Pada artikel ini, kami akan menunjukkan cara mencari di Google Maps dalam lima langkah mudah tanpa diblokir, membuat database bisnis lokal dari mana saja di dunia.
Mengapa mengikis Google Maps?
Menghapus Google Maps adalah cara terbaik bagi bisnis, analis, dan pengembang untuk:
- Dapatkan wawasan bisnis – Menganalisis data Google Maps memberikan wawasan tentang bisnis, seperti lokasinya, informasi kontak, jam buka, dan ulasan pelanggan. Informasi ini dapat bermanfaat untuk riset pasar dan analisis persaingan.
- Buat layanan berbasis lokasi – Pengembang dapat menggunakan data lokasi yang diambil untuk membuat layanan berbasis lokasi, seperti: B. untuk menemukan restoran, hotel, toko buku, dan atraksi terdekat lainnya.
- Lakukan analisis geografis – Peneliti dan analis dapat menggunakan data geografis yang diambil untuk mempelajari kepadatan penduduk, arus lalu lintas, dan perkembangan perkotaan.
- Membangun layanan perjalanan dan pariwisata – Data yang dikumpulkan dapat mendukung platform perencanaan perjalanan dan memberikan informasi kepada pengguna tentang atraksi, akomodasi, pilihan transportasi, dan banyak lagi.
- Memperkaya kumpulan data – Bisnis dapat memperbarui kumpulan data yang ada dengan informasi berbasis lokasi, meningkatkan profil pelanggan, dan meningkatkan upaya pemasaran yang ditargetkan.
Cara mengikis Google Maps
Untuk mendemonstrasikan cara menelusuri Google Maps, mari tulis skrip yang menemukan toko buku di California.
Untuk setiap toko buku kami mengekstrak yang berikut ini:
- Nama belakang
- Jenis
- Keterangan
- alamat
- Nomor telepon
- Waktu ketersediaan
- Status ketersediaan
- Penilaian rata-rata
- Peringkat Keseluruhan
- Pilihan pengiriman
- Tautan ke Google Maps
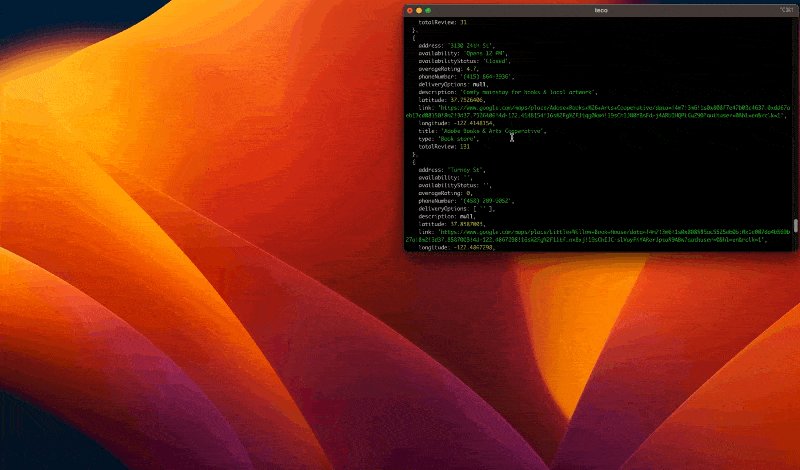
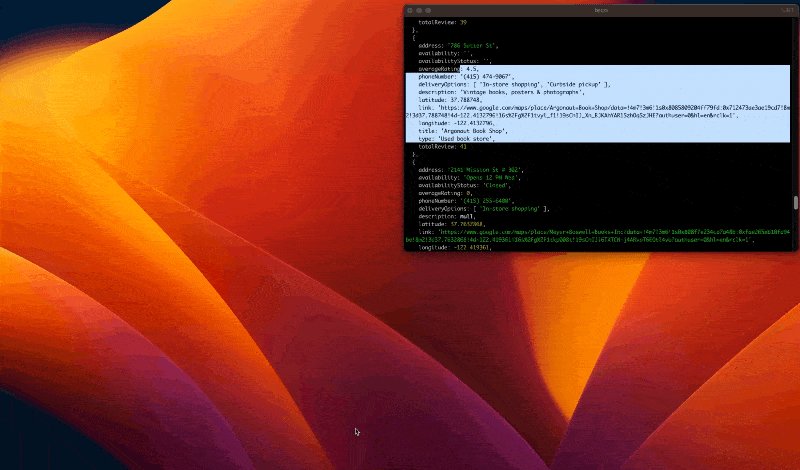
Kami juga mengekspor data dalam JSON untuk mempermudah penanganan data.
persyaratan
Untuk mengikuti tutorial ini, Anda harus menginstal alat-alat ini di komputer Anda.
1. Siapkan proyek
Mari kita buat folder yang berisi sumber kode web scraper Google Maps kita.
1 | -- |
Sekarang inisialisasi proyek Node.js dengan menjalankan perintah berikut:
1 2 | --- |
Perintah kedua di atas membuatnya paket.json File dalam folder. Mari buat file index.js dan tambahkan pernyataan JavaScript sederhana di dalamnya.
1 2 3 | |
Jalankan filenya indeks.js dengan lingkungan runtime Node.js.
Perintah ini akan dicetak Halo Dunia! di terminal.
2. Instal dependensinya
Untuk melakukan web scraping Google Maps, kita memerlukan dua paket Node.js berikut:
- Dalang – untuk memuat situs web Google Maps, mencari toko buku, menggulir halaman untuk memuat lebih banyak hasil, dan mengunduh konten HTML.
- Cheerio – untuk mengekstrak informasi dari HTML yang diunduh dari Puppeteer
Jalankan perintah berikut untuk menginstal paket-paket ini:
1 | |
3. Identifikasi pemilih DOM yang ingin Anda targetkan
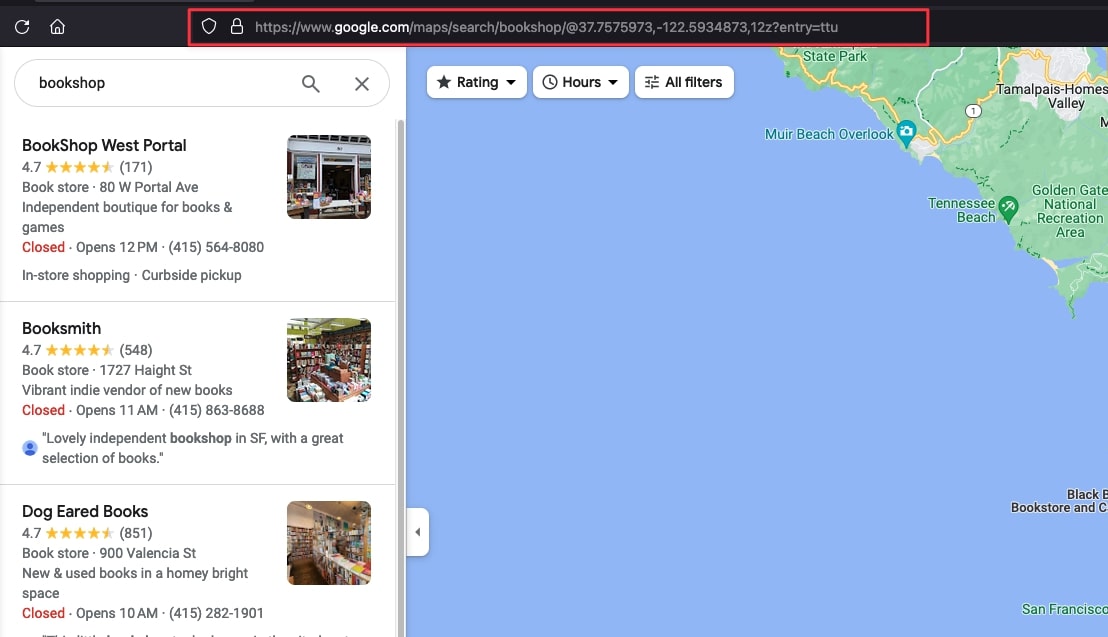
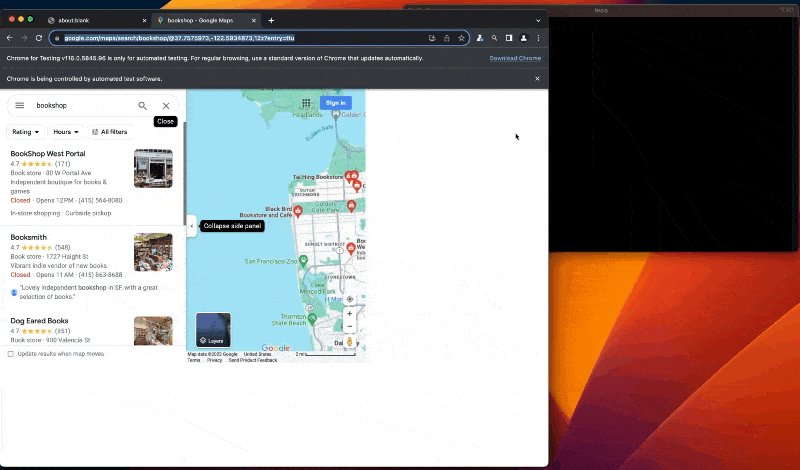
Navigasikan ke https://www.google.com/maps; Pada input teks di kiri atas, ketik “Toko Buku” dan tekan Enter.
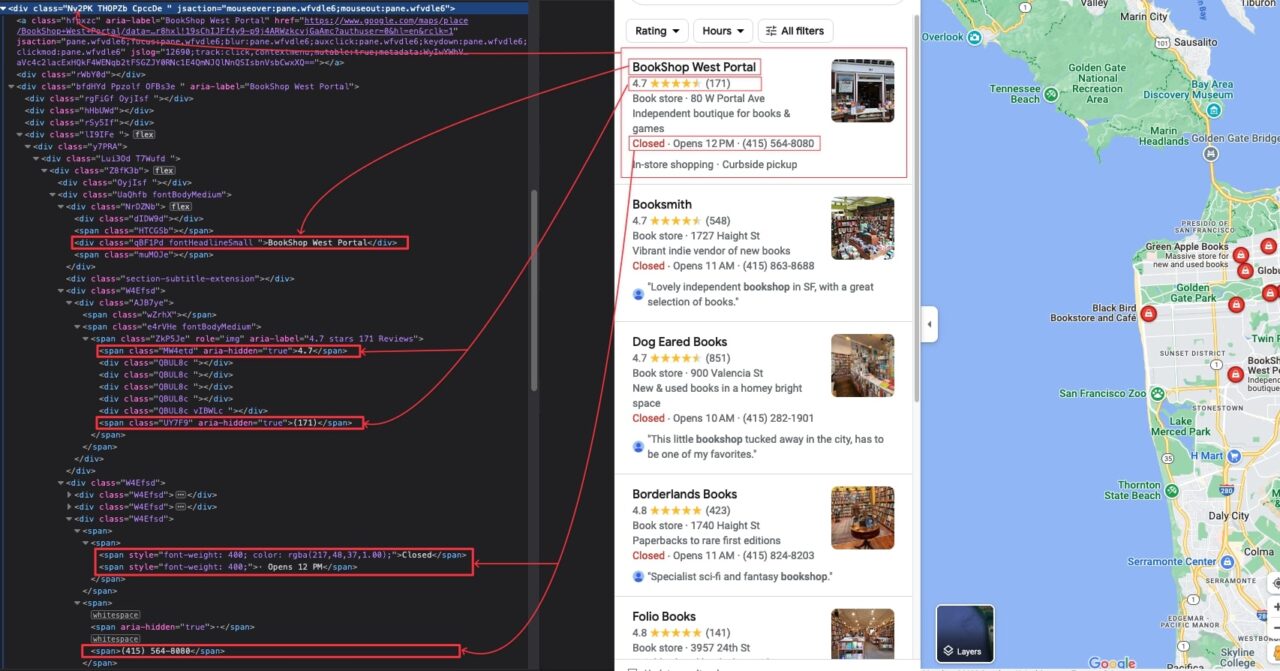
Sekarang setelah kita melihat hasil pencarian, kita memeriksa halaman untuk mengidentifikasi pemilih DOM yang terkait dengan tag HTML yang membungkus informasi yang ingin kita ekstrak.
Setelah diperiksa dengan cermat, berikut adalah semua pemilih DOM yang akan ditargetkan skrip kami untuk mengekstrak informasinya:
| informasi | pemilih DOM |
| Nama toko buku | .qBF1Pd |
| Jenis | .W4Efsd:last-child .W4Efsd span:first-child > span |
| Keterangan | .W4Efsd:last-child .W4Efsd span > span |
| alamat | .W4Efsd:last-child .W4Efsd span:last-child span:last-child |
| Nomor telepon | .W4Efsd:last-child .W4Efsd span span:last-child span:last-child |
| Ketersediaan setiap jam | .W4Efsd:last-child .W4Efsd span > span > span:last-child |
| Status ketersediaan | .W4Efsd:last-child .W4Efsd span > span > span:first-child |
| Penilaian rata-rata | .MW4etd |
| Peringkat Keseluruhan | .UY7F9 |
| Pilihan pengiriman | .qty3Ue |
| Tautan ke Google Maps | a.hfpxzc |
Pemilih DOM laman Google Maps tidak ramah pengguna. Oleh karena itu, berhati-hatilah saat menyalin untuk menghindari masalah.
Dalam kasus saya, URL-nya adalah sebagai berikut: https://www.google.com/maps/search/bookshop/@37.7575973,-122.5934873,12z?entry=ttu.
Mari kita update kode index.js dengan kode berikut:
1 2 3 4 5 | |
Kode di atas membuat instance browser dengan mode headless dinonaktifkan. Dalam mode pengembangan, akan sangat membantu jika menampilkan interaksi di halaman untuk meningkatkan putaran umpan balik.
Kami mendefinisikan agen pengguna browser sehingga Google Maps memperlakukan kami sebagai browser nyata dan kemudian menavigasi ke halaman Google.
Di beberapa negara (terutama di Eropa), halaman yang meminta persetujuan Anda akan ditampilkan sebelum Anda diarahkan ke URL. Di sini kita klik tombol “Tolak semua” dan tunggu lima detik hingga halaman Google Maps dimuat sepenuhnya.
1 2 3 4 5 | |
Kode di atas melakukan sepuluh gulungan di bagian daftar hasil; Setiap gulir menunggu dua detik hingga data baru dimuat. Setelah sepuluh gulungan, kami mengunduh konten HTML halaman dan menutup browser.
Untuk menambah jumlah hasil pencarian yang diambil, tambah jumlah total gulungan.
1 2 3 4 5 | |
Informasi yang diekstraksi diteruskan ke a sanitize() Fungsi yang kami tulis di file utils.js untuk membersihkan dan memformat data; Jelajahi repositori kode untuk melihat implementasinya.
Berikut ini kode lengkapnya indeks.js Mengajukan:
Jalankan kode menggunakan perintah node index.jsdan nikmati hasilnya:
Sekarang kita yakin bahwa kode kita berfungsi, kita dapat memulai instance browser dalam mode tanpa kepala.
Skalakan scraper Google Maps Anda
Keuntungan besar dari scraper yang kami tulis adalah ia berfungsi untuk istilah pencarian apa pun, misalnya. Misalnya untuk museum, bioskop, bank, restoran, rumah sakit, dll. Setiap pencarian menghasilkan ribuan hasil yang dapat Anda kumpulkan datanya.
Namun, agar data Anda tetap terbaru, Anda perlu menjalankan skrip secara teratur dan mengirimkan ratusan hingga ribuan permintaan setiap kali, yang dapat menjadi tantangan jika tidak menggunakan alat yang tepat.
Saat ini, scraper kami sangat mudah dideteksi oleh mekanisme anti-scraping, sehingga kekayaan intelektual Anda berisiko diblokir.
Untuk mengatasi tantangan ini, Anda perlu mendapatkan akses ke kumpulan proxy berkualitas tinggi, membersihkan proxy yang terbakar secara teratur, membuat sistem untuk merotasi proxy ini, memproses CAPTCHA, mengatur header yang sesuai, dan membangun banyak sistem lain untuk mengatasi hambatan apa pun.
Atau Anda dapat mengintegrasikan ScraperAPI ke dalam scraper Anda dan biarkan kami meningkatkan tingkat keberhasilan Anda hingga hampir 100 %, berapa pun ukuran proyek Anda.
Hanya dengan panggilan API sederhana, ScraperAPI memproses CAPTCHA, secara cerdas merotasi IP dan header Anda sesuai kebutuhan, menangani percobaan ulang, dan membuat scraper Anda lebih tangguh bahkan ketika mereka mengirim jutaan permintaan.