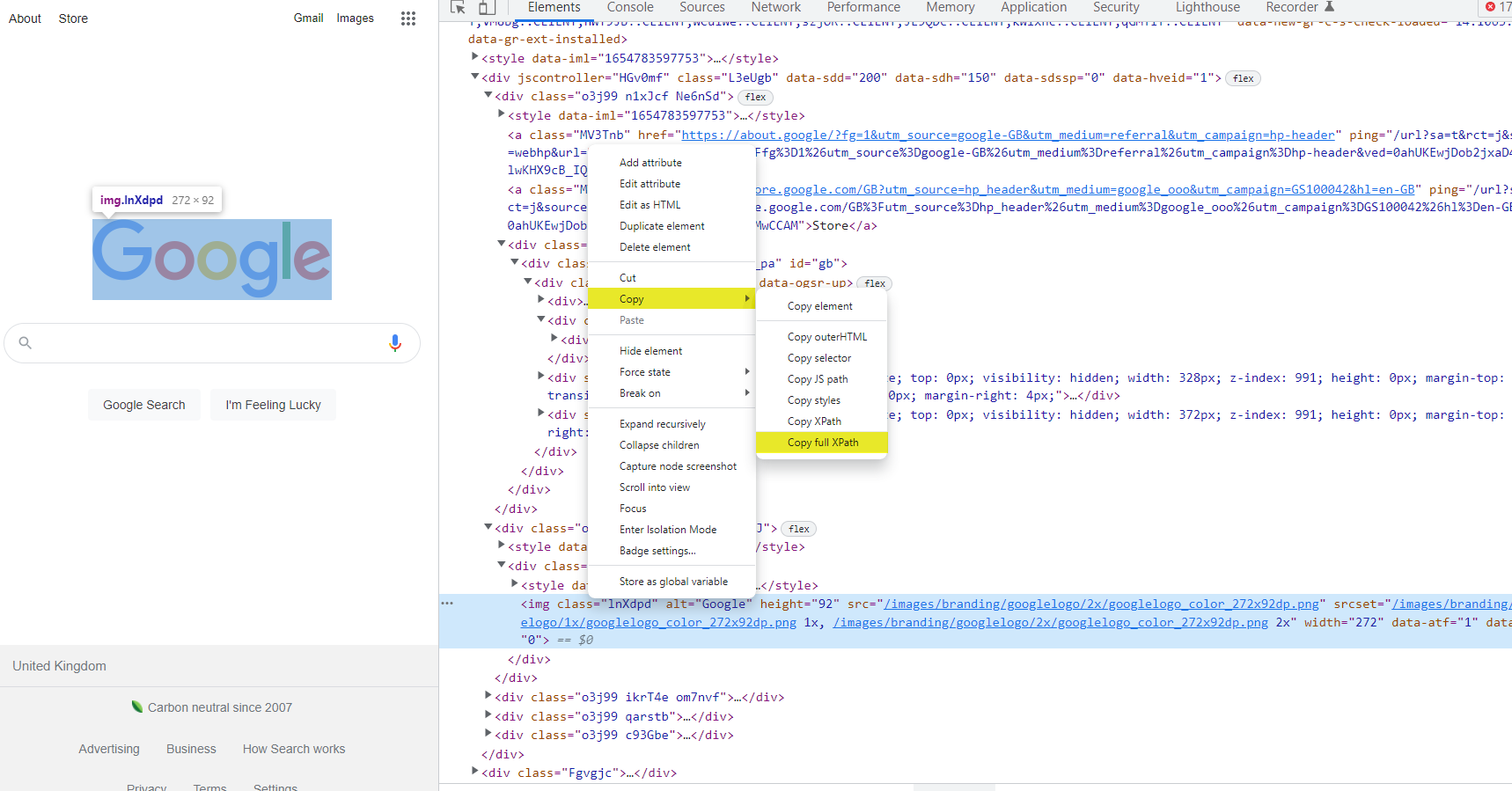
1. Kopieren Sie den XPath oder Selektor des Elements
Gehen Sie zum Bedienfeld „Elemente“, wählen Sie das HTML-Element aus, dessen Selektor Sie erhalten möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Kopieren“ aus dem sich öffnenden Menü. Im Dropdown-Menü können Sie auswählen, was Sie kopieren möchten: CSS-Selektor oder XPath.

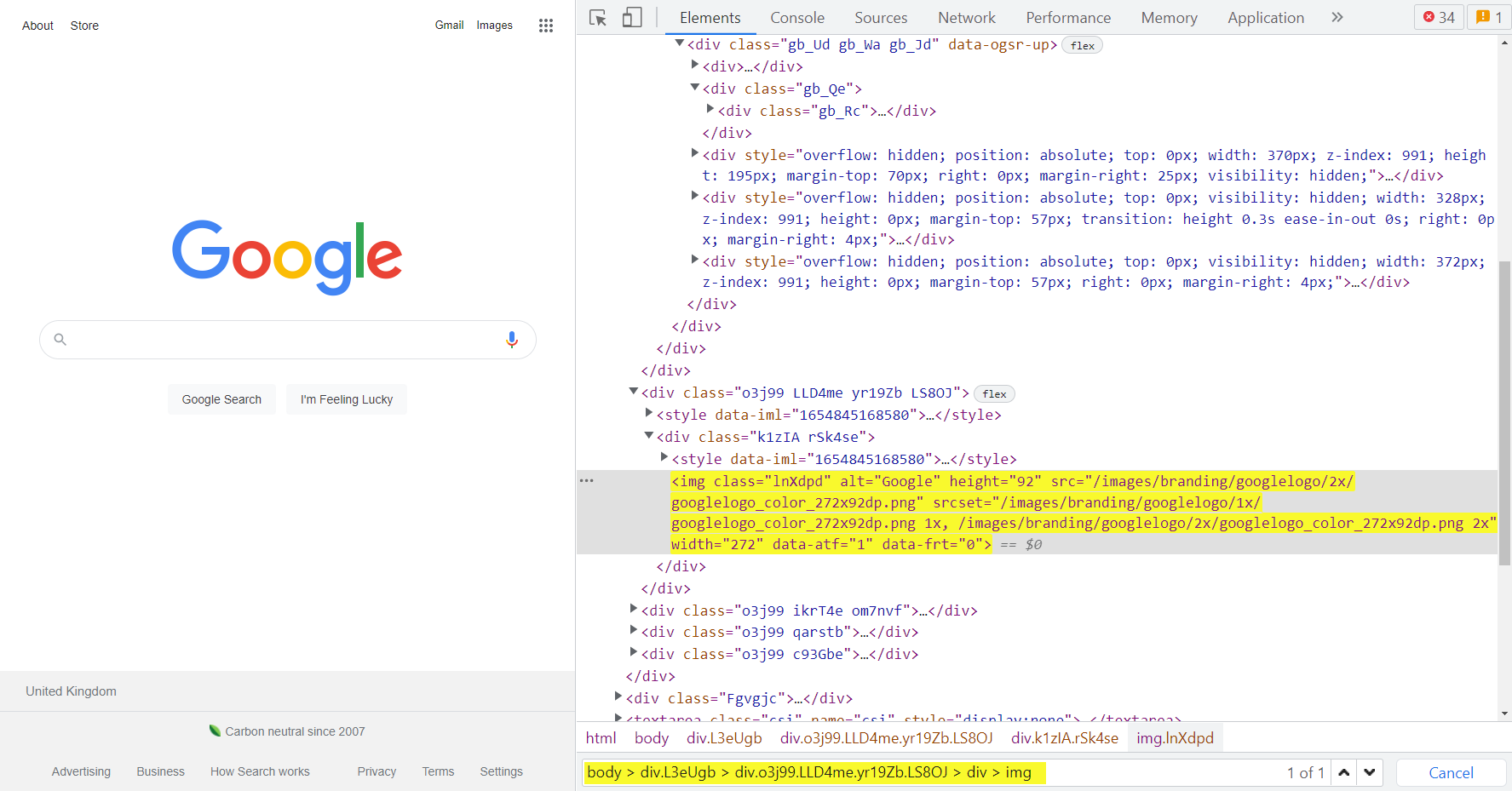
2. Suche nach Elementen nach Selektor oder XPath
Manchmal muss man bei der Scraper-Entwicklung sicherstellen, dass der Selektor korrekt ist und geeignete Elemente auf der Seite vorhanden sind. In diesem Fall kann man über den Selektor auf der Registerkarte „Elemente“ nach einem Element suchen.
Dazu muss man den Selektor in die Suchleiste eingeben. Wenn einer im Code vorhanden ist, wird die Konsole ihn finden und hervorheben.

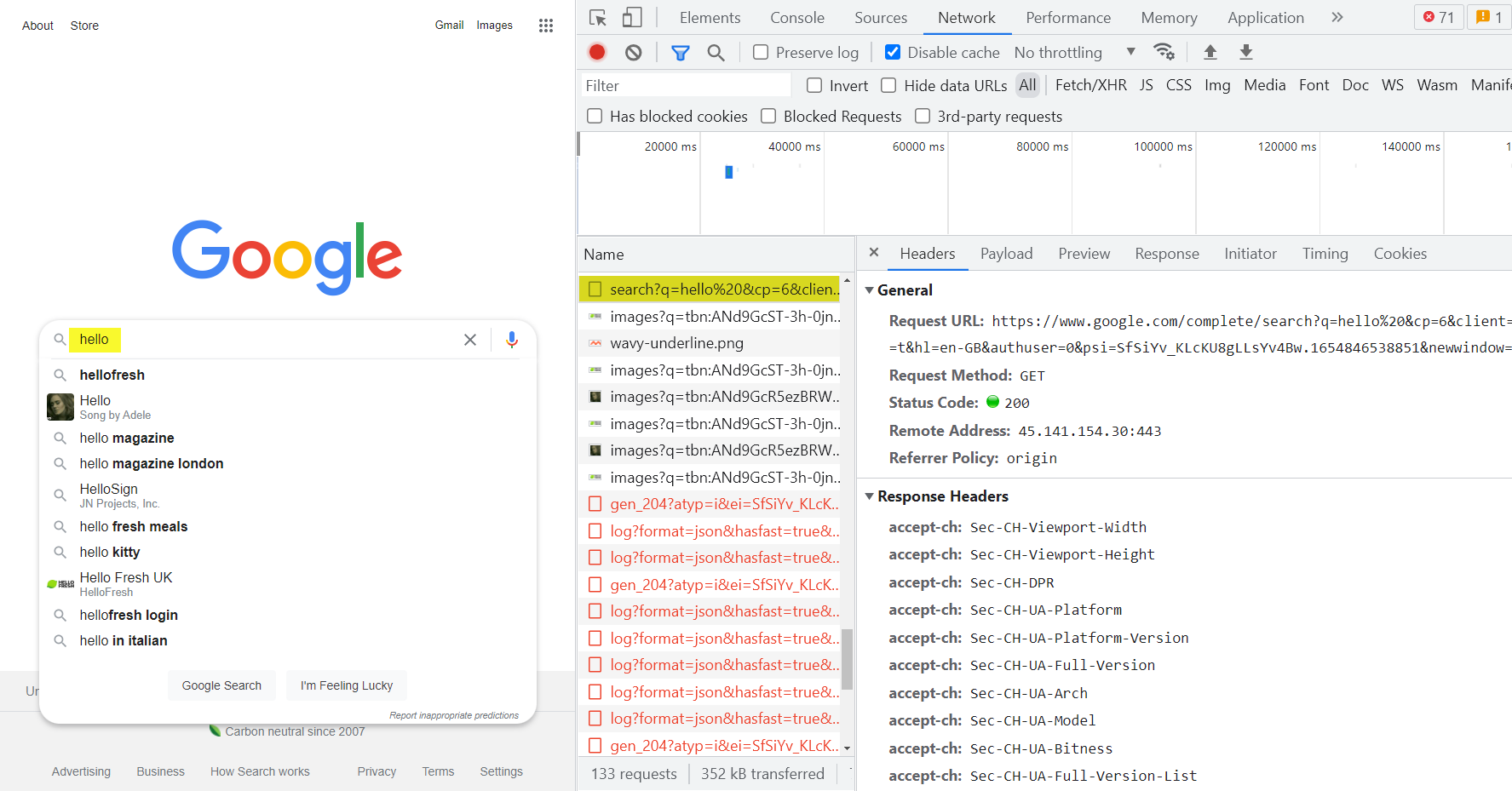
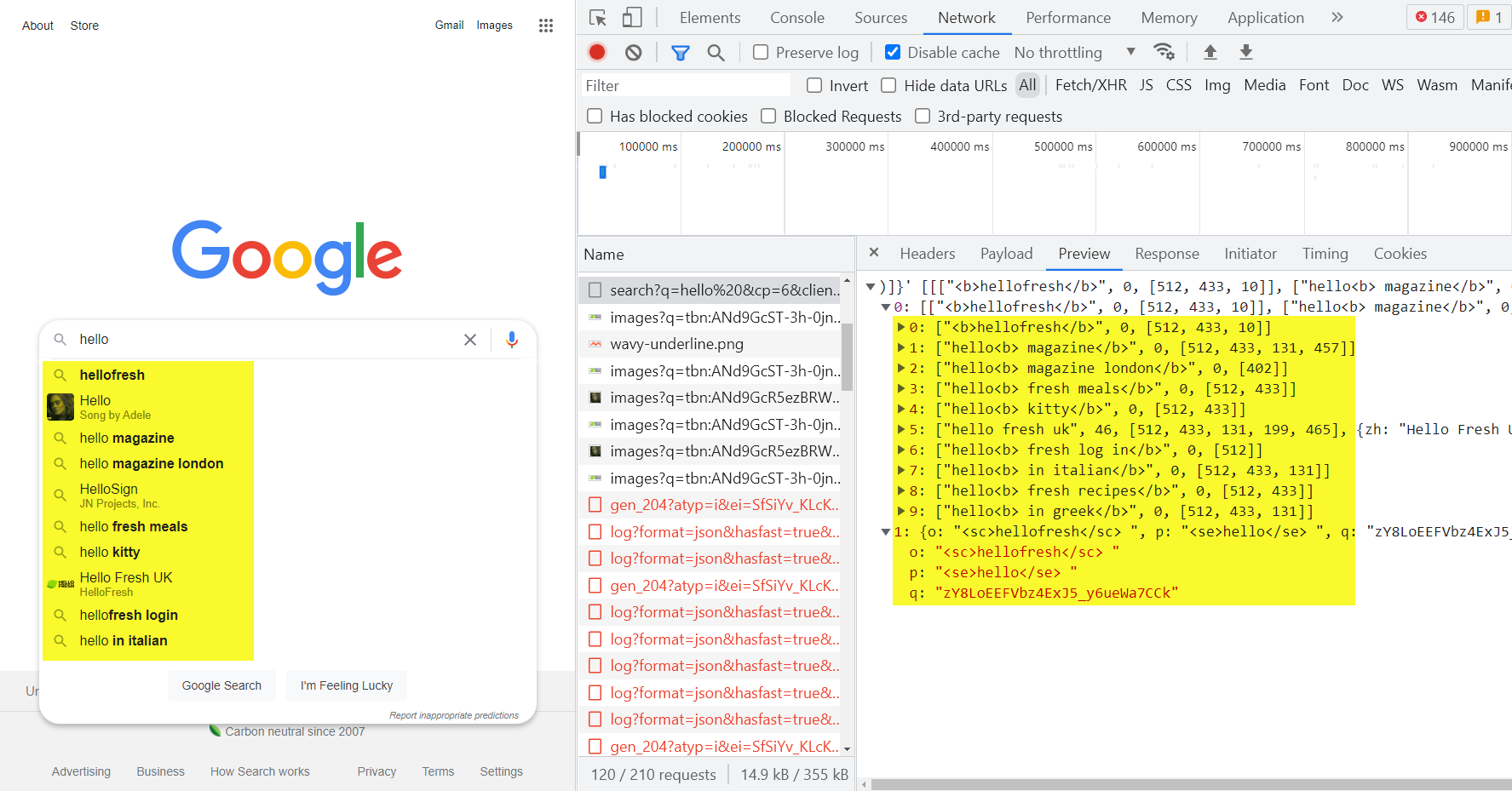
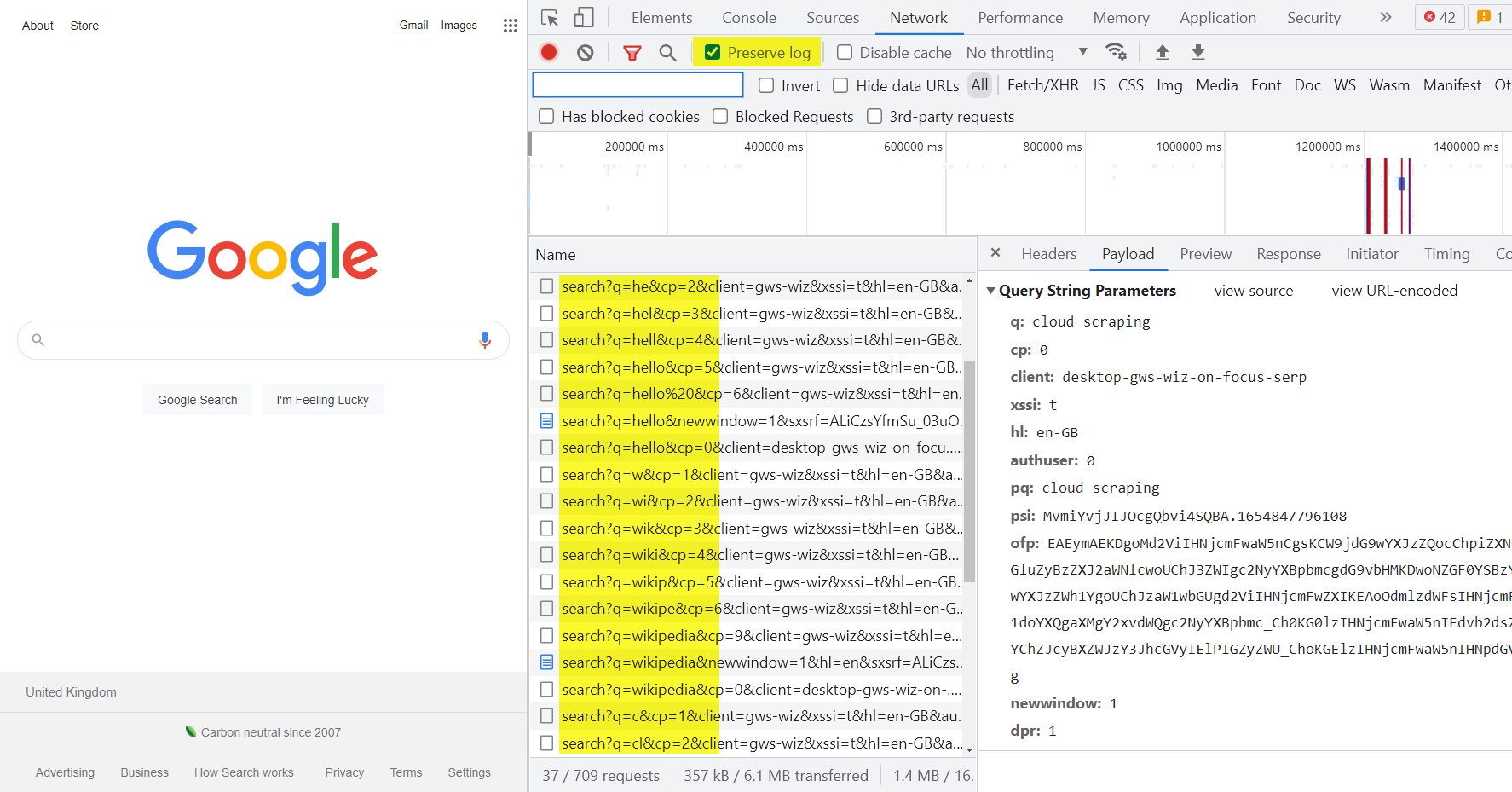
3. Sehen Sie sich die Abfragen an, die die Seite während ihrer Arbeit stellt
Auf der Registerkarte „Header“ finden Sie die URL- und HTTP-Anforderungsmethode sowie die Antwort- und Anforderungsheader.

Auf der Registerkarte „Payload“ werden die Parameter angezeigt, mit denen die Abfrage durchgeführt wurde. In diesem Beispiel wird eine Abfrage mit dem Parameter q=hello gesendet, um Suchvorschläge zu erhalten.

Auf der Registerkarte „Vorschau“ wird die Antwort des Servers angezeigt.

4. Behalten Sie Anfragen bei, während die Seite aktualisiert wird
Um zu verhindern, dass Anfragen nach dem Neuladen der Seite gelöscht werden, klicken Sie auf das Kontrollkästchen Protokoll beibehalten.

5. Konvertieren Sie eine Abfrage vom Netzwerk in Code
Klicken Sie in der Liste der Anfragen mit der rechten Maustaste auf die Abfrage, klicken Sie dann im Kontextmenü auf Kopieren und im Untermenü auf die gewünschte Option.

Fazit und Erkenntnisse
Wir können also sagen, dass die integrierte Entwicklerkonsole ein sehr einfaches und praktisches Tool zum Scrapen von Webseiten und zum Entwickeln von Frontend- oder Backend-Anwendungen ist.
Es ermöglicht einem, die Korrektheit ausgewählter Selektoren zu überprüfen und den CSS-Selektor oder XPath zu kopieren, anstatt ihn selbst zu erstellen.

