Dalam tutorial ini, kami akan menunjukkan cara menggunakan Node.js untuk mengekstrak listingan real estat dari Redfin, mengotomatiskan proses pengumpulan data tanpa diblokir.
TL;DR: Pengikis sirip merah penuh
Bagi yang sedang terburu-buru, berikut kode lengkap Node.js
const axios = require('axios');
const cheerio = require('cheerio');
const REDFIN_PAGE_URL = 'https://www.redfin.com/city/5155/CO/Denver/apartments-for-rent';
const API_URL = 'https://api.scraperapi.com';
const API_KEY = '' // <--- Enter your API key here
const webScraper = async () => {
console.log('Fetching data with ScraperAPI...');
const queryParams = new URLSearchParams({
api_key: API_KEY,
url: REDFIN_PAGE_URL,
country_code: 'us'
});
try {
const response = await axios.get(`${API_URL}?${queryParams.toString()}`);
const html = response.data;
const $ = cheerio.load(html);
const propertyList = ();
console.log('Extracting information from the HTML...');
$(".HomeCardContainer").each((_, el) => {
const price = $(el).find('.homecardV2Price span').text();
const beds = $(el).find('.HomeStatsV2 .stats:first-child').text();
const bath = $(el).find('.HomeStatsV2 .stats:nth-child(2)').text();
const space = $(el).find('.HomeStatsV2 .stats:last-child').text();
const address = $(el).find('.homeAddressV2 .fullAddress').text().substring(2);
const link = $(el).find('a:has(div.link-and-anchor)').attr('href');
const linkText = $(el).find('a:has(div.link-and-anchor)').text();
const contact = $(el).find('a.large-phone-cta').text();
if (!price) {
return
}
propertyList.push({
price,
address: address ?? linkText,
beds,
bath,
space,
link: link ? `https://www.redfin.com${link}` : null,
contact
});
});
console.log('JSON result:', propertyList);
} catch (error) {
console.log(error)
}
};
void webScraper();
Sebelum menjalankan kode ini, instal dependensi dan atur kunci API Anda, yang dapat Anda temukan di dasbor ScraperAPI Anda.
Belum punya kunci API? Buat akun ScraperAPI gratis dan dapatkan 5.000 kredit API dengan uji coba gratis 7 hari Anda.
Menghapus daftar real estat Redfin
Untuk tutorial ini, kami akan menulis scraper yang menemukan properti sewaan di kota Denver, Colorado. Untuk setiap properti yang dijual, kami mengumpulkan informasi berikut:
- alamat
- Harga
- Jumlah tempat tidur
- Jumlah kamar mandi
- permukaan
- Tautan real estat
- Kontak nomor telepon
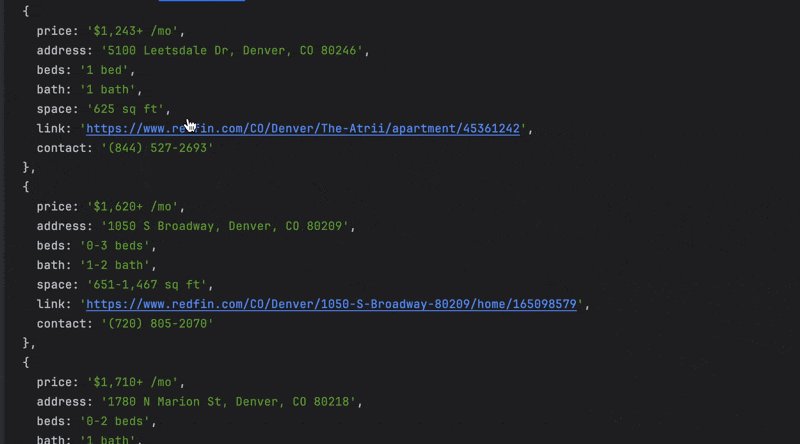
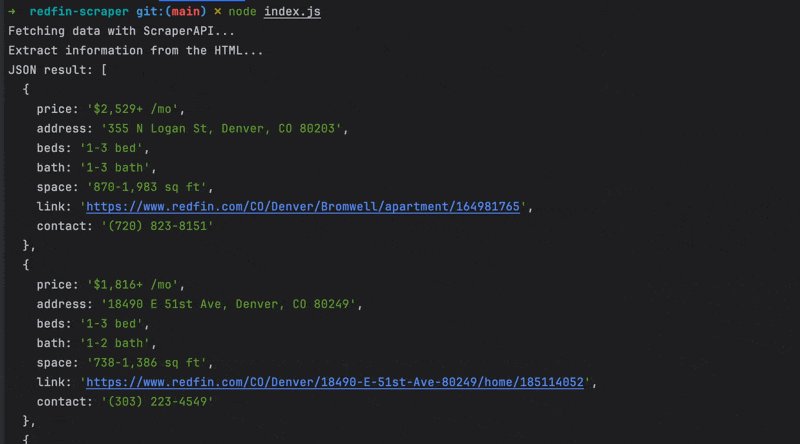
Skrip mengembalikan daftar properti yang diekstrak dalam format JSON, sehingga Anda dapat dengan mudah menggunakannya untuk tujuan lain.


persyaratan
Untuk mengikuti tutorial ini, Anda harus menginstal alat-alat ini di komputer Anda.
Langkah 1: Siapkan proyek Anda
Mari buat folder yang berisi kode sumber Refin Web Scraper.
Masuk ke folder dan inisialisasi proyek Node.js baru. Perintah kedua di atas membuatnya paket.json File dalam folder.
cd redfin-scraper
npm init -y
Selanjutnya, buat satu indeks.js file dan tambahkan pernyataan JavaScript sederhana di dalamnya.
touch index.js
echo "console.log('Hello world!');" > index.js
Jalankan filenya indeks.js dengan lingkungan runtime Node.js.
Dalam eksekusi ini pesan dicetak Halo Dunia! Terminal memeriksa apakah instalasi berhasil.
Langkah 2: Instal dependensi
Sebelum kita dapat mengikis halaman Redfin, kita perlu menginstal dua paket Node.js:
- Axios – untuk membuat permintaan HTTP (header, isi, parameter string kueri, dll.), kirimkan ke API standar ScraperAPI, dan unduh konten HTML.
- Cheerio – untuk mengekstrak informasi dari HTML yang diunduh dengan permintaan Axios.
Jalankan perintah berikut untuk menginstal paket-paket ini:
npm install axios cheerio
Langkah 3: Periksa halaman hasil Redfin
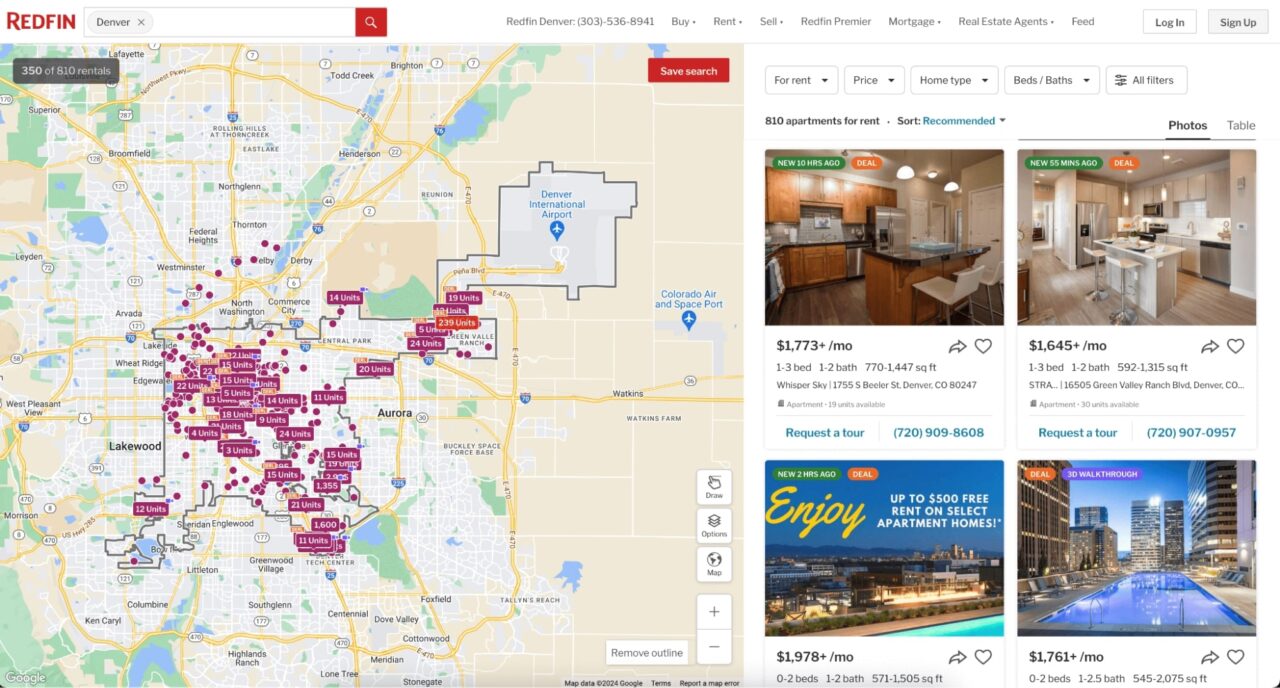
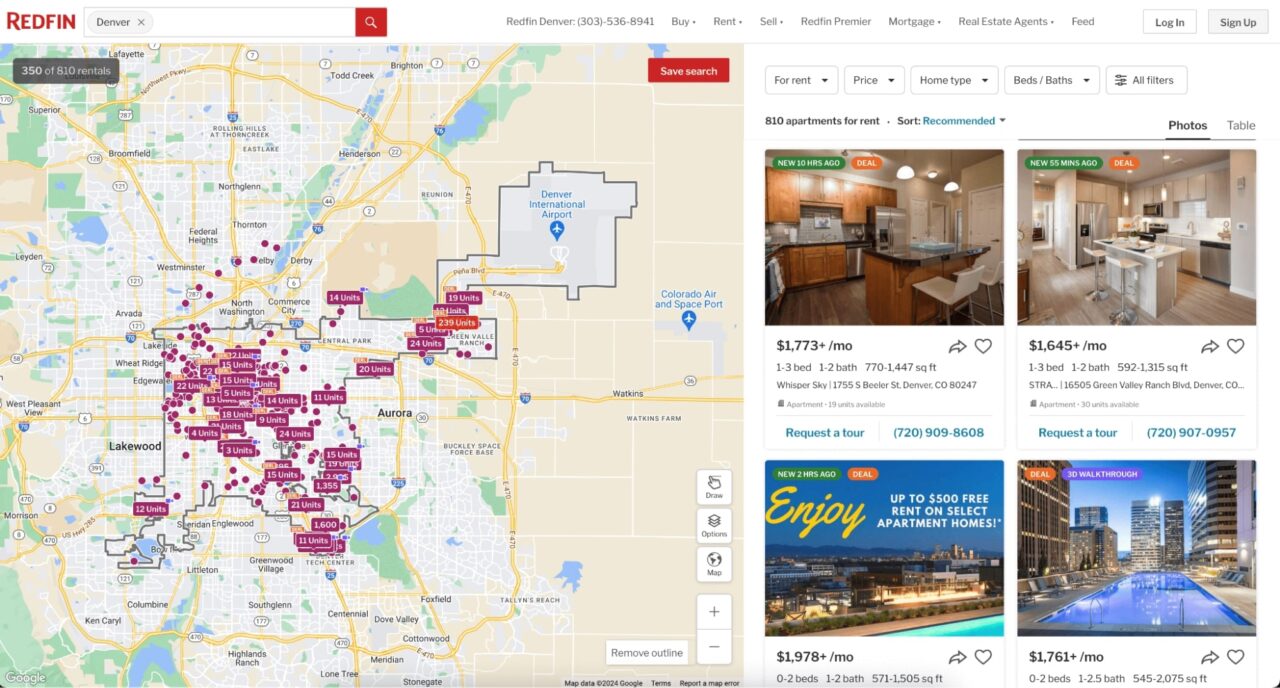
Navigasi ke https://www.redfin.com. Properti yang dijual adalah opsi default; Pilih opsi “Sewa” untuk secara spesifik memilih rumah yang akan disewa. Jenis "Denver" di bilah pencarian dan tekan Enter.
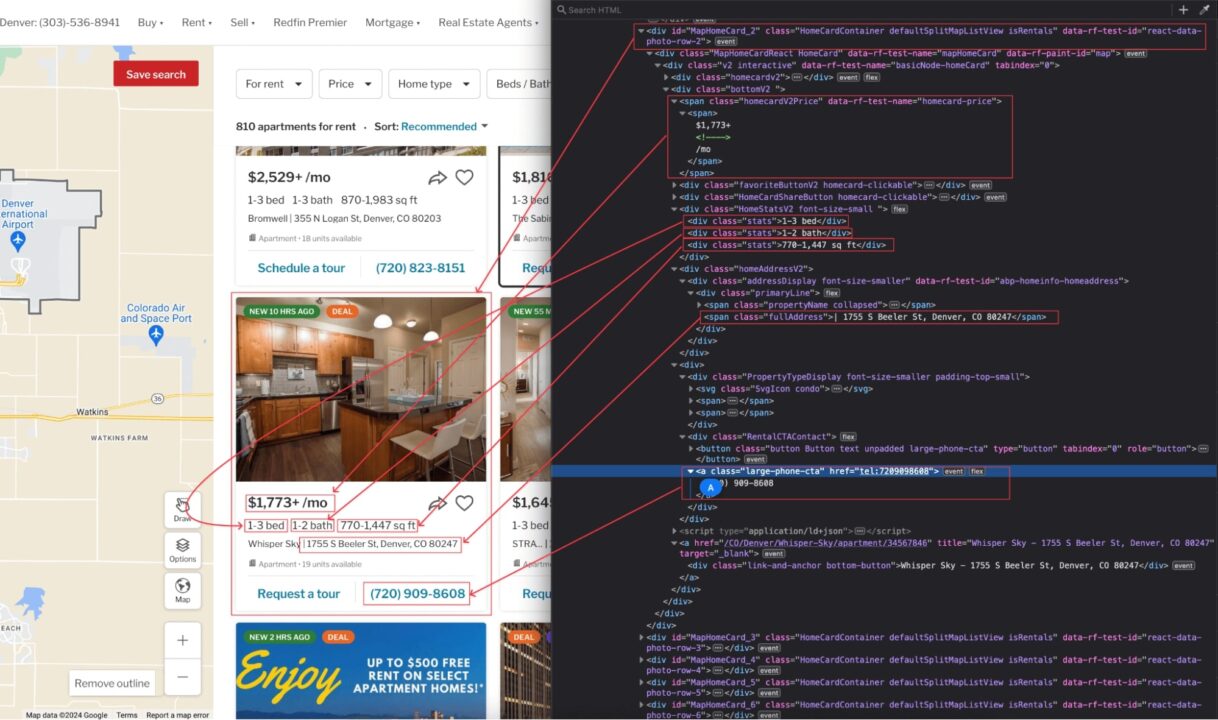
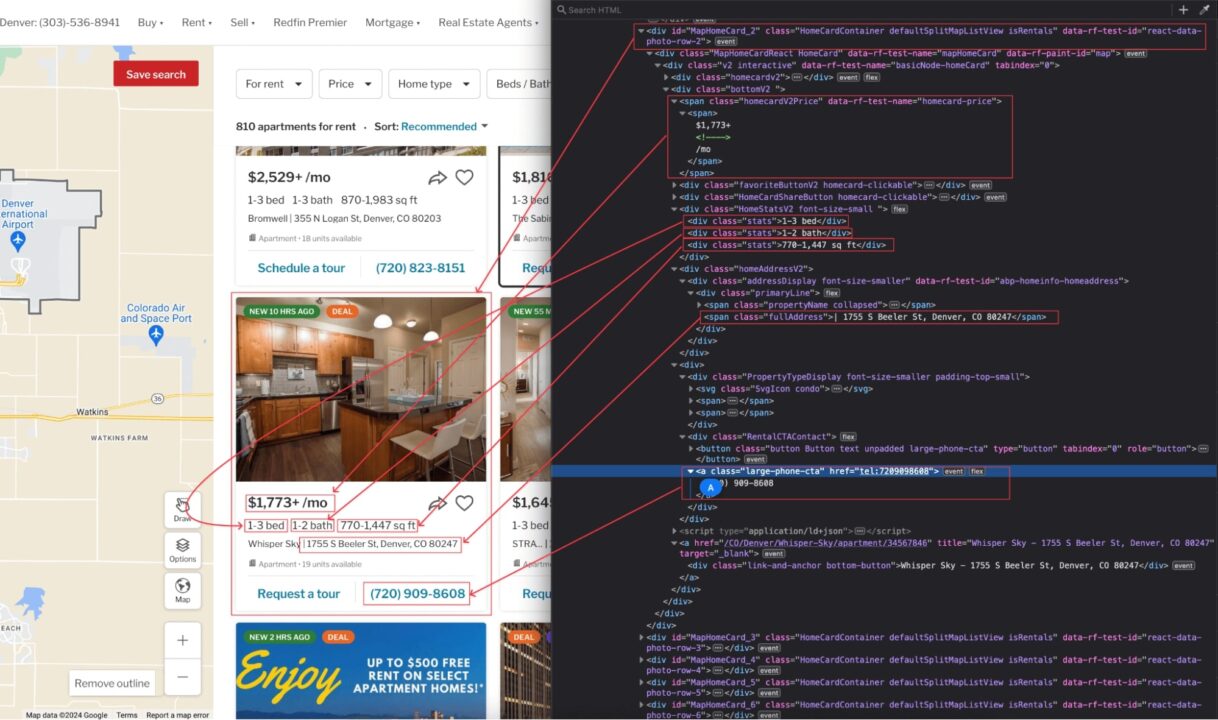
Setelah daftar properti dimuat, periksa halaman untuk melihat struktur HTML dan identifikasi pemilih DOM yang terkait dengan tag HTML yang membungkus informasi yang ingin kita ekstrak.


Pada gambar di atas, berikut adalah semua pemilih DOM yang akan ditargetkan oleh web scraper untuk mengekstrak informasi tentang setiap properti.
| informasi | pemilih DOM |
| alamat | .HomeCardContainer .homeAddressV2 .fullAddress |
| Harga | .HomeCardContainer .homecardV2Kisaran harga |
| Jumlah tempat tidur | .HomeCardContainer .HomeStatsV2 .stats:anak pertama |
| Jumlah kamar mandi | .HomeCardContainer .HomeStatsV2 .stats:n-anak(2) |
| permukaan | .HomeCardContainer .HomeStatsV2 .stats:anak terakhir |
| Tautan real estat | .HomeCardContainer a:has(div.link-and-anchor) |
| Kontak nomor telepon | .HomeCardContainer a.telepon-besar-cta |
Berhati-hatilah saat menulis pemilih karena kesalahan ejaan akan mencegah skrip mengambil nilai yang benar.
catatan: Cara yang baik untuk menghindari kesalahan saat membuat penyeleksi adalah dengan mencobanya terlebih dahulu dengan jQuery. Di konsol browser, masukkan pemilih Anda $(".HomeCardContainer .homeAddressV2 .fullAddress"). Jika elemen DOM yang benar dikembalikan, Anda siap melakukannya.


Langkah 4: Telusuri halaman properti Redfin
Untuk mengakses data kita perlu mengirim a get() Permintaan untuk mengunduh konten HTML halaman.
Namun, setelah mengirimkan beberapa permintaan, Redfin mengidentifikasi bot kami dan memblokir semua permintaan yang berasal dari alamat IP kami.
Untuk mengatasi tantangan ini, kami menggunakan Axios untuk mengirimkan permintaan kami melalui ScraperAPI. API pengikisan ini secara otomatis memutar IP dan header kami bila diperlukan, menangani CAPTCHA, dll., dan memungkinkan kami melewati deteksi anti-bot Redfin.
Permintaan tersebut memerlukan parameter kueri berikut:
- URL yang akan dikikis: Ini adalah URL halaman pencarian properti Redfin. Anda dapat menyalinnya ke bilah alamat browser Anda.
- Kunci API: untuk mengautentikasi ke API pengikisan dan melakukan pengikisan.
catatan: Buat akun ScraperAPI gratis untuk menerima kunci API unik Anda.
Kiat pro: Mengikis data Redfin yang dilokalkan
Dalam industri real estate, lokasi merupakan salah satu faktor terpenting bagi pembeli atau penyewa properti. Redfin beroperasi di Amerika Serikat dan Kanada, dan penggunaan penargetan geografis di web scraper kami membantu mengumpulkan data akurat untuk wilayah di kedua negara tersebut.
ScraperAPI API memungkinkan Anda menentukan kode negara asal permintaan. Dalam parameter kueri permintaan HTTP, Anda perlu mengatur kuncinya
country_codedengan nilainyausuntuk menunjukkan bahwa permintaan tersebut berasal dari Amerika Serikat.catatan: Lihat dokumentasi Scraping API untuk melihat semua kode negara yang didukung.
Sunting itu indeks.js Dalam file tersebut, tambahkan kode berikut yang membuat permintaan HTTP, mengirimkannya, menerima respons dan mencetaknya di terminal.
const axios = require('axios');
const REDFIN_PAGE_URL = 'https://www.redfin.com/city/5155/CO/Denver/apartments-for-rent';
const API_URL = 'https://api.scraperapi.com';
const API_KEY = ''
const webScraper = async () => {
console.log('Fetching data with ScraperAPI...');
const queryParams = new URLSearchParams({
api_key: API_KEY,
url: REDFIN_PAGE_URL,
country_code: 'us'
});
try {
const response = await axios.get(`${API_URL}?${queryParams.toString()}`);
const html = response.data;
console.log("HTML content", html);
} catch (error) {
console.log(error)
}
};
void webScraper();
Langkah 5: Analisis daftar real estat Redfin
Sekarang kita memiliki konten HTML halaman tersebut, mari kita parsing menggunakan Cheerio untuk menavigasi DOM dengan mudah dan mengekstrak semua informasi yang kita inginkan.
Cheerio menyediakan fungsionalitas untuk memuat teks HTML dan kemudian menavigasi struktur untuk mengekstrak informasi menggunakan pemilih DOM.
Kode berikut mengulang setiap elemen, mengekstrak informasi, dan mengembalikan array yang berisi semua properti.
const cheerio = require('cheerio');
const $ = cheerio.load(html);
const propertyList = ();
console.log('Extract information from the HTML...');
$(".HomeCardContainer").each((_, el) => {
const price = $(el).find('.homecardV2Price span').text();
const beds = $(el).find('.HomeStatsV2 .stats:first-child').text();
const bath = $(el).find('.HomeStatsV2 .stats:nth-child(2)').text();
const space = $(el).find('.HomeStatsV2 .stats:last-child').text();
const address = $(el).find('.homeAddressV2 .fullAddress').text().substring(2);
const link = $(el).find('a:has(div.link-and-anchor)').attr('href');
const linkText = $(el).find('a:has(div.link-and-anchor)').text();
const contact = $(el).find('a.large-phone-cta').text();
if (!price) {
return
}
propertyList.push({
price,
address: address ?? linkText,
beds,
bath,
space,
link: link ? `https://www.redfin.com${link}` : null,
contact
});
});
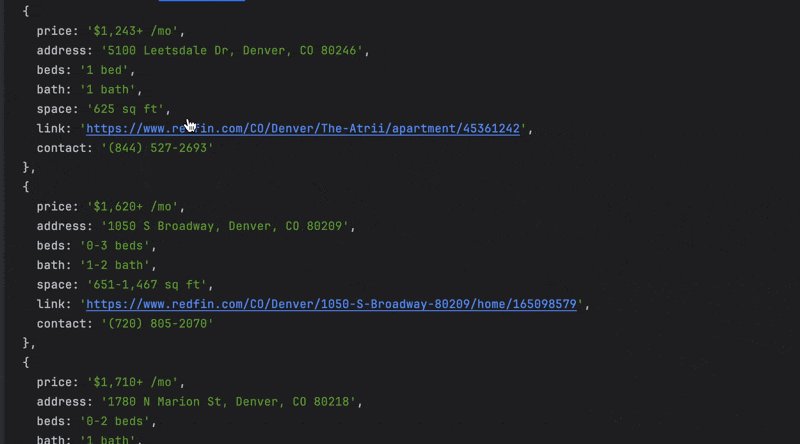
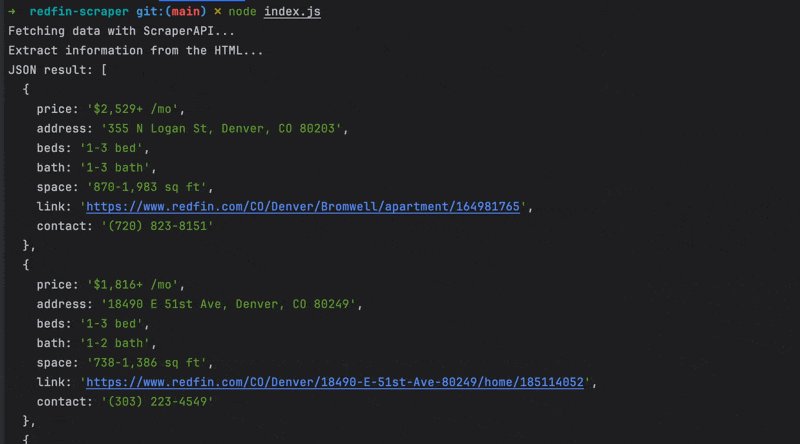
console.log('JSON result:', propertyList);
catatan: Pada titik ini kami telah membuat scraper yang sama seperti yang ditunjukkan pada TL;DR artikel ini.
Jalankan kode menggunakan perintah node index.jsdan hargai hasilnya.