Pada artikel ini, kami akan menunjukkan cara membuat web scraper yang tidak terdeteksi untuk mengambil data dari Home Depot dan menyimpan hasilnya ke file CSV menggunakan Node.js dan ScraperAPI.
TL;DR: Pengikis Home Depot lengkap
Bagi yang sedang terburu-buru, berikut skrip lengkap yang akan kita buat dalam tutorial ini:
const axios = require('axios');
const cheerio = require('cheerio');
const { exportDataInCsvFile } = require("./csv-exporter");
const EXPORT_FILENAME = 'products.csv';
const HOMEDEPOT_PAGE_URL = 'https://www.homedepot.com/b/Appliances-Refrigerators/N-5yc1vZc3pi?catStyle=ShowProducts&NCNI-5&searchRedirect=refrigerators&semanticToken=i10r10r00f22000000000_202311261341369949425674627_us-east4-5qn1%20i10r10r00f22000000000%20%3E%20rid%3A%7B945c050322f005b6254c2457daf503cb%7D%3Arid%20st%3A%7Brefrigerators%7D%3Ast%20ml%3A%7B24%7D%3Aml%20ct%3A%7Brefrigerator%7D%3Act%20nr%3A%7Brefrigerator%7D%3Anr%20nf%3A%7Bn%2Fa%7D%3Anf%20qu%3A%7Brefrigerator%7D%3Aqu%20ie%3A%7B0%7D%3Aie%20qr%3A%7Brefrigerator%7D%3Aqr&Nao=24';
const API_URL = 'https://api.scraperapi.com';
const API_KEY = '' // <--- Enter your API key here
const webScraper = async () => {
console.log('Fetching data with ScraperAPI...');
const queryParams = new URLSearchParams({
api_key: API_KEY,
url: HOMEDEPOT_PAGE_URL,
render: true,
country_code: 'us'
});
try {
const response = await axios.get(`${API_URL}?${queryParams.toString()}`);
const html = response.data;
const $ = cheerio.load(html);
const productList = ();
console.log('Extract information from the HTML...');
$(".browse-search__pod").each((_, el) => {
const price = $(el).find('.price-format__main-price').text();
const model = $(el).find('.product-identifier--bd1f5').text();
const link = $(el).find("div(data-testid='product-header') a").attr('href');
const description = $(el).find("div(data-testid='product-header') .product-header__title-product--4y7oa").text();
const brand = $(el).find("div(data-testid='product-header') .product-header__title__brand--bold--4y7oa").text();
const characteristics = ();
const values = $(el).find('.kpf__specs .kpf__value');
values.each((index, value) => {
characteristics.push(($(value).text()));
});
productList.push({
description: description.trim(),
price,
model: model.replace('Model# ', ''),
brand: brand.trim(),
link: `https://homedepot.com${link}`,
characteristics: characteristics.join(' - '),
});
});
console.log('JSON result:', productList);
await exportDataInCsvFile(EXPORT_FILENAME, productList);
} catch (error) {
console.log(error)
}
};
void webScraper();
Catatan: Pengganti <API_KEY> dengan kunci API ScraperAPI Anda sebelum menjalankan kode. Jika Anda belum memiliki akun, buat akun ScraperAPI gratis untuk mendapatkan 5.000 kredit API guna menguji alat tersebut.
Apakah Anda ingin memahami setiap baris kode web scraper ini? Mari kita membangunnya kembali dari awal!
Mengikis data produk Home Depot
Sebagai kasus penggunaan untuk menghapus produk Home Depot, kami akan menulis web scraper di Node.js yang menemukan headphone dan mengekstrak informasi berikut untuk setiap produk:
- Model
- Keterangan
- Harga
- merek
- Karakteristik
- Tautan ke produk
Saat pengikisan selesai dan data diekstraksi, pengikis web mengekspornya ke file CSV untuk digunakan lebih lanjut.


persyaratan
Untuk mengikuti tutorial ini, Anda harus menginstal alat-alat ini di komputer Anda.
Langkah 1: Siapkan proyek
mkdir homedepot-scraper
cd homedepot-scraper
npm init -y
Perintah terakhir di atas membuatnya paket.json File dalam folder. Buat berkas indeks.js di mana kita akan menulis scraper kita; Biarkan kosong untuk saat ini.
Langkah 2: Instal dependensi
Untuk membangun Home Depot Web Scraper kita memerlukan dua paket Node.js berikut:
- Axios – untuk membuat permintaan HTTP (header, isi, parameter string kueri, dll.), kirimkan ke API standar ScraperAPI, dan unduh konten HTML.
- Cheerio – untuk mengekstrak informasi dari HTML yang diunduh dari permintaan yang dikirim menggunakan Axios.
Jalankan perintah berikut untuk menginstal paket-paket ini:
npm install axios cheerio
Langkah 3: Identifikasi pemilih DOM yang ingin Anda targetkan
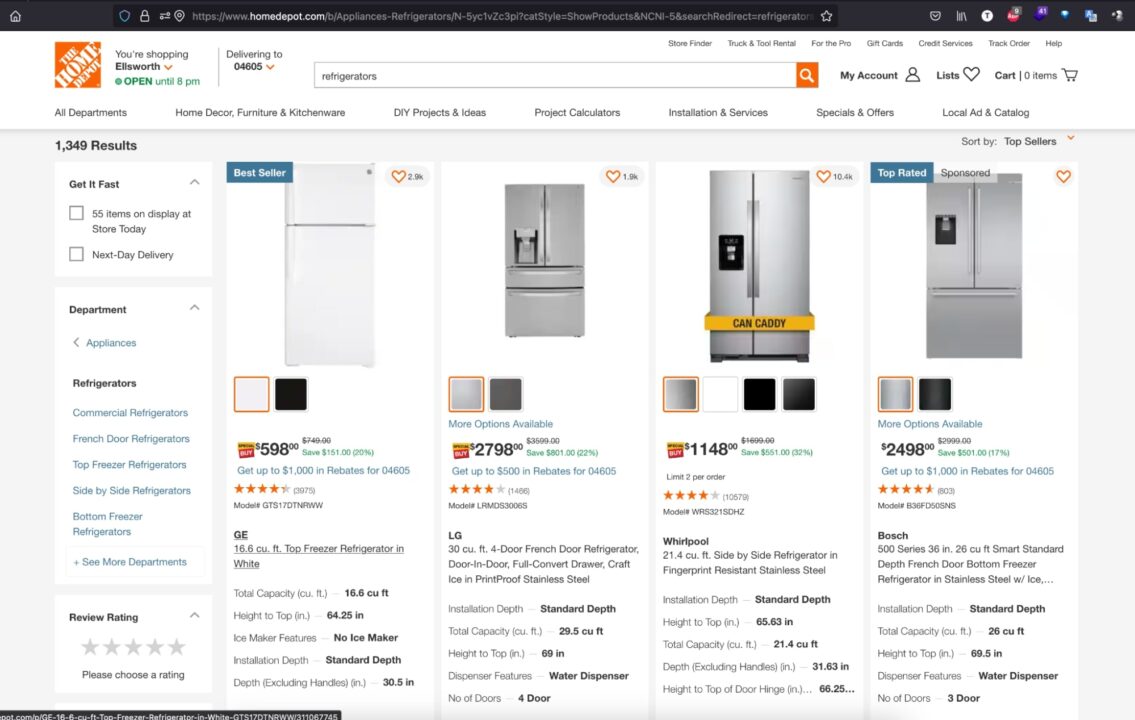
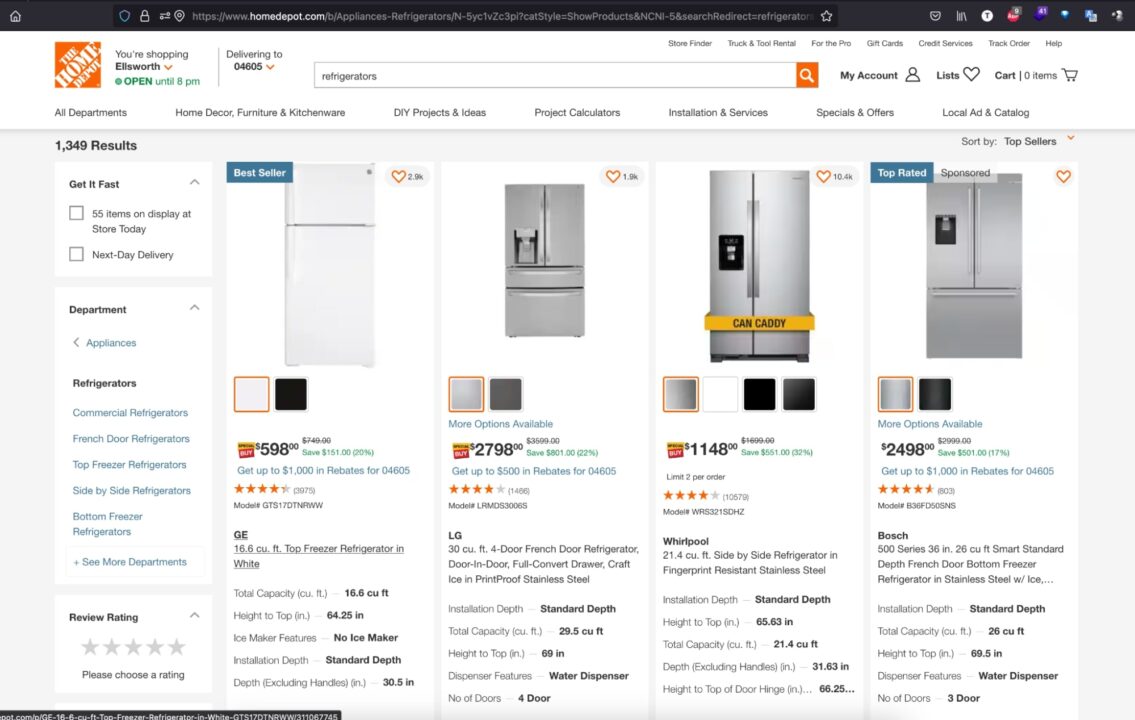
Navigasi ke https://www.homedepot.com; Jenis “kulkas” di bilah pencarian dan tekan Enter.
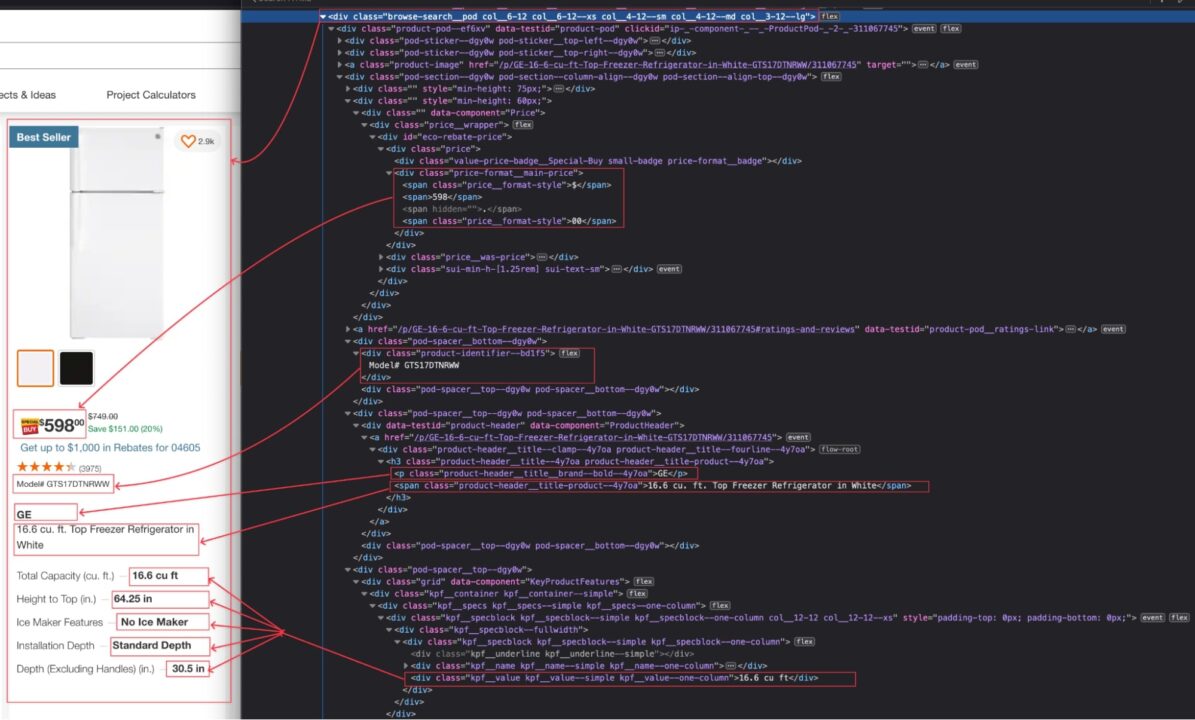
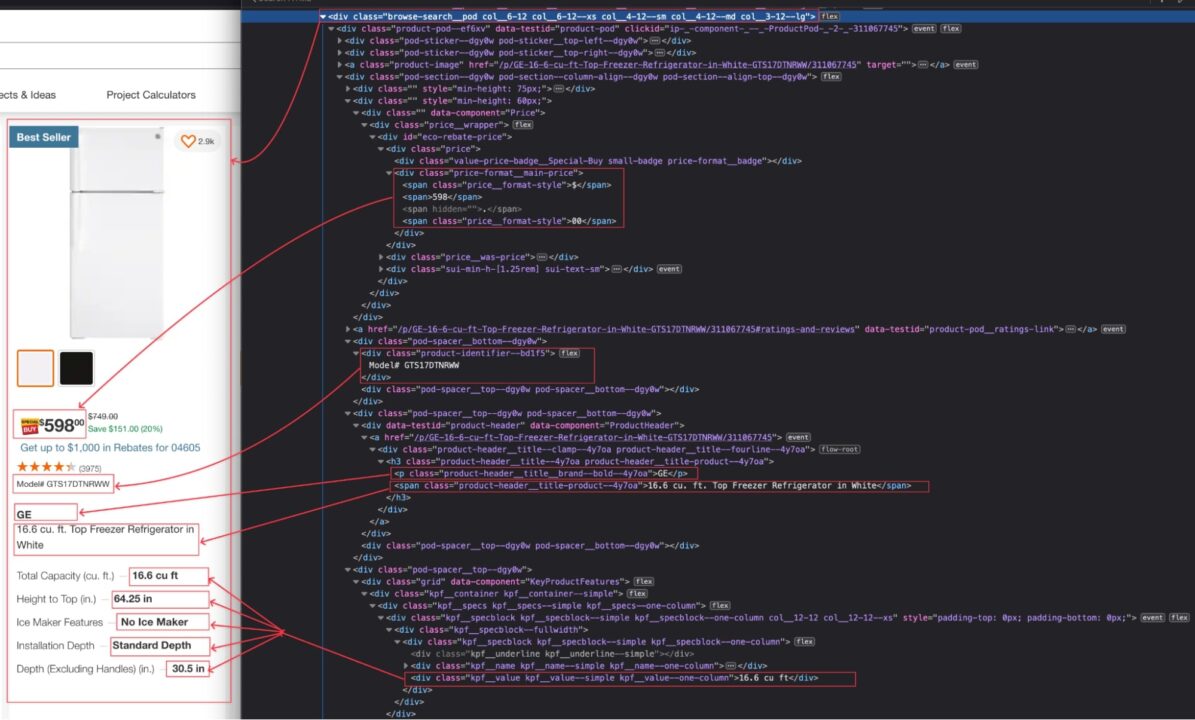
Saat hasil pencarian muncul, periksa halaman untuk melihat struktur HTML dan identifikasi pemilih DOM yang terkait dengan tag HTML yang membungkus informasi yang ingin kita ekstrak.


Pada gambar di atas, kita dapat menentukan pemilih DOM berikut untuk mengekstrak informasi:
| informasi | pemilih DOM |
| Model | .browse-search__pod .pengidentifikasi produk–bd1f5 |
| Keterangan | .browse-search__pod div(data-testid='product-header') .product-header__title-product–4y7oa |
| Harga | .browse-search__pod .price-format__main-price |
| merek | .browse-search__pod div(data-testid='product-header') .product-header__title__brand–bold–4y7oa |
| Karakteristik | .browse-search__pod .kpf__specs .kpf__value |
| Tautan ke Home Depot | .browse-search__pod div(data-testid='header-produk') a |
Berhati-hatilah saat menulis pemilih DOM karena kesalahan ejaan akan mencegah skrip mengambil nilai yang benar.
Langkah 4: Telusuri halaman produk Home Depot
Mari gunakan Axios untuk membuat permintaan HTTP untuk dikirim ke API standar ScraperAPI. Kami membutuhkan parameter berikut:
- URL yang akan dikikis: Ini adalah URL halaman pencarian produk Home Depot. Agar URL dapat dikikis, salin URL tersebut ke bilah alamat bilah browser Anda. Ini adalah URL untuk mencari “lemari es”.
- Kunci API: untuk mengautentikasi terhadap API standar dan melakukan scraping; Jika Anda masih memiliki cukup pulsa, Anda dapat menemukannya di halaman dashboard akun ScraperAPI Anda.
- Aktifkan JavaScript: Situs web Home Depot dibangun di atas kerangka front-end modern yang menambahkan JavaScript untuk interaktivitas yang lebih baik. Untuk mengaktifkan JavaScript saat melakukan scraping, kami menggunakan properti bernama
renderdengan nilai yang ditetapkan ketrue. - Aktifkan penargetan geografis: Situs web Home Depot hanya tersedia di beberapa negara; Untuk memastikan permintaan kita tidak diblokir, kita harus menentukan negara asal permintaan tersebut, misalnya Amerika Serikat.
Buka ini indeks.js file dan tambahkan kode berikut yang membuat permintaan HTTP, mengirimkannya, menerima respons dan mencetaknya di terminal.
const axios = require('axios');
const HOMEDEPOT_PAGE_URL = 'https://www.homedepot.com/b/Appliances-Refrigerators/N-5yc1vZc3pi?catStyle=ShowProducts&NCNI-5&searchRedirect=refrigerators&semanticToken=i10r10r00f22000000000_202311261341369949425674627_us-east4-5qn1%20i10r10r00f22000000000%20%3E%20rid%3A%7B945c050322f005b6254c2457daf503cb%7D%3Arid%20st%3A%7Brefrigerators%7D%3Ast%20ml%3A%7B24%7D%3Aml%20ct%3A%7Brefrigerator%7D%3Act%20nr%3A%7Brefrigerator%7D%3Anr%20nf%3A%7Bn%2Fa%7D%3Anf%20qu%3A%7Brefrigerator%7D%3Aqu%20ie%3A%7B0%7D%3Aie%20qr%3A%7Brefrigerator%7D%3Aqr&Nao=24';
const API_URL = 'https://api.scraperapi.com';
const API_KEY = '' // <--- Enter your API key here
const webScraper = async () => {
console.log('Fetching data with ScraperAPI...');
const queryParams = new URLSearchParams({
api_key: API_KEY,
url: HOMEDEPOT_PAGE_URL,
render: true,
country_code: 'us'
});
try {
const response = await axios.get(`${API_URL}?${queryParams.toString()}`);
const html = response.data;
console.log("HTML content", html);
} catch (error) {
console.log(error)
}
};
void webScraper();
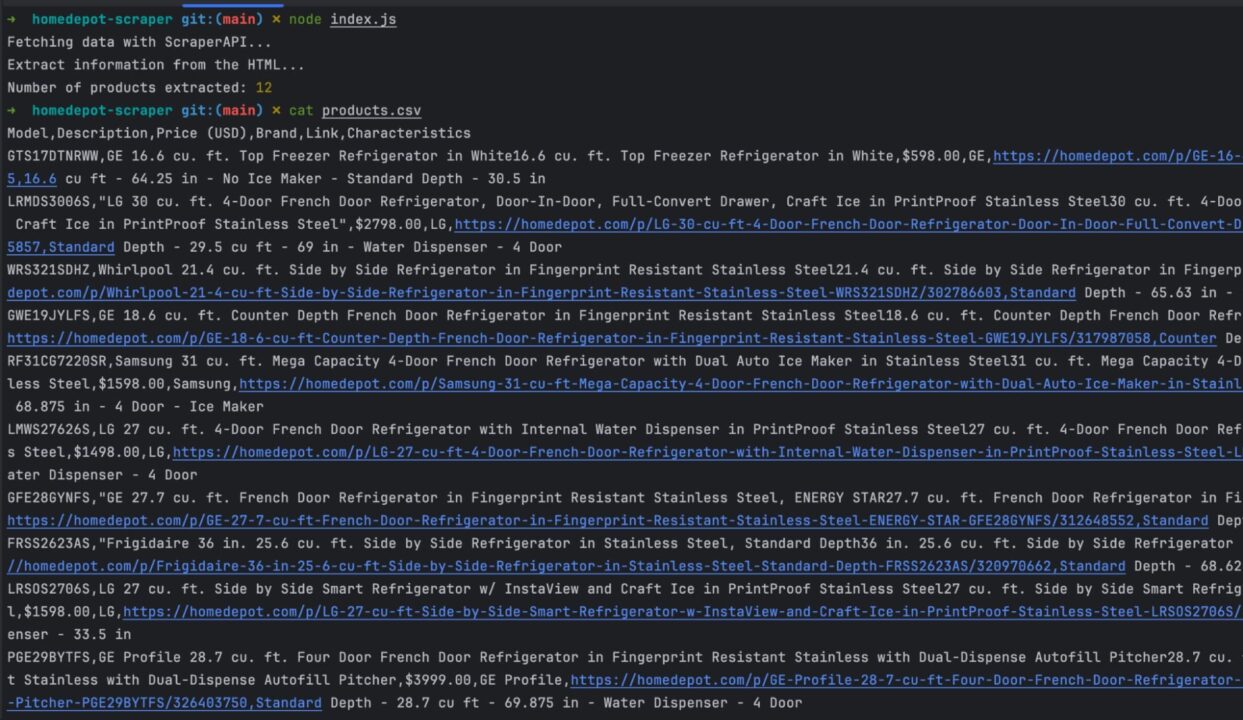
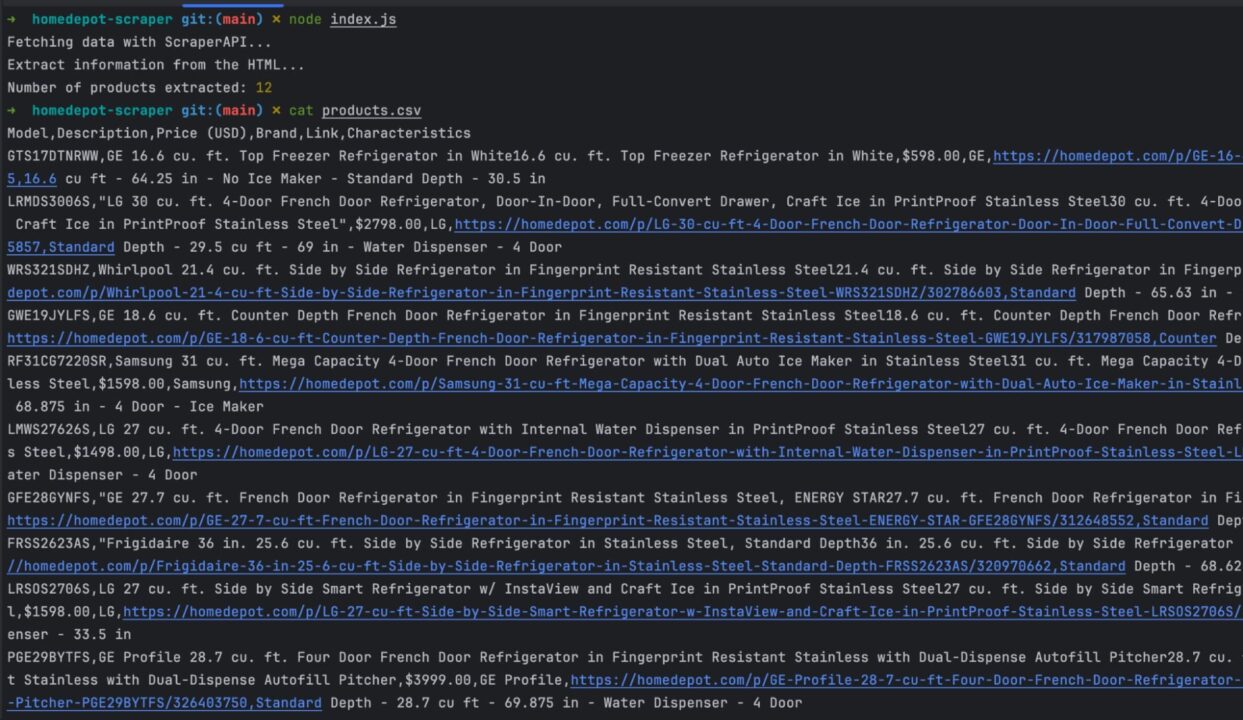
Jalankan perintah node index.js untuk menjalankan pengikis web.
Langkah 5: Ekstrak informasi dari HTML
Sekarang kita memiliki konten HTML halaman tersebut, kita perlu menguraikannya menggunakan Cheerio untuk membangun struktur DOM sehingga semua informasi yang kita inginkan dapat diekstraksi.
Cheerio menyediakan fungsionalitas untuk memuat teks HTML dan kemudian menavigasi struktur untuk mengekstrak informasi menggunakan pemilih DOM.
Kode berikut menelusuri setiap elemen, mengekstrak informasi, dan mengembalikan array yang berisi semua produk di halaman.
const cheerio = require('cheerio');
const $ = cheerio.load(html);
const productList = ();
console.log('Extract information from the HTML...');
$(".browse-search__pod").each((_, el) => {
const price = $(el).find('.price-format__main-price').text();
const model = $(el).find('.product-identifier--bd1f5').text();
const link = $(el).find("div(data-testid='product-header') a").attr('href');
const description = $(el).find("div(data-testid='product-header') .product-header__title-product--4y7oa").text();
const brand = $(el).find("div(data-testid='product-header') .product-header__title__brand--bold--4y7oa").text();
const characteristics = ();
const values = $(el).find('.kpf__specs .kpf__value');
values.each((index, value) => {
characteristics.push(($(value).text()));
});
productList.push({
description: description.trim(),
price,
model: model.replace('Model# ', ''),
brand: brand.trim(),
link: `https://homedepot.com${link}`,
characteristics: characteristics.join(' - '),
});
});
console.log('JSON result:', productList);
Langkah 6: Ekspor data ke file CSV
Untuk menyimpan data yang diekstraksi dalam file CSV, kami menggunakan paket Node.js bernama csv-writer, yang menangani tugas membosankan dalam membuat struktur CSV dan memasukkan elemen ke dalamnya.
Mari kita instal dengan menjalankan perintah berikut:
Buat file baru csv-eksportir.jsdan tambahkan kode berikut:
const path = require('path');
const csvWriter = require('csv-writer');
const COLUMN_HEADER = (
{ id: 'model', title: 'Model' },
{ id: 'description', title: 'Description' },
{ id: 'price', title: 'Price (USD)' },
{ id: 'brand', title: 'Brand' },
{ id: 'link', title: 'Link' },
{ id: 'characteristics', title: 'Characteristics' },
);
const exportDataInCsvFile = async (filename, data) => {
// TODO perform fields validation in data
const writer = csvWriter.createObjectCsvWriter({
path: path.resolve(__dirname, filename),
header: COLUMN_HEADER,
});
await writer.writeRecords(data);
};
module.exports = {
exportDataInCsvFile,
}
Bagian yang menarik dari kode di atas adalah ini COLUMN_HEADER Variabel yang berisi array objek yang memetakan header kolom CSV ke properti produk.
Kami akan mengimpor file ke indeks.js File dan panggil fungsinya exportDataInCsvFile() untuk menyimpan data yang diekstraksi.
Langkah 7: Uji implementasinya
Setelah mengimpor dan menggunakan fungsi untuk menyimpan data ke file CSV, berikut adalah kode akhir dari web scraper kami.
const axios = require('axios');
const cheerio = require('cheerio');
const { exportDataInCsvFile } = require("./csv-exporter");
const EXPORT_FILENAME = 'products.csv';
const HOMEDEPOT_PAGE_URL = 'https://www.homedepot.com/b/Appliances-Refrigerators/N-5yc1vZc3pi?catStyle=ShowProducts&NCNI-5&searchRedirect=refrigerators&semanticToken=i10r10r00f22000000000_202311261341369949425674627_us-east4-5qn1%20i10r10r00f22000000000%20%3E%20rid%3A%7B945c050322f005b6254c2457daf503cb%7D%3Arid%20st%3A%7Brefrigerators%7D%3Ast%20ml%3A%7B24%7D%3Aml%20ct%3A%7Brefrigerator%7D%3Act%20nr%3A%7Brefrigerator%7D%3Anr%20nf%3A%7Bn%2Fa%7D%3Anf%20qu%3A%7Brefrigerator%7D%3Aqu%20ie%3A%7B0%7D%3Aie%20qr%3A%7Brefrigerator%7D%3Aqr&Nao=24';
const API_URL = 'https://api.scraperapi.com';
const API_KEY = '' // <--- Enter your API key here
const webScraper = async () => {
console.log('Fetching data with ScraperAPI...');
const queryParams = new URLSearchParams({
api_key: API_KEY,
url: HOMEDEPOT_PAGE_URL,
render: true,
country_code: 'us'
});
try {
const response = await axios.get(`${API_URL}?${queryParams.toString()}`);
const html = response.data;
const $ = cheerio.load(html);
const productList = ();
console.log('Extract information from the HTML...');
$(".browse-search__pod").each((_, el) => {
const price = $(el).find('.price-format__main-price').text();
const model = $(el).find('.product-identifier--bd1f5').text();
const link = $(el).find("div(data-testid='product-header') a").attr('href');
const description = $(el).find("div(data-testid='product-header') .product-header__title-product--4y7oa").text();
const brand = $(el).find("div(data-testid='product-header') .product-header__title__brand--bold--4y7oa").text();
const characteristics = ();
const values = $(el).find('.kpf__specs .kpf__value');
values.each((index, value) => {
characteristics.push(($(value).text()));
});
productList.push({
description: description.trim(),
price,
model: model.replace('Model# ', ''),
brand: brand.trim(),
link: `https://homedepot.com${link}`,
characteristics: characteristics.join(' - '),
});
});
console.log('JSON result:', productList);
await exportDataInCsvFile(EXPORT_FILENAME, productList);
} catch (error) {
console.log(error)
}
};
void webScraper();
Jalankan kode menggunakan perintah node index.jsdan nikmati hasilnya:


Ringkasan
Untuk membuat web scraper untuk situs web Home Depot, kami dapat meringkas prosesnya menjadi langkah-langkah berikut:
- Menggunakan Axios, kirim permintaan HTTP ke API standar ScraperAPI dengan beranda ke Scrape dan unduh konten HTML yang dirender. Pastikan penargetan geografis diaktifkan dengan menyetel negaranya ke Amerika Serikat
- Parsing HTML menggunakan Cheerio untuk mengekstrak data berdasarkan pemilih DOM
- Format dan ubah data yang diambil sesuai dengan kebutuhan Anda
- Ekspor data yang diekstraksi ke file CSV
File CSV dapat diisi dengan banyak produk, menjadi kumpulan data yang dapat Anda analisis untuk mendapatkan keunggulan kompetitif di pasar Anda.
Berikut adalah beberapa ide untuk membantu Anda menggunakan web scraper dari Home Depot ini:
- Ambil data lebih lanjut tentang suatu produk, mis. B. karakteristik teknis, ulasan, dll.
- Jadikan web scraper dinamis dengan mengizinkan masuknya istilah pencarian secara langsung
- Perbarui eksportir CSV untuk menambahkan data ke file CSV yang ada
- Gunakan layanan Async Scraper untuk mengikis hingga 10.000 URL secara asinkron
Untuk informasi selengkapnya, lihat dokumentasi ScraperAPI untuk Node.js. Untuk akses mudah, Anda dapat menemukan repositori GitHub proyek ini di sini.
Sampai jumpa lagi, selamat menggores!

